所谓框架网页是指将浏览器窗口分割成若干个小窗口,每个小窗口都可以单独显示不同的HTML文件的网页。框架可以把浏览器窗口分成几个独立的部分,每部分显示单独的页面,页面的内容是互相联系的。利用框架可以使整个站点内的所有网页都保持统一的风格,大大提高网页布局的效率。IFrame框架是一种特殊的框架技术,利用IFrame框架,可以更加容易地控制网页中的内容。
1.插入IFrame框架
IFrame框架页面的制作非常简单,只需要在页面上要显示IFrame框架的位置插入IFrame框架即可。由于Dreamweaver CC并没有提供IFrame框架的可视化制作方案,因此需要手动地添加一些相应的代码。
在网页中确定插入IFrame框架的位置,单击“插入”面板上的“IFrame”按钮,即可在网页中插入一个浮动框架。这时页面会自动转换到拆分视图,并在代码视图中生成<iframe></iframe>标签。切换到代码视图,在<iframe>标签中添加相应的属性设置代码,如图5.48所示,其中src属性表示在这个IFrame框架中显示的页面,name属性表示IFrame框架的名称,width属性表示IFrame框架的宽度,height属性表示IFrame框架的高度,scrolling属性表示是否显示框架滚动条,frameborder属性为IFrame框架边框的显示属性。这里所链接的“flower.html”页面是事先制作完成的页面,如图5.49所示。

图5.48 在<iframe>标签中添加代码

图5.49 “flower.html”页面
页面中插入IFrame框架的位置会变成灰色区域,而flower.html页面会出现在IFrame框架内部,保存页面后在浏览器中预览整个框架页面,可以看到页面的效果,如图5.50所示。

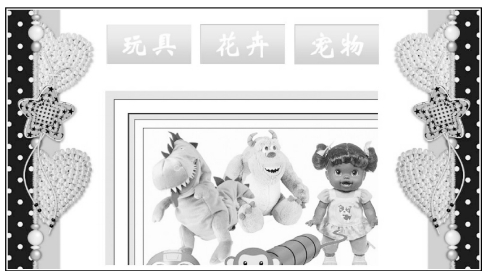
图5.50 框架页面预览效果(https://www.xing528.com)
2.链接IFrame框架页面
IFrame框架页面的链接设置与普通链接设置基本相同,不同的是设置的“目标”属性值要与IFrame框架名称相同。例如,在上例中,<iframe>标签中的name属性值为“flower”,那么链接的目标必须设置为“flower”。
链接到IFrame框架页面的具体操作为:选中页面上方的“玩具”图像,在“属性”面板上在“链接”文本框中输入“toy.html”,在“目标”文本框中输入“flower”,如图5.51所示。

图5.51 设置链接到IFrame框架页面
保存页面后在浏览器中预览整个框架页面,效果如图5.52所示,此时单击“玩具”按钮,在IFrame框架中会显示“toy.html”页面的内容,如图5.53所示。

图5.52 在浏览器中预览页面

图5.53 在IFrame框架中打开新的页面
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




