对于制作动画来说,掌握图层和帧的使用是非常重要的。一个完整流畅的动画通常需要用到很多图层,而图层之间是相互独立的,这样编辑其中一个图层时不会影响到其他图层。基于这个特点,在制作动画时,可以把不同的对象放置在不同的图层上。使用特殊图层如遮罩层,可以制作出特定的动画效果。有了图层之后,为不同图层的不同帧插入所需的对象,Animate CC会按照帧来连续播放,从而制作出动画。
1.图层
“时间轴”面板的左侧部分就是图层区,图层就像透明的薄片一样,层层叠加起来。当上面的图层没有任何对象时,下面图层中的对象是清晰可见的;而当上面的图层有对象时,它将遮挡住下面图层中的对象。
1)图层的模式
如果文档中包含多个图层,那么不同图层上的对象会叠加在舞台的相同位置上,如何快速并正确地选择自己所需图层上的对象呢?掌握了图层的模式后,在制作多图层的动画时会更加得心应手。
(1)当前层模式:文档中可以有多个图层,但某一个时刻只能有一个图层处于编辑状态,该层即为当前层,在其名称栏上会显示一个铅笔图标![]() 。
。
(2)隐藏模式:如果当一个图层编辑完成,而其他图层也不需要将其作为参考,那么单击![]() 按钮可将图层隐藏起来,此时名称栏上会出现
按钮可将图层隐藏起来,此时名称栏上会出现![]() 标识。
标识。
(3)锁定模式:选中某一图层,然后单击![]() 按钮即可将其锁定。当图层锁定之后,该图层中的任何对象都不会被选中,这样就不会干扰到其他图层的编辑,此时名称栏上会出现
按钮即可将其锁定。当图层锁定之后,该图层中的任何对象都不会被选中,这样就不会干扰到其他图层的编辑,此时名称栏上会出现![]() 标识。
标识。
(4)轮廓模式:选中某一图层,单击![]() 按钮,该图层将以彩色线条的方式显示所有对象的轮廓,此时名称栏上会出现
按钮,该图层将以彩色线条的方式显示所有对象的轮廓,此时名称栏上会出现![]() 标识。如果多个图层同时以轮廓模式来显示,那么每个图层的轮廓线条的颜色是不同的。
标识。如果多个图层同时以轮廓模式来显示,那么每个图层的轮廓线条的颜色是不同的。
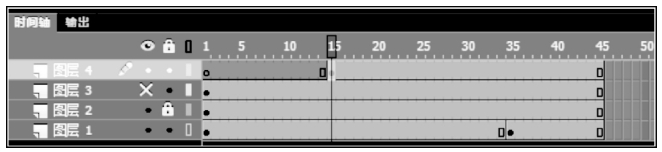
图7.63所示的图层区中,图层1处于轮廓模式,图层2处于锁定模式,图层3处于隐藏模式,图层4为处于当前层模式。

图7.63 图层的模式
2)图层的类型
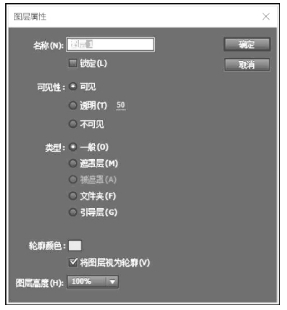
单击“时间轴”面板上的“新建图层”按钮默认是在当前图层的上方新建一个普通的图层,如果想了解图层的类型,可以右键单击某一图层,在弹出的快捷菜单中选择“属性”命令,即可打开“图层属性”对话框,如图7.64所示。由“图层属性”对话框中可见图层的类型有5种:

