使用Animate CC中的工具绘制的图形为矢量图。矢量图一般由笔触和填充两部分组成,笔触就是通常所说的边框或线条,填充即图形内部的填充色。线条工具、铅笔工具和钢笔工具是常见的绘制线条的工具,使用矩形工具和椭圆工具绘制的图形既有填充色也有笔触。下面就从简单的绘制工具开始。
1.线条工具
线条工具用于绘制不同方向的线段。在工具箱中单击线条工具![]() ,“属性”面板上会显示相应的属性,如图7.14所示。
,“属性”面板上会显示相应的属性,如图7.14所示。

图7.14 直线工具的“属性”面板
(1)“笔触颜色”按钮:单击该按钮,在弹出的色板上可以选择线条的颜色。
(2)“笔触”选项:可以拖动滑块来调节线条的粗细,也可以直接在滑块右侧的文本框中输入线条的宽度值。
(3)“样式”选项:在“样式”下拉列表中列出了“极细线”、“实线”、“虚线”等7种笔触样式,其实还可以单击“画笔库”按钮,从而选择合适的笔触样式。
(4)“缩放”选项:在“缩放”下拉列表中可以选择笔触的缩放方式。“一般”是指始终缩放粗细;“无”是指从不缩放粗细;“水平”是指如果对对象仅进行水平缩放,则不缩放粗细;“垂直”是指若对对象仅进行垂直缩放时,则不缩放粗细。
(5)“端点”选项:设置路径终点的样式。在“端点”下拉列表中可以选择线段端点的样式,可以选择“无”、“圆角”、“方形”三种样式,如图7.15所示。

图7.15 不同端点样式的线段
(6)“接合”选项:定义两个路径段的接合方式。在“接合”下拉列表中可以选择“尖角”、“圆角”和“斜角”三种路径段的接合方式。当选择尖角方式时,可以在右侧出现的“尖角”文本框中输入一个数值以确定尖角的平滑度。
设置完线条工具的属性后,就可以在舞台上选择一个起点,然后按住鼠标左键并进行拖动,绘制自己所需的线条。如果按住鼠标左键的同时按住Shift键再进行拖动,就可以绘制与舞台成水平方向、垂直方向或45度角的倍数的线条。
2.铅笔工具
使用铅笔工具可以绘制出灵活自由的直线或曲线。在工具箱中单击铅笔工具,工具箱的下方会出现“铅笔模式”按钮![]() ,单击该按钮会弹出一个菜单,包含“伸直”、“平滑”和“墨水”三种模式。
,单击该按钮会弹出一个菜单,包含“伸直”、“平滑”和“墨水”三种模式。
(1)伸直:当绘制规则的图形时,一般会选择该模式,这也是铅笔工具的默认模式。
(2)平滑:选择该模式后,可以使绘制的线条尽可能地消除边缘的棱角,使线条更加光滑。在“属性”面板上可以设置一个平滑系数,值越大,线条就越光滑。
(3)墨水:选择该模式后,绘制出来的线条基本反映鼠标运行的轨迹,使得线条更加接近手绘的效果。
3.钢笔工具
选择钢笔工具后,“属性”面板上的相关属性虽然与直线工具的相同,可是大多数用户都会感觉使用钢笔工具比线条工具和铅笔工具要复杂一些。
点击工具箱中钢笔工具![]() 右下角的三角形,会弹出一个菜单,包含“钢笔工具”、“添加锚点”、“删除锚点”和“转换锚点”4种工具。钢笔工具既可以绘制直线也可以绘制曲线。选择钢笔工具,在舞台的不同位置单击鼠标,就可以将每次单击的锚点相互连接起来,形成由直线段组成的图形。如果要结束图形的绘制,可以在舞台的空白区域按下Ctrl键并单击鼠标左键。如果需要绘制曲线,那么在按下鼠标左键的同时拖动鼠标,此时锚点处会出现一个切线调节柄,当确定了曲线的弧度后再松开鼠标,即可绘制曲线,如图7.16所示。
右下角的三角形,会弹出一个菜单,包含“钢笔工具”、“添加锚点”、“删除锚点”和“转换锚点”4种工具。钢笔工具既可以绘制直线也可以绘制曲线。选择钢笔工具,在舞台的不同位置单击鼠标,就可以将每次单击的锚点相互连接起来,形成由直线段组成的图形。如果要结束图形的绘制,可以在舞台的空白区域按下Ctrl键并单击鼠标左键。如果需要绘制曲线,那么在按下鼠标左键的同时拖动鼠标,此时锚点处会出现一个切线调节柄,当确定了曲线的弧度后再松开鼠标,即可绘制曲线,如图7.16所示。

