前面介绍了创建简单网页的基本方法,下面通过创建个人网站来巩固所学过的这些知识。
1.创建网站的前期准备
个人网站的设计要突出个性,它不像商业网站那样内容丰富、色彩鲜艳、信息量大。个人网站要想设计成功,很大程度上取决于每个人的创意、前期策划和设计。只有经过精心设计的网站才能有特色、有个性,从而具有吸引力。
在制作网站前,要先确定网站的相关栏目,以便搜集素材时有针对性。本节创建的个人网站的主要栏目包括:首页、我的简介、我的照片、我的音乐和我的地盘,如图5.68所示。

图5.68 个人网站的主要栏目
制作一个精美的个人网站离不开图像修饰页面,需要收集或绘制与主题相关的图像或动画,个人网站所需的图像和动画文件如表5.1所示。
表5.1 个人网站所需的图像和动画

2.创建本地站点
在开始制作个人网站前,首先要创建一个本地站点,用来存放网站的文件及文件夹。通常情况下,可创建images文件夹存放图像文件,HTML文档存放在站点根文件夹下。
创建本地站点的具体步骤如下。
打开Dreamweaver CC,单击“站点”→“新建站点”菜单命令,弹出“站点设置对象”对话框(图5.69),从中设置本地站点文件夹的路径和名称,然后单击“保存”按钮。

图5.69 “站点设置对象”对话框
此时在“文件”面板的“本地文件”窗格中会显示该站点的根目录。以鼠标右键单击该站点根目录,在弹出的快捷菜单中选择“新建文件”命令,依次创建5个网页,将名称分别改为“index.html”(首页)、“profile.html”(我的简介)、“photo.html”(我的照片)、“music.html”(我的音乐)和“myzone.html”(我的地盘)。再次以鼠标右键单击站点根目录,在弹出的快捷菜单中选择“新建文件夹”命令,创建images文件夹来存放图像文件,如图5.70所示。

图5.70 “文件”面板
3.设置页面属性
双击“文件”面板上的index.html文件,打开首页,选择“窗口”→“属性”菜单命令打开“属性”面板上的“页面属性”按钮,打开“页面属性”对话框,如图5.71所示,设置“上边距”和“左边距”的值都是“0px”。

图5.71 “页面属性”对话框
切换到“标题/编码”选项卡,在“标题”文本框中输入网页标题“我的网站”,如图5.72所示。

图5.72 设置首页标题
4.制作网页导航部分
将光标放置在页面中,单击“插入”→“Table”菜单命令,弹出“Table”对话框,如图5.73所示,将“行数”设置为“1”,“列”设置为“2”,“表格宽度”设置为“778像素”,“边框粗细”设置为“0像素”,单击“确定”按钮插入表格。选中表格,然后在“属性”面板上将“Align”设置为“居中对齐”,如图5.74所示。

图5.73 “Table”对话框
将光标放置在第1列单元格中,单击“插入”→“Image”菜单命令,弹出“选择图像源文件”对话框,选择图像文件(“top1.gif”),然后单击“确定”按钮插入图像。使用相同的方法在第2列单元格中插入图像文件“top2.gif”,效果如图5.75所示。

图5.74 设置表格对齐方式

图5.75 插入顶部图像
选定第1次插入的表格边框线后,按向右方向键一次,单击“插入”→“Table”菜单命令,弹出“Table”对话框,将“行数”设置为“1”,“列”设置为“6”,“表格宽度”设置为“778像素”,“边框粗细”设置为“0像素”,然后单击“确定”按钮插入表格。在表格的“属性”面板上将“对齐”设置为“居中对齐”,效果如图5.76所示。

