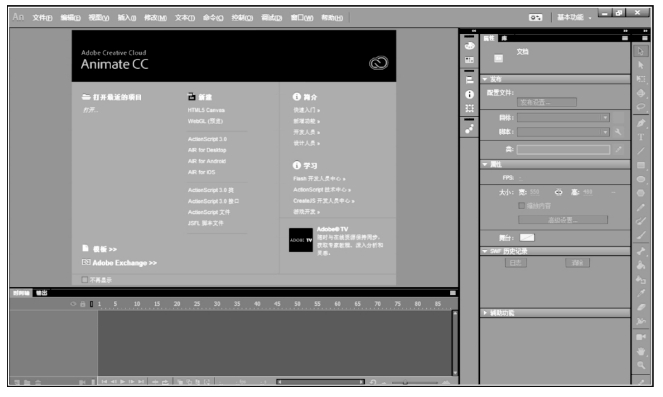
Animate CC 2017是Flash的升级版本,除了加强了Flash的动画制作功能之外,它还可以新建HTML5Canvas文件,因此需要认真地观察新版本的变化之处。启动Animate CC 2017后,可以见到如图7.1所示的启动界面。

图7.1 Animate CC 2017的启动界面
在Animate CC 2017的启动界面中放置了“打开最近的项目”、“新建”、“模板”和“学习”等任务,如果选中界面下方的“不再显示”复选框,那么下次启动Animate程序时将跳过启动界面,直接进入Animate CC 2017的工作界面。在图7.1中,单击“ActionScript 3.0”选项,此时出现如图7.2所示的工作界面。

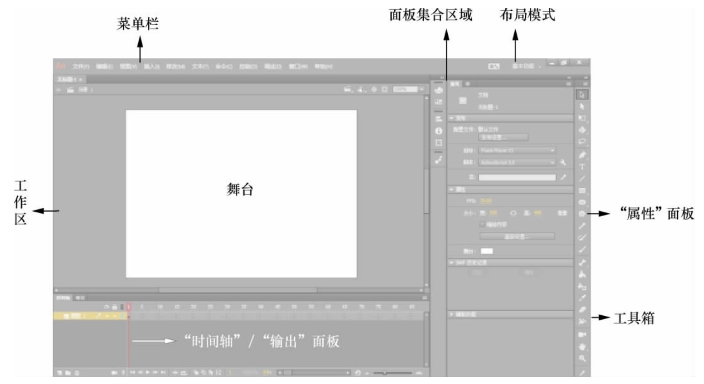
图7.2 Animate CC 2017的工作界面
Animate CC 2017的工作界面中包括菜单栏、工具箱、舞台、工作区、时间轴和“属性”面板等元素,下面就重要组成部分进行简单介绍。
1.舞台和工作区
舞台和工作区合称为场景。舞台是工作界面中央的矩形区域,它是设计者进行动画创作的区域。用户可以在舞台上插入图像、文本或其他对象,当动画播放时,该区域中的任何对象都可以完整地呈现出来。舞台的默认颜色为白色,大小为550×400像素,如果需要修改此属性,可以点击“修改”→“文档”命令,打开“文档设置”对话框进行修改,如图7.3所示。
除了舞台尺寸和背景颜色之外,还可以设置动画文档的帧频。文档的默认帧频为24,即每秒钟播放时间轴中的24帧动画,帧频越大,动画播放的速度越快,最大可以设置为120。在“文档设置”对话框的底部有“设为默认值”按钮,单击此按钮,可以将当前的参数设置为默认值,下次新建的文档将沿用该设置。
舞台周围的灰色区域为工作区。舞台有了工作区,感觉舞台的“地盘”扩大了,可以在上面放置对象。但值得注意的是,当动画播放时,工作区中的对象是无法显示的,所以工作区一般只作为动画的开始和结束点。
2.工具箱
Animate CC 2017中提供了十多种工具,动画中出现的可爱的卡通人物、建筑物等图像都可以通过绘图工具来进行绘制。工具箱中有铅笔、钢笔、直线、矩形和椭圆等绘制图形的工具,有墨水瓶、颜料桶等填充工具,以及任意变形、3D旋转、橡皮擦、放大镜等工具。默认情况下,工具箱在工作界面的最右侧,若在工具箱上方的标题栏上按下鼠标左键不放并拖动,可以将其移动到用户所需的位置,如图7.4所示。在工具箱的右上方有一个“折叠为图标”按钮,单击它可将工具箱折叠成如所图7.5所示的图标。

图7.3 “文档设置”对话框

图7.4 拖动后的工具箱

图7.5 折叠后的工具箱(https://www.xing528.com)
3.“属性”面板
打开AS 3.0文档时,“属性”面板上显示文档的相关属性,用户可以设置文档大小、帧频等属性。当单击工具箱中的绘图工具时,“属性”面板上就会显示该工具相对应的属性,例如图7.6所示的是线条工具的对应属性,用户可以设置线条的笔触等属性。

图7.6 线条的“属性”面板
4.“时间轴”/“输出”面板
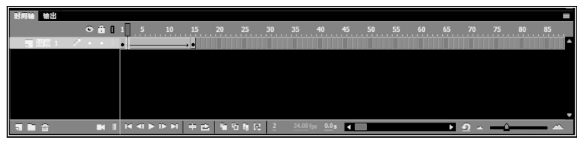
默认情况下,“时间轴”/“输出”面板位于工作区的下方。“时间轴”面板的左边为图层区,右边由播放指针、帧、时间轴标尺及状态栏等组成。在制作动画时,用户在不同的图层对帧进行图像编辑,动画制作完成后图像就按照时间轴的顺序来进行播放。例如,图7.7为创建一个简单的形状部件动画的时间轴。

图7.7 “时间轴”/“输出”面板
5.布局模式
在布局模式的下拉列表中显示了Animate的布局模式,包含动画、传统、调试等,如图7.8所示。

图7.8 布局模式
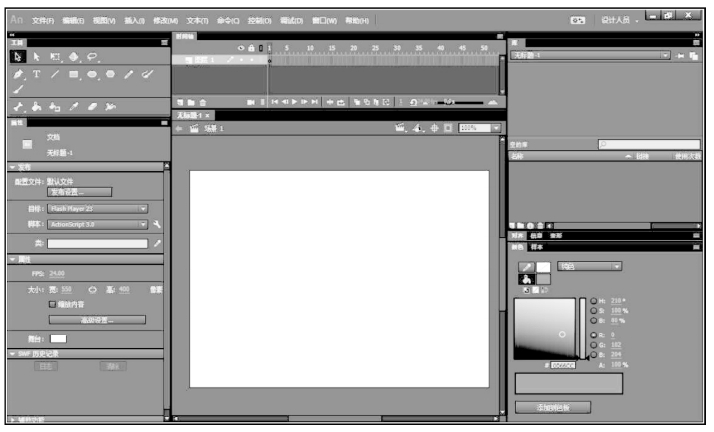
Animate CC 2017默认显示的是“基本功能”布局模式。不同的布局模式下显示的面板会有所区别,图7.9为“设计人员”布局模式下的工作界面,显示了“工具箱”、“对齐”、“颜色”、“库”等常用面板。

图7.9 “设计人员”布局模式下的工作界面
6.面板集合区域
面板集合区域中显示了多种图标,单击图标可以打开相应的面板,如“颜色”、“样本”、“对齐”、“信息”、“变形”等面板。有了面板集合区域,用户就不需要到“窗口”菜单中寻找面板了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