图7.16 使用钢笔工具绘制的曲线
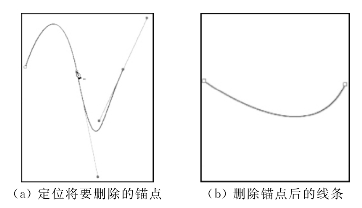
其实使用钢笔工具绘制的线条是由若干个锚点组成的,当对锚点进行编辑时,即会修改线条的形状。选择删除锚点工具,将鼠标移动到锚点处,按下鼠标左键,即可将线条中的锚点删除,删除前后的线条形状如图7.17所示。

图7.17 删除锚点
使用添加锚点工具可以在线条上增加锚点,如图7.18所示。有了锚点,就可以选择转换锚点工具,用鼠标拖动原有图形上出现的切线调节柄,从而进一步修改其形状,如图7.19所示。

图7.18 添加锚点

图7.19 转换锚点
4.矩形工具和基本矩形工具
单击矩形工具图标右下角的三角形,会弹出相应的两种工具,如图7.20所示。
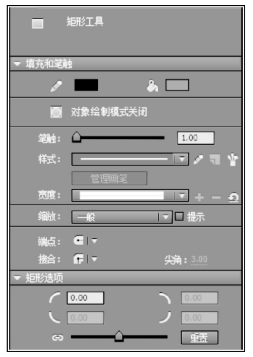
选择矩形工具,“属性”面板上会出现相应的属性,如图7.21所示。在“属性”面板上设置合适的笔触参数和填充参数后,在舞台上按下鼠标左键并进行拖拽,即可绘制出一个矩形。如果按住鼠标左键的同时按住Shift键并进行拖拽,则可绘制一个正方形。

图7.20 矩形工具

图7.21 矩形工具的“属性”面板
在矩形工具的“属性”面板上的“矩形选项”选项区域中有4个文本框,用于设置矩形的边角半径,设置的值越大,则矩形边角的弧度越大。默认情况下,边角半径的值为0,而且4个角度的值相同,也可拖动下方的滑块来调节4个边角半径,如图7.22所示。如果需要为4个边角设置不同的值,需要单击滑竿左侧的![]() 按钮,然后再输入不同的边角半径,如图7.23所示。单击“重置”按钮,可将4个边角半径值恢复为默认的0。
按钮,然后再输入不同的边角半径,如图7.23所示。单击“重置”按钮,可将4个边角半径值恢复为默认的0。

图7.22 圆角矩形(边角半径都为40)

图7.23 圆角矩形(边角半径分别为10、20、30、40)
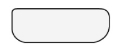
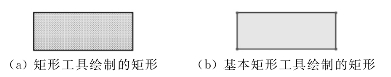
基本矩形工具与矩形工具的功能基本相同,但是绘制出的图形的属性不同。利用矩形工具绘制的图形,其填充和笔触属性是可以单独编辑的,属于打散的图形(图7.24(a))。利用基本矩形工具可以将矩形绘制为独立的图形对象,其填充和笔触是一个整体,矩形的4个顶点会显示相应的控制点(图7.24(b)),拖动其中的控制点,还可将矩形转变成圆角矩形。