图5.76 插入一个1行6列的表格
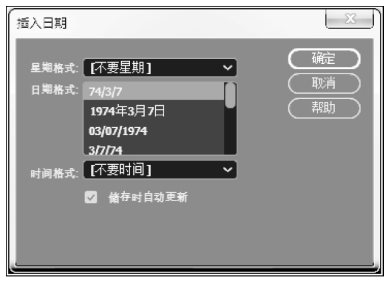
将光标插入第1列单元格中,单击“插入”→“HTML”→“日期”菜单命令,弹出“插入日期”对话框,如图5.77所示,选择合适的日期格式并勾选“储存时自动更新”复选框,实现网页上有日期显示且日期自动更新。

图5.77 插入自动更新的日期
将光标放置在第2列单元格中,单击“插入”→“Image”菜单命令,弹出“选择图像源文件”对话框,选择图像文件“button1.gif”,然后单击“确定”按钮插入图像。重复此步骤,用同样的方法依次在第3至第6列单元格中插入其余的导航栏图像,效果如图5.78所示。

图5.78 在单元格中插入导航栏图像
5.制作网站的主体部分
网站导航部分制作完成,接下来开始制作网站的主体部分。主体部分是网站中最主要的信息区,内容丰富。制作网站主体部分的具体步骤如下。
第1步:创建热点链接。
选定“首页”图像,打开“属性”面板,如图5.79所示,单击“矩形热点工具”按钮,将光标移到图像上,在图像上拖动鼠标,绘制一个矩形热点。在“属性”面板上单击“链接”文本框右边的“浏览文件”按钮,弹出“选择文件”对话框,选择链接文件“index.html”。

图5.79 热点链接的“属性”面板
按照以上步骤,分别在其他4个导航图像上绘制矩形热点并设置相应的链接,效果如图5.80所示。

图5.80 为导航栏图像创建热点链接
第2步:插入表格。
将光标定位于导航栏的右侧,单击“插入”→“表格”菜单命令,弹出“Table”对话框,将“行数”设置为“1”,“列”设置为“3”,“表格宽度”设置为“778像素”,“边框粗细”设置为“0像素”,然后单击“确定”按钮插入表格。在表格的“属性”面板上将“对齐”设置为“居中对齐”,效果如图5.81所示。

图5.81 插入一个1行3列的表格
将光标放置在第1列单元格中,然后单击“插入”→“表格”菜单命令,插入一个2行1列、宽度为180像素的表格,效果如图5.82所示。

图5.82 在单元格中插入嵌套表格(https://www.xing528.com)
第3步:创建公告栏和祝福栏。
将光标放置在嵌套表格第1行单元格中,单击“插入”→“Image”菜单命令,弹出“选择图像源文件”对话框,选择图像文件“pic2.gif”,然后单击“确定”按钮插入图像,效果如图5.83所示。

图5.83 在单元格中插入图像
将光标放置在第2行单元格中,单击“插入”→“Table”菜单命令,插入一个1行1列的表格,然后在表格的“属性”面板上将“宽”设置为“90%”,“对齐”设置为“居中对齐”。将光标放置在该单元格中,输入相应的文本并设置文本的属性,效果如图5.84所示。

图5.84 在单元格中插入文本
为了实现文本从下往上滚动的动态效果,可以将光标放置在文本的前面,然后切换到拆分视图中,在文本的前面输入如下代码:<marquee behavior="scroll"direction="up"scrolldelay="200"height="90">。在拆分视图中,将光标放置在文本的后面,然后输入如下代码:</marquee>。拆分视图中的设置如图5.85所示。

图5.85 <marquee>标签的代码
将光标放置在公告栏最右侧的单元格中,将单元格的“属性”面板上的“垂直”设置为“顶端”。然后单击“插入”→“图像”菜单命令,插入图像文件“zhufu.gif”,效果如图5.86所示。

图5.86 在右侧单元格中插入祝福图像
第4步:设置个人简历的图像。
将光标放置在“祝福”栏左侧的单元格中,将单元格的“属性”面板上的“垂直”设置为“顶端”,然后单击“插入”→“Table”菜单命令,插入一个3行1列、宽度为420像素的表格,效果如图5.87所示。