图7.64 “图层属性”对话框
(1)一般图层:默认的图层类型,图层名称前面会显示![]() 标识。
标识。
(2)遮罩层:放置遮罩对象的图层,当图层设置为遮罩层时,下方的图层自动地转换为被遮罩层。遮罩层中的任何对象都不会显示出来,相当于透明的,它只是为被遮罩层确定一个显示的范围。值得注意的是,线条是不能单独作为遮罩层的。
(3)被遮罩层:当设置遮罩后,被遮罩层中的对象不会完全显示出来,只有和遮罩层的填充相重合的地方才会显示出来。
(4)文件夹:当文档中包含多个图层时,可以将内容相关的图层放在一个图层文件夹中,这样便于图层的整体操作。
(5)引导层:动画播放时,引导层中的任何对象都是不可见的,它只是为其他的图层起到引导作用。引导层分为普通引导层和运动引导层。若图层名称前显示![]() 标识,那么该图层为普通引导层;若图层名称前显示
标识,那么该图层为普通引导层;若图层名称前显示![]() 标识,则该图层为运动引导层。运动引导层下方的图层为被引导层,而普通引导层没有相应的被引导层。
标识,则该图层为运动引导层。运动引导层下方的图层为被引导层,而普通引导层没有相应的被引导层。
图7.65所示的图层区中,图层1和图层5为一般图层;图层2为普通引导层;图层3、图层4和图层5包含在图层文件夹1中,其中图层4为运动引导层,图层3为被引导层;图层7和图层6分别为遮罩层和被遮罩层,当图层锁定后,才可以查看遮罩的效果,如需对图层继续编辑,则需要解锁。

图7.65 图层的类型(https://www.xing528.com)
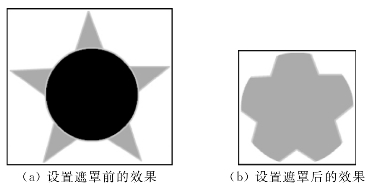
在上述的5种图层类型中,遮罩层和被遮罩层相对难以理解,这里举例来进行说明。新建一个ActionScript 3.0文档,在图层1的第1帧绘制一个五角星,再新建图层2并在第1帧绘制一个正圆,两个图层叠加在一起后的效果如图7.66(a)所示。如果将图层2设置为遮罩层,那么图层1自动转换为被遮罩层,图7.66(b)显示的是设置遮罩后的效果。从图7.66(b)看出,图层1中的五角星并没有完全显示出来,它只显示了和图层2相重合的区域。

图7.66 设置遮罩
3)图层的操作
和图层相关的操作有图层的新建、删除和重命名等,这些操作都比较简单,这里就不做详细介绍。用户在操作图层时,应尽量使用“时间轴”面板底部的快捷按钮,例如单击![]() 按钮即可删除选中的图层。
按钮即可删除选中的图层。
2.帧
Animate动画是以时间轴为基础的,它由先后排列的一系列帧组成,帧频和帧的数量决定了动画播放的时间。
1)帧的类型
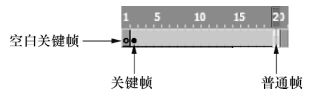
Animate CC中的帧分为普通帧、关键帧和空白关键帧三种,每种类型的标识是不同的,如图7.67所示。
(1)普通帧:在时间轴上呈浅灰色显示,并且在连续普通帧中,最后一帧的形状是一个小矩形,按下F5键可以插入普通帧。普通帧可以看作关键帧的延续,它和上一个关键帧上的内容相同。
(2)空白关键帧:一种特殊的关键帧,即该关键帧的内容是空白的,它在时间轴中以空白的小圆圈表示,按下F7键可插入空白关键帧。
(3)关键帧:在时间轴中表现为一个个黑色的实心点,按下F6键可插入关键帧。如果在空白关键帧上插入对象后,空白关键帧会立即转换为关键帧。

图7.67 普通帧、关键帧和空白关键帧示意图
2)帧的操作
在对帧进行操作之前,需要先选中单个或多个帧。如果需要选择多个连续的帧,可以先单击所需的第一帧,然后按下Shift键,再单击所需的最后一帧即可;如果选择多个不连续的帧,则可以在按下Ctrl键的同时一一单击所需的帧。
在编辑动画时,常常需要用到插入帧、删除帧和复制帧等操作,这些操作在鼠标右键的快捷菜单中都可以找到相应的命令。后面将结合动画制作的实例来介绍和帧相关的操作。
3)为帧添加声音
当“库”面板中导入了声音文件后,则可以在帧的“属性”面板中为某一帧添加声音。在制作包含背景音乐的动画时,一般会单独新建一个图层,然后在第1帧上添加音乐。声音的4种同步方式是事件、开始、停止和数据流。
(1)事件:当触发某个事件时,声音的播放独立于时间轴,播放至声音停止为止。
(2)开始:在播放声音的时候,不能开始播放新声音。
(3)停止:使声音静音,不被播放,但仍然包含在发布的SWF文件中。
(4)数据流:使帧的播放和声音的播放同步。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




