无论是网页制作的新手,还是专业的网页设计师,都要从构建站点开始,厘清网站结构的脉络。
1.认识站点
严格来说,站点是一种文档的组织形式,由文档和文档所在的文件夹组成,不同的文件夹保存不同的网页内容,如images文件夹用于存放图片,从而便于以后的管理和更新。Dreamweaver CC 2017中的站点包括本地站点和远程站点。本地站点是用来存放整个网站框架的本地文件夹,是用户的工作目录,一般制作网页时只需要建立本地站点即可。远程站点是存储于Internet服务器上的站点相关文档的文件夹。通常情况下,为了不连接Internet而对所建的站点进行测试,可以在本地计算机上创建远程站点,来模拟真实的Web服务器进行测试。
2.创建本地站点
在制作网页之前,最好先定义一个新站点,这是为了更好地利用站点对文件进行管理,可以尽可能地减少链接与路径方面的错误。
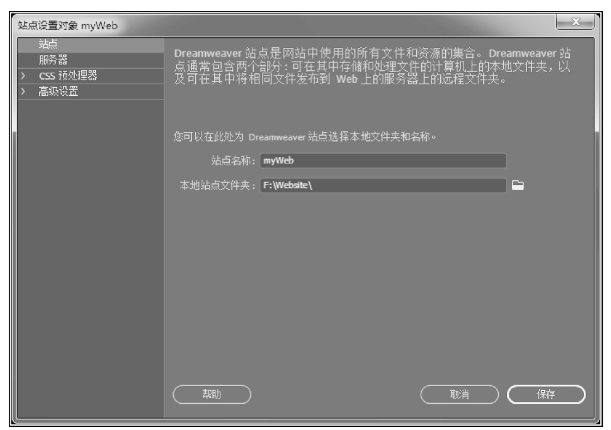
在Dreamweaver CC 2017中创建站点非常容易,在菜单栏中单击“站点”→“新建站点”命令,打开“站点设置对象”对话框(图5.3)。在该对话框中的“站点名称”文本框中输入站点名称,单击“本地站点文件夹”文本框后面的“浏览”按钮,在打开的对话框中选择本地站点的存放位置,然后单击“保存”按钮即可完成本地站点的创建。在创建站点时,站点文件夹的名称和文件名尽量使用英文小写字母加数字的组合,不要使用中文。因为现在很多服务器使用的是Windows Server或者Unix操作系统,它们不能很好地识别中文。站点文件夹建议不要创建在C盘,因为系统一旦崩溃,C盘的内容很可能丢失。站点文件夹的目录层次不要太深,一般在硬盘根目录下的二、三级目录就足够了,否则有可能导致链接错误。

图5.3 “站点设置对象”对话框
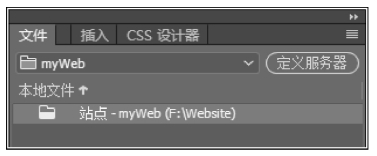
本地站点创建完成后,在“文件”面板的“本地文件”窗格中显示出刚创建的本地站点,如图5.4所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5.4 “文件”面板
3.管理站点
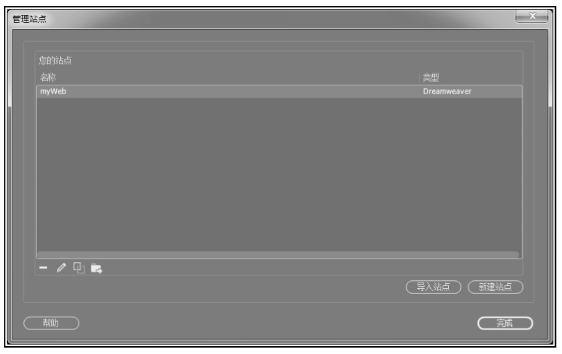
一般情况下,第一次建立的站点比较粗糙,因而特别需要在中后期对站点进行编辑管理。在菜单栏中单击“站点”→“管理站点”命令,打开“管理站点”对话框,如图5.5所示,从中可以实现对站点的编辑、删除、复制、导入和导出操作。
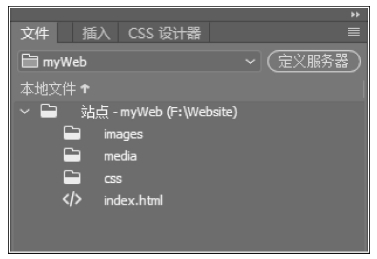
根据构思好的站点结构,可以在站点的根目录下建立“images”、“media”、“css”之类的文件夹存放当前站点中的图像、多媒体和样式表。利用“文件”面板,在弹出的快捷菜单中,可以简单方便地对本地站点中的文件夹和文件进行创建、删除、移动和复制等操作,实现如图5.6所示的效果。任何一个网站都有首页,所有网站首页的默认文件名为“index”,这个页面只能存放在站点的根目录下,当在浏览器中输入网址的时候,打开的就是这个页面。
到此为止,站点结构定义完毕,可以开始制作当前网站中的每一个网页。当把所有的网页都制作完毕并添加好超链接,网站也就制作完毕了。

图5.5 “管理站点”对话框

图5.6 操作站点文件及文件夹
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