图7.24 两种矩形工具绘制的图形的效果对比(https://www.xing528.com)
5.椭圆工具和基本椭圆工具
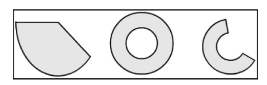
选择椭圆工具,按下鼠标左键在舞台上进行拖动,可以绘制出椭圆形,如果需要绘制正圆形,则需要同时按下Shift键。在椭圆工具的“属性”面板上的“椭圆选项”选项区域中,通过修改开始角度、结束角度和内径的值,可以绘制多种不同效果的图形,如图7.25所示。

图7.25 不同开始角度、结束角度和内径的特殊图形
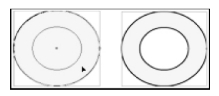
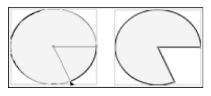
与基本矩形工具类似,使用基本椭圆工具绘制出的图形会出现2个控制点,这样更有利于对椭圆的形状进行控制。使用基本椭圆工具绘制一个椭圆形,拖动圆心处的控制点即可将椭圆形调整为圆环形,“属性”面板上的内径值会自动跟随修改,如图7.26所示。若拖动圆周上的控制点,可以将椭圆形转换成饼形,开始角度和结束角度的参数值也会自动修改,如图7.27所示。

图7.26 将基本椭圆形调整为圆环形

图7.27 将基本椭圆形调整为饼图形
6.多角星形工具
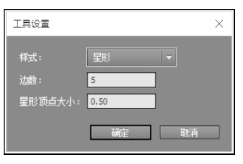
使用多角星形工具可以绘制五边形、六边形等多边形,如果需要绘制星形,那么需要在“属性”面板的“工具设置”选项区域中单击“选项”按钮,然后在弹出的对话框中将“样式”设置为“星形”,如图7.28所示。

图7.28 “工具设置”对话框
7.画笔工具
在Animate CC中有两种画笔工具,虽然它们的名称相同,但功能上却有所不同。
1)画笔工具![]()
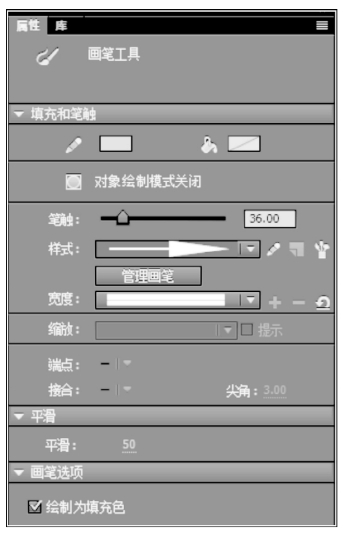
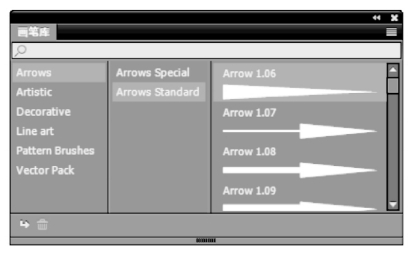
使用画笔工具可以通过沿绘制路径应用所选画笔图案,绘制出风格化的画笔笔触。在如图7.29所示的画笔工具的“属性”面板上单击“画笔库”按钮,弹出如图7.30所示的“画笔库”面板,用户可以根据需要选择合适的画笔,然后双击鼠标即可将选中的画笔添加到画笔工具的“属性”面板中。用户也可以自己创建一种笔触样式将其添加到画笔库中。默认情况下,使用画笔绘制的对象只有笔触,没有填充,只有在如图7.29所示的“属性”面板底部勾选“绘制为填充色”复选框,绘制出的对象才有填充。

图7.29 画笔工具的“属性”面板

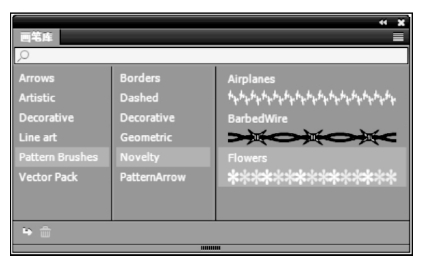
图7.30 “画笔库”面板
例如,在“画笔库”面板上选择“Pattern Brushes”→“Novelty”→“Flowers”选项,如图7.31所示。此时笔触的样式即为花朵图案,然后利用画笔在舞台上画出一个心形,此时心形的笔触就是花朵图案,如图7.32所示。

