图像是网页中最主要的元素之一,图像的出现打破了网页初期单纯的文字界面,也带来了新的直观表示形式。图像不仅可以修饰网页,使网页美观,而且与文本相比,合适的图像能够更直观地说明问题,使表达的意思一目了然。
1.网页中图像的格式
网页中通常使用的图像格式有3种,即GIF、JPEG和PNG格式,下面介绍它们各自的特性。
1)GIF格式
网页中最常用的图像格式是GIF,该格式的图像最多可显示256种颜色。GIF格式图像的特点是图像文件占用磁盘空间小,支持透明背景和动画,多用于图标、按钮、滚动条和背景等。但GIF格式不适合显示色彩丰富的图像。
GIF格式图像的另外一个特点是可以将图像以交错的形式下载。所谓交错下载,就是当图像尚未下载完成时,浏览器显示的图像会由不清晰慢慢变清晰,直到下载完成为止。
2)JPEG格式
JPEG格式是一种图像压缩格式,该格式的图像可以包含数百万种颜色。JPEG格式最适合显示色彩丰富绚丽的图像,其文件的扩展名为jpg或jpeg。随着JPEG文件品质的提高,图像文件的大小和下载时间也会随之增加。通常可以通过压缩JPEG文件在图像品质和文件大小之间达到良好的平衡。但JPEG格式不支持透明度和动画属性。
3)PNG格式
PNG格式是集多种格式优点于一身的新一代图像格式,其优点包括无损压缩、百万颜色、高效隔行扫描、支持透明度,而且拥有各种情况下的高度一致性,潜力很大。PNG格式图像的显示速度快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像。PNG格式同样支持透明图像的制作。
2.插入普通图像
在网页中,图像通常用于添加图形界面(例如导航按钮)、具有视觉感染力的内容(例如照片)或交互式设计元素(例如鼠标经过图像或图像地图)。
在Dreamweaver CC中,将光标放置到文档的空白位置,即可插入图像,Dreamweaver CC会自动在网页的HTML源代码中生成对该图像文件的引用。为了保证引用的正确性,该图像文件必须保存在当前站点目录中。如果所用的图像文件不在当前站点目录中,Dreamweaver CC将提示用户创建文档相对路径。
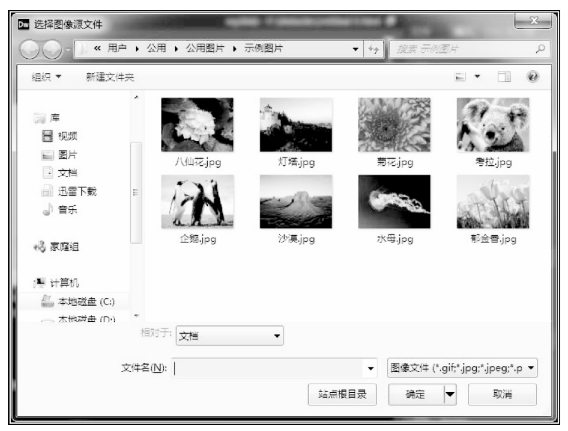
插入图像有两种方法。一种是通过命令插入图像,可执行“插入”→“Image”菜单命令,或者按Ctrl+Alt+I组合键,在弹出的“选择图像源文件”对话框中选择图像后插入。另一个插入方法是在“插入”面板上单击“Image”按钮,在弹出的“选择图像源文件”对话框中选择图像,将其插入到网页中。具体来说,在如图5.18所示的“选择图像源文件”对话框中选择所要插入图像的路径,或者直接在URL中输入所要插入的路径,此时可以看到图像的预览效果。

图5.18 “选择图像源文件”对话框
选定图像后,单击“确定”按钮,如果插入的图像不在当前正在操作的站点中,会提示位于站点以外的文件在发布时可能无法访问,并询问是否将文件复制到站点根文件夹中,如图5.19所示,单击“是”按钮后,会弹出“拷贝文件为”对话框,让用户选择图像文件的存放位置,可选择根目录或者根目录下的任何文件夹。

图5.19 提示保存图像文件的对话框
当选择了网页中的一幅图像时,“属性”面板中即会反映该图像的属性,如图5.20所示,该面板可以对图像进行一系列的编辑,包括调整图像的大小、裁剪图像、改变图像的亮度和对比度、锐化图像、设置图像的排列方式、设置图像的页边距以及设置图像的边框效果。(https://www.xing528.com)

