在制作网站的过程中,有时需要把一些元素应用在数十个甚至数百个页面上,当要修改这些多次使用的页面元素时,如果逐页地修改那是相当费时费力的,而使用Dreamweaver CC的库项目,就可以大大地减轻这种重复的劳动,从而省去许多麻烦。
1.创建库项目
Dreamweaver CC允许把网站中需要重复使用或需要经常更新的页面元素(如图像、文本、表格或其他对象等)存入库中,存入库中的元素被称为库项目。库项目是一种扩展名为.lbi的特殊文件,所有的库项目都被保存在本地站点根目录下一个名为“Library”的文件夹中。
在Dreamweaver CC中,可以将单独的文档内容定义为库,也可以将多个文档内容的组合定义成库。在不同的文档中放入相同的库项目时,可以得到完全一致的效果。
打开如图5.62所示的HTML网页,选择需要创建为库项目的内容,单击“工具”→“库”→“增加对象到库”菜单命令即可添加库项目。为新建的库项目输入名称,此时该库项目将会出现在库列表中,如图5.63所示。

图5.62 将保存为库项目的页面元素

图5.63 创建的库项目
2.使用库项目
创建了库项目之后,就可以在需要库项目内容的页面中添加库项目。当向页面添加库项目时,将把库项目的实际内容以及对该项目的引用一起插入到网页文档中。在整个网站制作的过程中,节省了时间。
将插入点定位于文档编辑区中要插入库项目的位置,打开“库”面板,从库项目列表中选择要插入的库项目,单击面板左下角的“插入”按钮,或者直接将库项目从“库”面板中拖到文档编辑区中。此时,文档中会出现库项目所表示的内容,如图5.64所示。
在设计视图中,库项目是作为一个整体出现的,背景显示为淡黄色,用户无法对库项目中的局部内容进行编辑。

图5.64 在网页文档中插入库项目的效果
3.管理库项目
在Dreamweaver CC中,用户可以对库项目进行各种管理操作,例如重命名、删除、将库项目从源文件中分离等。(https://www.xing528.com)
1)编辑库项目
编辑库项目首先要打开库项目,在“库”面板的库项目列表中选中要编辑的库项目,然后单击“库”面板底部的“编辑”按钮。打开库项目后,即可像编辑图像、文本一样编辑库项目。库项目编辑完成之后,保存库项目,此时会弹出一个“更新库项目”对话框(图5.65),询问是否更新站点中使用了库项目的网页文件。单击“更新”按钮,弹出“更新页面”对话框(图5.66),显示更新站点内使用了该库项目的页面文件。

图5.65 “更新库项目”对话框

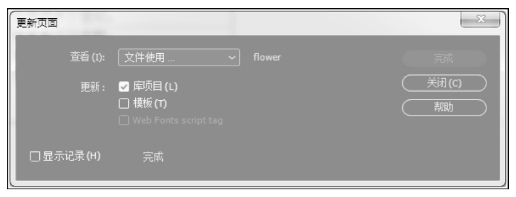
图5.66 “更新页面”对话框
2)重命名、删除库项目
站点中的库项目都存储在本地站点根目录下的Library文件夹中,在“库”面板的库项目列表中也可以看到当前站点中的所有库项目。如果要快速地在众多的库项目中找到需要的库项目,可以将库项目命名为易记、方便识别的名称。
在“库”面板的库项目列表中单击要重命名的库项目,然后在其名称的位置再次单击,即可使其名称文本框处于可编辑状态。输入需要的新名称,按Enter键或在库项目名称文本框以外的空白位置单击,即可重命名库项目。
如果不再需要某个库项目,最好将其删除,以节约资源。在“库”面板的库项目列表中选中要删除的库项目,单击“库”面板底部的删除按钮,或单击鼠标右键,在弹出的快捷菜单中选择“删除”命令,或者直接按下Delete键,即可删除库项目。
3)更新页面和站点
编辑或重命名库项目以后,Dreamweaver CC会提示用户更新页面。如果当时点击了“不更新”按钮,还可以在以后手动选择更新页面命令。
单击“工具”→“库”→“更新页面”菜单命令,弹出“更新页面”对话框(图5.67)。在对话框中的“查看”下拉列表中选择要更新的页面范围,选中“库项目”复选框,表明要更新的是当前站点中使用了库项目的页面。单击“开始”按钮,即可将库项目的更改应用到站点中指定范围内的网页。

图5.67 “更新页面”对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




