链接是Internet的核心与灵魂,它将HTML网页文件和其他资源链接成一个无边无际的网络。超链接可以是一段文本、一幅图像或其他网页元素,当在浏览器中用鼠标单击这些对象时,浏览器可以载入一个指定的新页面或者转到页面的其他位置。
1.认识超链接
利用链接可以实现在文档间或文档中的跳转。链接由两个端点(也称锚)和一个方向构成,通常将开始位置的端点称为源端点(或源锚),而将目标位置的端点称为目标端点(或目标锚),链接就是由源端点到目标端点的一种跳转。目标端点可以是任意的网络资源,例如一个页面、一副图像、一段声音、一段程序,甚至可以是页面中的某个位置。
1)超链接的分类
超链接根据链接源端点的不同,分为超文本和超链接两种。超文本就是利用文本创建超级链接,在浏览器中,超文本一般显示为下方带蓝色下划线的文本。超链接是利用除了文本之外的其他对象所构建的链接。
根据目标端点链接的位置不同,可分为内部链接、外部链接和锚记。内部链接指目标端点是同一网站的网页,外部链接指目标端点是其他网站的网页,锚记指目标端点是当前网页中的特定位置。
2)链接路径
路径是指网页的存放位置,即每个网页的网址。每个网页都有一个唯一的地址,称为统一资源定位器(英文缩写为URL)。在创建链接时,允许使用的链接路径有3种:绝对路径、文档相对路径和站点根目录相对路径。
(1)绝对路径:如果在链接中使用完整的URL地址,这种链接路径就是绝对路径。绝对路径同链接的源端点无关,例如绝对路径为“D:\web design\pop\index.htm”。采用绝对路径有两个缺点,一是这种链接方式不利于测试,二是采用绝对路径不利于移动站点。为了克服绝对路径的缺陷,对于在本地站点之中的链接来说,使用相对路径是一个很好的方法。
(2)文档相对路径:文档相对路径是指以当前文档所在的位置为起点到被链接文档经由的路径。文档相对路径可以表述源端点同目标端点直接的相互位置,它同源端点的位置密切相关。使用文档相对路径有以下三种情况:
①如果链接中源端点和目标端点在同一个目录下,那么在链接路径中只需提供目标端点的文件名即可,例如文档相对路径为“index.htm”。
②如果链接中源端点和目标端点不在同一个目录下,那么在链接路径中需要提供目标名、斜线和文件名,例如文档相对路径为“pop/index.htm”。
③如果目标端点指向的文档没有位于当前目录的子目录中,则可利用“../”符号来表示当前位置的上级目录,例如文档相对路径为“../index.htm”。
(3)站点根目录相对路径:可以将站点根目录相对路径看作绝对路径和文档相对路径之间的一种折中,是指从站点根文件夹到被链接文件经由的路径。在这种路径表示中,所有的路径都是从站点的根目录开始,同源端点的位置无关,通常用一个斜线“/”表示根目录。例如“/pop/index.htm”表示站点根文件夹下的pop子文件夹中的一个文件index.htm的根目录相对路径。站点根目录相对路径是指定网站内文档链接的最好方法,因为在移动一个包含根目录相对链接的文档时,无需对原有的链接进行修改。
2.创建文本链接
在浏览网页时会看到一些带下划线的文本,将鼠标移到文本上时鼠标指针会变成手形,单击鼠标会打开一个网页,这样的链接就是文本链接。
在文档编辑区中选中需要建立链接的文本,可以使用多种方法创建文本链接:
(1)使用文本的“属性”面板来链接文件,可单击“链接”文本框右侧的“浏览文件”按钮![]() 来选择文件。
来选择文件。
(2)使用文本的“属性”面板上“链接”文本框右侧的“指向文件”按钮![]() 来选择文件。
来选择文件。
(3)也可以在文本的“属性”面板上的“链接”文本框中直接输入文件路径。如果创建外部链接,必须使用绝对路径,即被链接文档的完整URL,包含使用的传输协议,对于网页通常是“http://”。例如,添加新浪网的链接,在“链接”文本框中需要输入“http://www.sina.com.cn”。
在设置链接对象时,用户可根据需要在文本的“属性”面板(图5.25)上的“目标”下拉列表框中选择链接对象的打开方法,其中各个选项的含义如下:

图5.25 文本的“属性”面板
(1)默认:默认使用浏览器打开方式。
(2)_blank:将链接的文件载入到一个未命名的新的浏览器窗口中。
(3)new:将链接的文件载入到一个新的浏览器窗口中。
(4)_parent:将链接的文件载入到含有该链接的框架的父框架或者父窗口中,如果包含的链接框架不是嵌套的,则链接文件被加载到整个浏览器窗口中。
(5)_self:将链接的文件载入到该链接所在的同一个框架或窗口中,此选项是默认选项。
(6)_top:将链接的文件载入到整个浏览器窗口中,会删除所有的框架。
3.创建图像链接
在浏览网页时,若将鼠标移动到图像上时鼠标指针会变成手形,单击鼠标会打开一个网页,这样的链接就是图像链接。
创建图像链接的方法与创建文本链接的方法大致相同,不同之处在于链接的载体是图片,而不是文本。
在网页中单击“插入”→“Image”菜单命令,选择一幅图像,插入到网页中并将其选中,打开图像的“属性”面板,执行以下操作之一即可创建图像链接:(https://www.xing528.com)
(1)在“链接”文本框中直接输入链接的URL。
(2)单击“链接”文本框右侧的“浏览”按钮![]() ,打开“选择文件”对话框,选择要链接的文件。
,打开“选择文件”对话框,选择要链接的文件。
(3)直接拖动“链接”文本框右侧的“指向文件”按钮![]() 到站点文件夹中要链接的文件上。
到站点文件夹中要链接的文件上。
4.创建图像热点链接
在通常情况下,一个图像只能对应一个超链接。在浏览网页的过程中,用户可能会遇到一个图像的不同部分建立了不同超链接的情况,单击图像中的不同区域会跳转到不同的链接文档,如图5.26所示。通常将处在一副图像上的多个链接区域称为热点,可以在一副图像上创建多个热点,然后将它们分别链接到不同的链接目标。

图5.26 插入热点链接的效果
如何在一副图像上创建多个热点链接呢?
1)定义并编辑热点
选择所需图像后,右击打开“属性”面板,单击其中的热点工具按钮,如“矩形热点工具”按钮![]() 、“圆形热点工具”按钮
、“圆形热点工具”按钮![]() 或“多边形热点工具”按钮
或“多边形热点工具”按钮![]() ,然后将鼠标指针移到所需图像上,拖动鼠标即可绘制出相应形状的热点。
,然后将鼠标指针移到所需图像上,拖动鼠标即可绘制出相应形状的热点。
定义热点后,还可以对它们进行编辑,如移动热点、对齐热点、调整热点区域大小及删除热点等。
2)为热点建立链接
热点所指向的目标可以是不同的对象,如网页、图像或动画等。为热点建立链接时,应先选择热点,然后在其“属性”面板(图5.27)上“链接”文本框中输入相应的链接,或者单击其后的“浏览文件”按钮,在弹出的对话框中从本地硬盘中选择链接的文件路径。

图5.27 热点的“属性”面板
在建立热点链接后,还可以在“目标”下拉列表框中选择链接文件在浏览器中打开的方式,并在“替代”文本框中输入光标移至热点时所显示的文本。
5.创建电子邮件链接
为了使用户在访问站点时能轻松地在网络上与网络管理员取得联系,一个最简单的方法就是在网页适当的位置添加网络管理员的E-mail地址的超链接。只要用户单击这个地址,就可以调用默认的电子邮件程序并新建一个邮件窗口,用户可以给网络管理员发送电子邮件。如果需要,用户还可以自定义发送主题、内容、抄送和暗送等。
将光标置于文档中要显示电子邮件链接的地方,或者选定即将显示为电子邮件链接的文本或者图像,然后进行以下操作之一即可创建电子邮件链接:
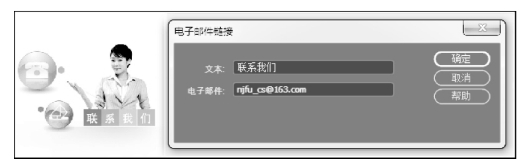
(1)单击“插入”→“电子邮件链接”菜单命令,或者在“插入”面板上单击“电子邮件链接”按钮。在弹出的“电子邮件链接”对话框(图5.28)的“文本”文本框中输入或编辑作为电子邮件链接显示在文档中的文本,在“电子邮件”文本框中输入邮件送达的E-mail地址。

图5.28 “电子邮件链接”对话框
(2)利用“属性”面板创建电子邮件链接。选定即将显示为电子邮件链接的文本或者图像,在“属性”面板的“链接”文本框中输入“mailto:电子邮件地址”,例如“mailto:njfu_cs@163.com”,如图5.29所示。

图5.29 通过“属性”面板创建电子邮件链接
6.创建文件下载链接
下载文件的链接在软件下载或源代码下载网站应用得较多。创建文件下载链接的方法与创建一般链接的方法相同,唯一不同的是链接指向的内容不是文本或网页,而是文件或程序。
在文档编辑区中,选中要设置为文件下载链接的文本,单击“属性”面板(图5.30)上“链接”文本框右边的“浏览文件”按钮,在打开的“选择文件”对话框中选择要链接的文件,例如“Dreamweaver.doc”文件,单击“确定”按钮,即可完成文件下载链接的创建。

图5.30 通过“属性”面板创建文件下载链接
如果链接指向的文档不是Word文档而是其他类型的文档,那么单击链接后出现的结果也不相同。如果是GIF、JPG或PNG格式的图像,则会在浏览器中打开图像。如果是浏览器不能识别的文档,如扩展名为exe的可执行文件,则会打开“文件下载—安全警告”对话框,询问是否运行或保存该文件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