图5.20 图像的“属性”面板
3.插入鼠标经过图像
鼠标经过图像是一种在浏览器中查看并使用鼠标指针经过它时发生变化的图像。鼠标经过图像实际上由两个图像组成:主图像(首次载入页面时显示的图像)和子图像(当鼠标指针移过主图像时显示的图像)。鼠标经过图像中的这两个图像应大小相等,如果这两个图像的大小不同,Dreamweaver CC将自动调整第二个图像的大小以匹配第一个图像的属性。
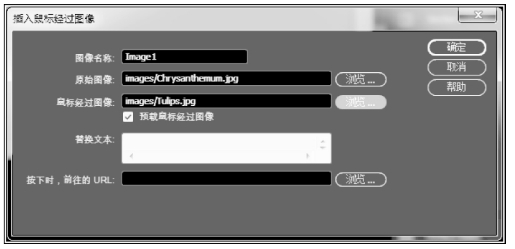
准备好两个图像文件,在文档编辑区中将光标置于要插入鼠标经过图像的位置,单击“插入”→“HTML”→“鼠标经过图像”菜单命令,或者单击“插入”面板上的“鼠标经过图像”按钮,此时会弹出“插入鼠标经过图像”对话框,如图5.21所示。

图5.21 “插入鼠标经过图像”对话框
在“图像名称”文本框中输入鼠标经过图像的名称。在“原始图像”文本框中输入初始图像的路径,或者单击“浏览”按钮,在弹出的对话框中选择所需的图片。在“鼠标经过图像”文本框中输入鼠标经过时要显示的图像的路径。选中“预览鼠标经过图像”复选框,图像会预先加载到浏览器的缓存中,加快图像下载速度。在“替换文本”文本框中输入与图像交替显示的文本,在浏览器中浏览网页,当鼠标掠过该图像时就会显示这些文本。在“按下时,前往的URL”文本框中输入链接的文件路径及文件名,表示在浏览时单击鼠标经过图像会打开链接的网页。
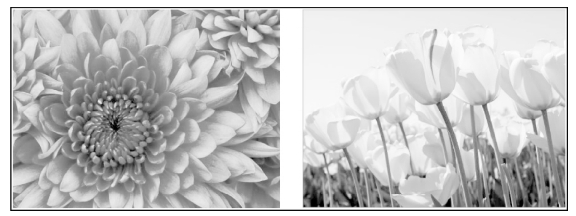
保存网页文档后,按下F12查看效果,如图5.22所示。当鼠标没有移到图像上时,显示左边的图像,当鼠标移动到图像上时,显示右边的图像,而移开鼠标,则又显示左边的图像。

图5.22 鼠标经过前后的图像效果
4.插入HTML 5画布
画布是Dreamweaver CC新增的基于HTML 5的全新功能,通过该功能可以在网页中自动绘制出一些常见的图形,如矩形、圆形、椭圆等,并且能够添加一些图像。
在网页中插入画布就像插入其他网页元素一样简单,然后利用JavaScript脚本调用绘图API(接口函数),即可在网页中实现各种图形效果。将光标置于网页中需要插入画布的位置,单击“插入”面板上的“Canvas”按钮,即可在网页中光标所在位置插入画布。转换到代码视图中,可以看到所插入的画布的HTML代码为“<canvas id="canvas"></canvas>”。选中插入的画布,在“属性”面板上可以设置画布的相关属性,如图5.23所示。

图5.23 画布的“属性”面板
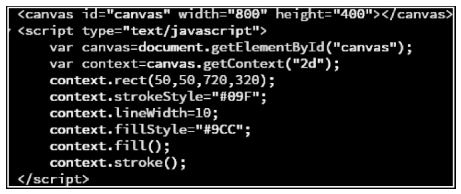
切换到代码视图中,在网页文档中添加相应的JavaScript脚本代码,如图5.24所示,保存网页文档后在浏览器中浏览,可以看到画布与JavaScript脚本相结合在网页中绘制出矩形。在JavaScript脚本中,getContext是内置的HTML 5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法;fillStyle方法用于控制绘制图形的填充颜色;strokeStyle方法用于控制绘制图形边线的颜色。

图5.24 添加JavaScript脚本代码
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




