补间形状动画主要是图形形状逐渐发生变化的动画。图形的变形画面不需要依次绘制,只需确定图形在变形前和变形后的两个关键帧上的画面,中间的变化过程由Animate CC自动完成。Animate CC可以补间两个图形之间的颜色、形状、大小和位置。
制作补间形状动画的基本步骤是:首先,在起始与结束的关键帧上分别定义动画元素;其次,选中要创建补间形状动画的关键帧;最后,单击鼠标右键,在弹出的快捷菜单中选择“创建补间形状”命令。补间形状动画创建完成后,在时间轴上表现为绿色背景、两个关键帧之间以箭头连接,如图7.70所示。

图7.70 补间形状动画的帧
在补间形状动画的两个关键帧中插入的动画元素不能是元件的实例、文本和组合,只能是打散的图形。下面通过一个实例来讲解由矩形变化为五角星的补间形状动画的制作。
(1)单击“文件”→“新建”命令,新建文档“无标题-1”,单击图层1的第1帧,然后选择工具箱中的矩形工具![]() ,在舞台上按下鼠标左键的同时进行拖动,绘制出一个矩形。
,在舞台上按下鼠标左键的同时进行拖动,绘制出一个矩形。
(2)双击矩形对象的边框,按照图7.71在“属性”面板上设置笔触的属性,此时矩形的边框发生了变化。

图7.71 设置笔触属性
(3)在面板集合区域中单击“颜色”面板按钮,在“颜色”面板上的“颜色类型”下拉列表中选择“位图填充”,弹出如图7.72所示的对话框,选择合适的图片文件导入。

图7.72 “导入到库”对话框
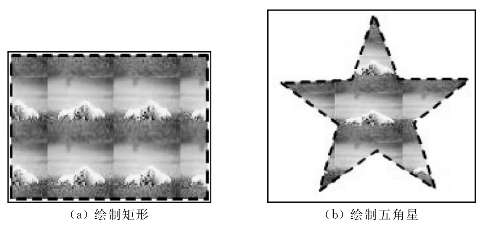
(4)选择工具箱中的颜料工具,然后在矩形内部区域单击,该矩形内部被填充所选图片,如图7.73(a)所示。
(5)单击图层1的第30帧,按下F7键插入了一个空白关键帧,然后绘制一个五角星,如图7.73(b)所示。(https://www.xing528.com)

图7.73 补间形状动画的关键帧
(6)右键单击第1帧,在弹出的菜单中选择“创建补间形状”,在第1帧与第30帧之间创建了一个补间形状动画,此时的时间轴如图7.74所示。

图7.74 创建补间形状动画后的时间轴——矩形变五角星
(7)按下回车键,观看动画效果,此时显示了一个矩形逐渐转换成五角星的过程,但中间的转换过程并不是很规则,那是因为中间的形状补间部分(即矩形变成五角星的转换过程)完全由Animate CC自动运算生成,用户不能干预,对此用户可以通过添加形状提示,对中间的补间帧进行控制。
(8)单击第1帧,在菜单栏选择“修改”→“形状”→“添加形状提示”,矩形对象上出现标有字母“a”的红点,拖动该点到合适的位置。按照这种方法,继续添加形状提示“b”、“c”和“d”,按照图7.75(a)进行放置。
(9)单击第30帧,此时五角星对象上也出现了4个形状提示,按照图7.75(b)进行放置。当提示点定位后,第1帧上的提示点由红色变成黄色,而第30帧上的提示点由红色变成绿色。

图7.75 设置形状提示
(10)按下回车键,再次观看动画效果,此时可以清晰地显示矩形转换成五角星的过程。
(11)单击“文件”→“另存为”菜单命令,将文件保存为“矩形变五角星.fla”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




