文本是基本的信息载体,是网页中最基本的元素之一。在网页中运用丰富的字体、多样的格式以及赏心悦目的文本效果,对于网站设计师来说是必不可少的技能。
1.插入文本
为了使用户方便地为网页插入文本,Dreamweaver CC提供了2种插入文本的方式,即直接输入和从外部文件中粘贴。
1)直接输入文本
直接输入是最常用的插入文本的方式,可以直接在设计视图中输入英文字母,或切换到中文输入法来输入中文字符。在输入文本的过程中,换行时如果直接按Enter键(硬换行),行间距会比较大。一般情况下,在网页文档中换行是按Shift+Enter组合键(软换行),这样才有正常的行距。
2)从外部文件中粘贴
除了直接输入外,用户还可以从其他软件或文档中将文本复制到剪贴板中,然后再切换至Dreamweaver CC,在文档编辑区中右击鼠标,在弹出的快捷菜单中点击“粘贴”命令,或按Ctrl+V组合键,将文本粘贴到网页文档中。
在粘贴的过程中,Dreamweaver CC提供了选择性粘贴功能,允许用户在复制富文本的情况下执行“选择性粘贴”命令,打开“选择性粘贴”对话框(图5.10),选择性地粘贴文本中的某一部分。

图5.10 “选择性粘贴”对话框
2.设置文本属性
网页中的文本主要包括标题、信息、文本链接等几种主要形式。在网页中构建丰富的字体、多样的段落格式以及赏心悦目的文本效果,能充分体现网页要表达的意图,激发读者的阅读兴趣。在网页文档中可以对所添加的文本进行格式化,如设置文本字符的格式、段落格式等,“格式”菜单项提供了详细而全面的设置方式。另外,文本的大部分格式设置可以通过文本的属性检查器来进行。单击“窗口”→“属性”菜单命令,打开文本的“属性”面板,其中包含两个选项卡:HTML和CSS。
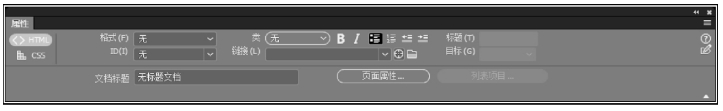
“HTML”选项卡(图5.11)中的选项用于设置文本的HTML格式,其中包括设置段落格式、定义预先格式化文本、设置段落的对齐方式、设置段落文本的缩进、设置项目列表等。

图5.11 文本的“属性”面板中的“HTML”选项卡
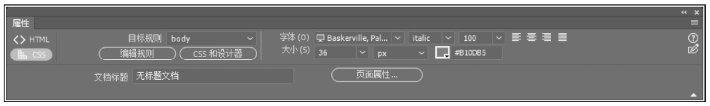
“CSS”选项卡(图5.12)中的选项则用于应用CSS样式或者创建CSS内联样式,当用户为文本应用字体、字号、颜色和字形等基本格式时,Dreamweaver CC都将为其创建类样式。

图5.12 文本的“属性”面板中的“CSS”选项卡
3.添加其他页面元素
在Dreamweaver CC中添加其他页面元素也非常方便,可以使用“插入”面板直接添加,例如日期、文本水平线、特殊符号等,本节将分别介绍。
1)插入日期
在网页中经常会看到有日期显示,且日期自动更新。Dreamweaver CC提供了插入日期的功能,可以用任意格式在网页文档中插入当前时间,同时日期自动更新。
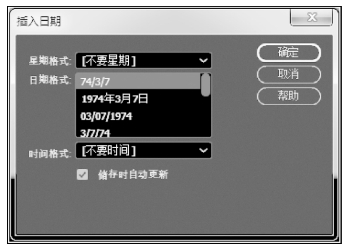
将插入点放在文档中需要插入日期的位置,单击“插入”面板上的“日期”按钮,弹出“插入日期”对话框,如图5.13所示,选择星期、日期、时间的显示方式,如果希望插入的日期在每次保存文档时自动进行更新,可以选中对话框中的“储存时自动更新”复选框。

