在制作前面介绍的动画时,细心的读者会发现右键快捷菜单中有“创建补间动画”和“创建传统补间”两个命令,它们都可以制作渐变动画,但是制作方法不太相同。为了最大限度地减小文件的体积,补间动画中只有指定的属性关键帧的值存储在源文件和发布后的文件中。所谓的属性关键帧,就是元件实例属性发生变化的关键帧,在时间轴上表现为黑色的菱形。
1.补间动画和传统补间动画的区别
(1)制作传统补间动画时最重要的是定义两个关键帧,而补间动画只能针对一个元件实例,并使用属性关键帧来实现。
(2)在制作传统补间动画时会将所有不支持补间的对象转换为图形元件,而制作补间动画时会将这些对象转化为影片剪辑元件。
(3)如果需要在补间动画的补间帧中选择单个帧,必须按下Ctrl键再单击该帧,而在传统补间动画中则直接单击即可。
(4)补间动画范围内不能添加帧的代码,而传统补间动画可以。
(5)3D对象不能创建传统补间动画,只能创建补间动画。
(6)补间动画有动画编辑器,可对动画的属性进行调节,而传统补间动画则没有。
(7)补间动画可以另存为动画预设,而传统补间动画则不可以。
2.补间动画的制作
在制作补间动画时,需要明确的是补间的对象可以是元件或文本,而这些对象的2D位置、3D位置、缩放、倾斜、颜色效果、滤镜等属性都可以作为补间的属性。值得注意的是,在补间动画的补间范围内只能有一个对象。下面就通过一个实例来讲解补间动画的制作步骤。
(1)新建一个ActionScript 3.0文档,单击“文件”→“导入”→“导入到库”菜单命令,将准备好的背景图片和蜜蜂图片导入到库中。
(2)单击图层1的第1帧,将“库”面板上的背景图片拖动到舞台上,调整图片的大小。在第45帧插入普通帧,延长背景图片的显示时间。
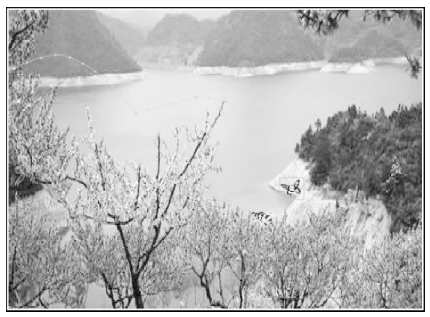
(3)新建图层2,单击第1帧,将“库”面板上的蜜蜂图片拖动到舞台上,选中蜜蜂图片并按下F8键将其转换为“蜜蜂”图形元件,然后调整蜜蜂的大小和位置,如图7.91所示。

图7.91 背景图片和蜜蜂图片
(图片来源:http://travel.cntv.cn/20110321/104286.shtml)
(4)在图层2的第45帧插入普通帧。鼠标右键单击第1帧至第45帧之间的任意一帧,在弹出的快捷菜单中选择“创建补间动画”命令,此时时间轴上第1帧至第45帧的背景变成了淡蓝色。按下回车键进行测试,此时蜜蜂是静止的,需要插入属性关键帧才能制作完整的补间动画。
(5)鼠标右键单击图层2的第15帧,在弹出的快捷菜单中“插入关键帧”→“位置”命令,此时帧上出现一个菱形的标识。
(6)选中第15帧上的蜜蜂,将其拖动到舞台的另一位置,此时第1帧和第15帧的蜜蜂之间添加了一条由许多点组成的路径,而路径中点的个数为帧的数目,这条路径显示的是蜜蜂的运动轨迹。
(7)单击图层2的第25帧,像步骤(5)一样插入位置属性关键帧并移动蜜蜂位置。选中选择工具,将鼠标指针移到路径的下方,可将直线路径调整为曲线路径,如图7.92所示。(https://www.xing528.com)

图7.92 调整蜜蜂运动轨迹
(8)继续在图层2的第35帧插入位置属性关键帧,将蜜蜂放置到舞台的左侧,调整路径。
(9)按下回车键测试动画,可以看到蜜蜂沿着路径采花蜜并飞出舞台之外。测试完成后,将文件保存为“蜜蜂采花蜜.fla”,动画的“时间轴”面板如图7.93所示。

图7.93 补间动画的“时间轴”面板
3.动画预设
在“时间轴”面板上选择补间动画的补间帧,单击鼠标右键,在弹出的快捷菜单中选择“另存为动画预设”命令,可将制作的补间动画保存起来。例如将图7.93中图层2的补间动画另存为预设动画,弹出如图7.94所示的对话框,输入预设名称。在面板集合区域,单击“动画预设”面板按钮,在打开的“动画预设”面板上显示了默认预设和用户自定义预设(图7.95)。动画预设有利于在多个动画文档之间共享补间动画,使用“动画预设”面板可以导入其他文档中的动画预设,也可以将自己另存的动画预设导出。

图7.94 “将预设另存为”对话框

图7.95 “动画预设”面板
有了动画预设,便可以为文档中的其他对象创建相同的补间动画,这里举一例来进行说明。(1)打开文件“蜜蜂采花蜜.fla”,在图层2的上方新建图层3,将准备好的蝴蝶图片导入到舞台上,按下F8键将其转化为“蝴蝶”图形元件并调整其位置和大小。
(2)在“动画预设”面板上单击“自定义预设”列表中的“1”动画预设,然后单击“应用”按钮,即可在图层3创建和图层2相同的补间动画,此时“时间轴”面板如图7.96所示。

图7.96 应用动画预设后的“时间轴”面板
(3)按下回车键测试动画,发现蝴蝶与蜜蜂的运动轨迹是相同的,如图7.97所示。值得注意的是,舞台上的每个对象只能应用一个动画预设,如果将第二个动画预设应用于当前对象时,那么第一个动画预设将被替换。

图7.97 应用动画预设后的舞台效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