图7.31 设置笔触样式“Flowers”

图7.32 “Flowers”笔触的效果
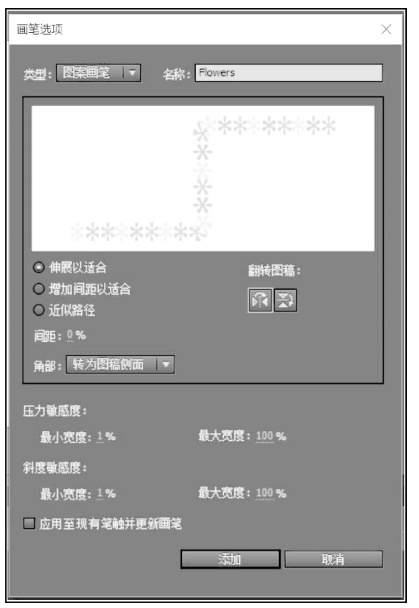
对于已经选择的画笔库中的笔触样式,用户还可以根据需要进行修改。具体方法是单击“编辑笔触样式”按钮![]() ,打开如图7.33所示的“画笔选项”对话框,然后根据需要进行修改。
,打开如图7.33所示的“画笔选项”对话框,然后根据需要进行修改。

图7.33 “画笔选项”对话框
2)画笔工具![]()
从图7.34可以看出,这种画笔工具绘制出来的对象是填充,不是笔触,因为在其“属性”面板上无法为其设置笔触,只能设置填充。选择画笔工具后,工具箱的底部会出现![]() 5个按钮,分别是“对象绘制”、“锁定填充”、“画笔模式”、“画笔大小”、“画笔形状”按钮,其中“画笔形状”按钮的弹出菜单如图7.35所示。
5个按钮,分别是“对象绘制”、“锁定填充”、“画笔模式”、“画笔大小”、“画笔形状”按钮,其中“画笔形状”按钮的弹出菜单如图7.35所示。
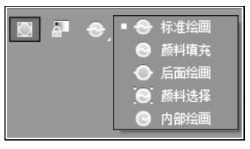
这里重点介绍“画笔模式”和“锁定填充”按钮。画笔的模式有5种,如图7.36所示,每一种模式所对应的绘画模式都是不同的。
(1)标准绘画:可以在图形的填充区域和空白区域进行涂色,原有的笔触也会受到影响。
(2)颜料填充:可以在图形的填充区域和空白区域进行涂色,原有的笔触不会被覆盖。
(3)后面绘画:只能在空白区域进行涂色,原有的填充和笔触都不会受到影响。
(4)颜料选择:只能在选择区域内使用画笔进行涂色,没选中的区域不会受到影响。

图7.34 画笔工具的“属性”面板

图7.35 画笔形状

图7.36 画笔模式
(5)内部绘画:只能在和画笔起点处颜色相同的区域内进行涂色。如果画笔的起点是空白区域,那么只能在空白区域涂色;如果画笔的起点是蓝色的,那么只能在蓝色的填充区域内进行涂色。
除了“画笔模式”外,“锁定填充”也是一个相对难理解的选项。下面通过一个实例来解释锁定填充,如图7.37所示。在画笔工具的“属性”面板上,选择一个渐变色作为填充色,然后用画笔在舞台进行涂色,此次涂色会反映一个完整的渐变。如果单击“锁定填充”按钮后,在舞台上连续涂刷三次,这三次涂色结合起来反映了一个完整的渐变。如果解除锁定填充,在舞台上连续涂刷三次,每一次涂色都反映了一个完整的渐变。从这个例子可以总结出,锁定填充功能是将填充色的填充规律进行锁定,并将该填充规律应用到整个舞台,而不是单次的涂色。

图7.37 锁定填充的效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