图5.13 “插入日期”对话框(https://www.xing528.com)
2)添加特殊字符
所谓的特殊字符是指用键盘不能直接输入的字符。如果想要向网页中插入特殊字符,可以单击“插入”面板上的“字符”按钮右侧的倒三角符号,在弹出的菜单中选择需要插入的特殊字符(图5.14)即可,如选择“版权”选项。

图5.14 “字符”下拉列表

图5.15 “插入其他字符”对话框
如果需要插入更多的特殊字符,可在“字符”下拉列表中选择“其他字符”选项,打开“插入其他字符”对话框。在该对话框中,单击相关字符或者在“插入”文本框中输入特殊字符的编码,然后单击“确定”按钮,即可在网页中插入相应的特殊字符,如图5.15所示。特殊字符的编码是以“&”开头,以“;”结尾的特定数字或英文字母,例如版权标识符“©”的编码是“©”或“©”,特殊字符的编码可以参考相关文献。
3)插入水平线
水平线起到分隔文本的作用,在页面上,可以使用一条或多条分割线以可视的方式分隔文本和对象。点击“插入”面板上的“水平线”按钮,即可向网页文档中插入水平线。
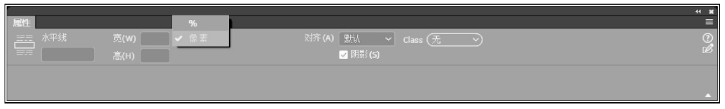
选中某条水平线,可以用“属性”面板对这个水平线的属性进行设置,如图5.16所示。“宽”选项用来设置该水平线的宽度,可填数值。紧跟其后的下拉列表框用来设置宽度的单位,有“%”和“像素”两个选项。例如,“60像素”表示宽度为60个像素,“50%”表示宽度占打开的浏览器窗口的50%,宽度的默认值为100%。“对齐”下拉列表框用来设置水平线的对齐方式。选中“阴影”复选框,则给水平线设置阴影效果。

图5.16 水平线的“属性”面板
4)添加空格
在Dreamweaver CC中,如果使用键盘上的Space键在文档中添加空格,会发现只能插入一个空格,即使多次按下Space键也无济于事,同时在代码视图中也没有相应的HTML标签。默认情况下,Dreamweaver CC只允许字符之间包含一个空格。若要在两个字符之间添加多个空格,必须插入不换行空格,可执行下列操作之一来实现:
(1)单击“插入”面板中的“不换行空格”按钮。
(2)执行“插入”→“HTML”→“不换行空格”菜单命令。
(3)在代码视图中相应的位置输入“&nbsp”。
5)实现页面滚动文本
在网页中实现文本滚动效果可以使整个页面更具有流动性,而且可以突出表现主题内容,对受众的视线具有一定的引导作用,从而达到更好的视觉传达效果。
在网页中实现滚动文本效果最简便的方法是使用HTML中的<marquee>标签,通过该标签可使网页中的内容实现滚动的效果,对该标签的相关属性进行设置,可以控制滚动方法、速度等。
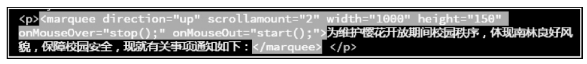
将光标移至需要添加滚动文本代码的位置,切换到代码视图,确定光标位置,在代码视图中输入滚动文本的标签<marquee>并添加相应的属性设置,如图5.17所示。

图5.17 添加文本滚动效果的代码视图
在滚动文本的<marquee>标签中,direction属性表示滚动的方向,设置为up表示向上滚动,down表示向下滚动,left表示向左滚动,right表示向右滚动。scrollamount属性是指滚动的速度,数值越小,滚动越慢。height属性表示滚动文本区域的高度。width属性表示滚动文本区域的宽度。onMouseOver属性表示当鼠标移动到区域上时所执行的操作。onMouseOut属性表示当鼠标移开区域上时所执行的操作。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




