在构建一个网站时,通常会根据网站的需要设计出一些风格一致、功能相似的页面。使用Dreamweaver CC的模板,可以创建出具有相同页面布局、设计风格一致的网页。通过模板来创建和更新网页,不仅可以大大地提高工作效率,而且能为后期的维护网站提供方便,可以快速改变整个站点的布局和外观。
1.认识模板
模板的功能就是把网页布局和内容分离,在布局设计好之后将其保存为模板,这样相同布局的页面就可以通过模板创建,从而极大地提高工作的效率。
使用模板创建文档可以使网站和网页具有统一的结构和外观。模板实质上就是作为创建其他文档的基础文档。在创建模板时,可以说明哪些网页元素应该长期保留、不可编辑,哪些元素可以编辑修改。
模板也不是一成不变的,即使是在使用一个模板创建文档之后,也还可以对该模板进行修改。在更新使用该模板创建的文档时,那些文档中的对应内容也会被自动更新,并与模板的修改相匹配。
模板由可编辑区域和不可编辑区域两部分组成。不可编辑区域包含了页面中所有元素,构成了页面的基本框架;可编辑区域是为了添加相应的内容而设置的。在后期维护中,可通过改变模板的不可编辑区域,快速更新整个站点中所有应用了模板的页面布局。
2.创建模板
创建模板的途径有两个:可以从新建的空白文档创建模板,也可以把现有的文档存储为模板,通过适当的修改使之符合要求。Dreamweaver CC会自动把模板文件存储在本地站点的根目录下的Templates子文件夹中。如果此文件夹不存在,当存储一个新模板时,Dreamweaver CC会自动生成此文件夹。
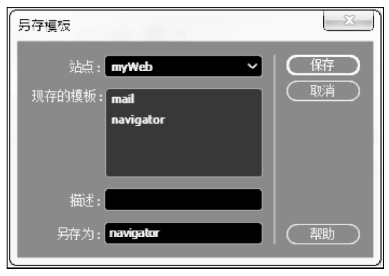
单击“文件”→“打开”菜单命令,打开一个制作好的页面,如图5.54所示。单击“文件”→“另存为模板”菜单命令,弹出“另存模板”对话框(图5.55)。在“站点”下拉列表中选择保存该模板的站点名称,在“另存为”文本框中输入模板名称,本例中输入“navigator”,单击“保存”按钮,即可将该页面作为模板保存在本地站点根目录下的Template文件夹中。此时,文档的标题栏显示为“navigator.dwt”,表明该文档已不是普通文档,而是一个模板文件。

图5.54 打开的普通页面

图5.55 “另存模板”对话框
3.定义可编辑区域
创建模板之后,用户需要根据自己的具体要求对模板中的内容进行编辑,即指定哪些内容可以编辑,哪些内容不能编辑(锁定)。在模板文件中,可编辑区域是页面中的变化部分,如“每日导读”部分;不可编辑区域(锁定区)是各页面中相对保持不变的部分,如导航栏和栏目标志等。
当新创建一个模板或把已有的文档存为模板时,Dreamweaver CC默认把所有的区域标记为锁定,因此用户必须根据自己的要求对模板进行编辑,把某些部分标记为可编辑的。
下面以一个简单实例演示在模板中定义一个可编辑区域的具体操作步骤。
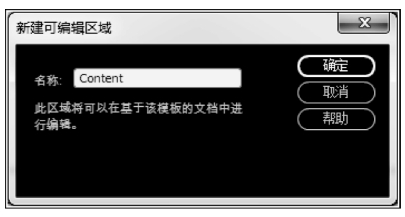
首先在设计视图中打开新创建的“navigator.dwt”模板,将光标放置在要插入可编辑区域的位置,单击“插入”→“模板”→“可编辑区域”菜单命令,或者单击“插入”面板上“模板”下拉列表中的“可编辑区域”选项,弹出“新建可编辑区域”对话框(图5.56)。

图5.56 “新建可编辑区域”对话框
在“名称”文本框中输入可编辑区域的名称,本例中输入“Content”。插入的可编辑区域在模板中默认用蓝绿色高亮显示,并在顶端显示指定的名称,如图5.57所示。当需要选择可编辑区域时,直接单击可编辑区域上面的标签,即可选中可编辑区域。如果需要删除某个可编辑区域和其中内容时,选择需要删除的可编辑区域后,按键盘上的Delete键,即可将选中的可编辑区域删除。(https://www.xing528.com)

图5.57 插入的可编辑区域
4.应用模板
在本地站点中创建模板的主要目的是使用这个模板创建具有相同外观及部分内容相同的网页文档,使站点风格保持统一。
单击“文件”→“新建”菜单命令,打开“新建文档”对话框(图5.58),选择“网站模板”选项卡,在“站点”列表框中选择“myWeb”选项,选择“站点myWeb的模板”列表框中的模板文件“navigator”,并选中对话框右下角的“当模板改变时更新页面”复选框,点击“创建”按钮,创建一个基于模板的网页文档。
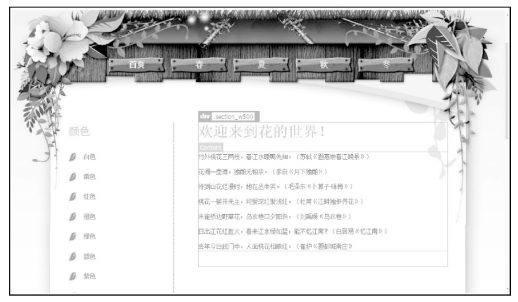
可以看到新建的文档内容与保存的模板一样,但只有已定义的可编辑区域可以修改,其他区域则处于锁定状态。将光标放置在可编辑区域中,可插入表格、文本和图片,并进行相应的编辑。编辑完成后单击“文件”→“保存”菜单命令,将文档保存为HTML网页,最终效果如图5.59所示。

图5.58 新建基于模板的网页

图5.59 只有可编辑区域可以修改
5.编辑并更新模板
如果要对模板内容进行修改,可打开制作好的模板,在模板页面进行修改。一旦修改了模板,Dreamweaver CC会自动更新应用该模板的所有网页。
打开“navigator.dwt”模板文件,将光标置于模板文件的右下部,插入关于花的相册,效果如图5.60所示。
单击“文件”→“保存”菜单命令后,打开应用该模板的网页文档,可以看到网页文档也进行了实时更新,如图5.61所示。

图5.60 更新模板

图5.61 更新基于模板的网页
模板的最大特点在于修改模板页面时,可以同时更新所有基于该模板创建的网页,而不需要逐个修改每一个页面,这样就可以大大地提高工作效率。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