图5.87 在中间单元格中插入一个3行1列的表格
将光标放置在第1行单元格中单击“插入”→“Image”菜单命令,插入图像文件“jianjie.gif”,效果如图5.88所示。

图5.88 在单元格中插入个人简历的图像
将光标放置在第2行单元格中,单击“插入”→“Table”菜单命令,插入一个4行4列、宽度为400的表格,设置“边框粗细”为“1像素”,“单元格边距”为“2”,“单元格间距”为“1”。然后在表格的“属性”面板上将“对齐”设置为“居中对齐”,效果如图5.89所示。

图5.89 在单元格中插入嵌套表格
选择该4行4列的表格,切换到代码视图,在代码视图中的<table>标签中添加如下代码:bordercolor="#00FF66"(图5.90),为表格设置边框颜色,效果如图5.91所示。

图5.90 设置表格边框颜色

图5.91 表格边框颜色效果
第5步:设置个人简历的文本。
选定表格第4行的第2~4列单元格,单击“属性”面板上的“合并单元格”按钮,合并单元格,然后在表格的各个单元格中输入文本。选定输入了文本的所有单元格,在“属性”面板上将“大小”设置为“14”,效果如图5.92所示。

图5.92 设置个人简介的文本
第6步:设置个人简历的底部动画。
将光标放置在外层表格的第3行单元格中,单击“插入”→“HTML”→“Flash SWF”菜单命令,打开“选择SWF”对话框,从中选择Flash文件“flash.swf”,单击“确定”按钮插入Flash动画,如图5.93所示。

图5.93 插入Flash动画
6.制作网站版权信息部分
网站的版权信息通常情况下位于网站的最底部,一般用来说明网站的有关信息,如网站所有者、作者及联系方式等。制作网站版权信息部分的具体步骤如下。
第1步:插入水平线。
将光标放置在祝福图集右侧的大表格的右边,单击“插入”→“表格”菜单命令,插入一个3行1列、宽度为778像素的表格。然后在表格的“属性”面板上设置表格的“填充”为“0”,“间距”为“0”,“对齐”为“居中对齐”,“边框”为“0”,效果如图5.94所示。

图5.94 插入一个3行1列的表格
将光标放置在第1行单元格中,单击“插入”→“HTML”→“水平线”菜单命令,插入一条水平线。选定插入的水平线,在“属性”面板上设置水平线的“宽”为“778像素”,“对齐”为“居中对齐”,选中“阴影”复选框。切换到代码视图,在<hr>标签中添加代码“color="#93D393"”,设置水平线的颜色为绿色。
第2步:插入链接文本。
将光标放置在第2行单元格中,单击“插入”→“Table”菜单命令,插入一个1行2列、宽度为30%的表格。然后选定表格,在“属性”面板上将“对齐”设置为“居中对齐”。在单元格中分别输入“关于我们”和“联系我们”,并在“属性“面板中设置文本的大小为12,效果如图5.95所示。

图5.95 插入链接文本
选定文本“关于我们”,在“属性”面板的“链接”文本框中输入“#”,设为空链接。选定文本“联系我们”,在“属性”面板的“链接”文本框中输入“mailto:njfu_cs@163.com”,设置电子邮件链接。
第3步:插入版权信息。
将光标放置于第3行单元格中,在“属性”面板中,将单元格“水平”对齐方式设置为“居中对齐”,插入背景图像“link.gif”,将光标放置在背景图像上,在“属性”面板上将“高”设置为“50像素”,效果如图5.96所示。

图5.96 在单元格中插入背景图像
在单元格中输入文本,在“属性“面板上设置文本的大小为12,字体颜色为白色。将光标放置于“版权所有”文本的后面,单击“插入”→“HTML”→“字符”→“版权”菜单命令插入版权符号,并输入相应的文本,效果如图5.97所示。

图5.97 插入版权信息
保存文档,按F12键在浏览器中预览效果,如图5.98所示。

图5.98 首页的预览效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




