【摘要】:用Dreamweaver建立如图4-8所示表单。图4-8用户登录图4-9“表格”对话框行数为8列数为2。为了使表格不受浏览器大小改变的影响,高和宽都采用像素作为单位。右边这一列的表单元素分别是:单行文本框,密码框,单选框组,列表/菜单框组(单行,下拉列表。最后给整张表加个标题,并将表格框线去除。表单是用来在服务器和客户端之间传递信息的,所以表单元素的某些属性要求唯一。
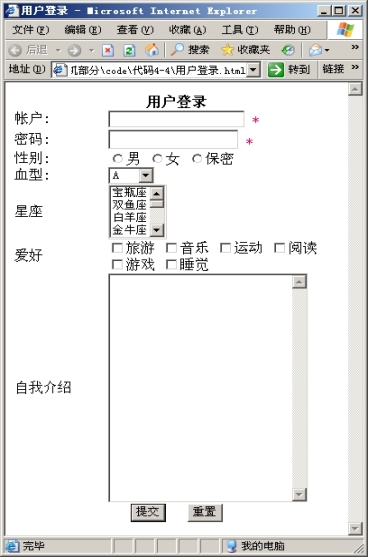
用Dreamweaver建立如图4-8所示表单。
提示:
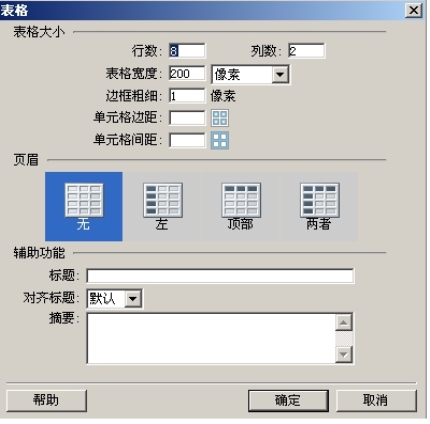
为了格式美观,要建立表格。选择Dreamweaver菜单栏中的“插入”→“表格”命令,出现“表格”对话框,如图4-9所示。

图4-8 用户登录

图4-9 “表格”对话框
行数为8(2个按钮也要占一行)列数为2。(https://www.xing528.com)
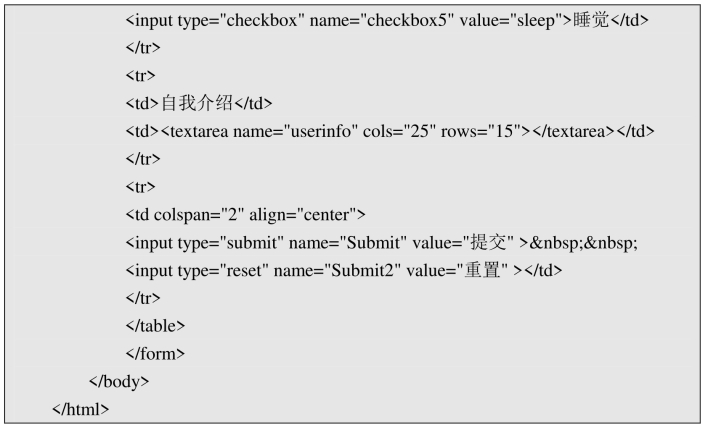
为了放置2个按钮,合并最后一行的两列,并使该行内容居中对齐。两个按钮中间填加两个空格(不至于紧挨着)。为了使表格不受浏览器大小改变的影响,高和宽都采用像素(px)作为单位。
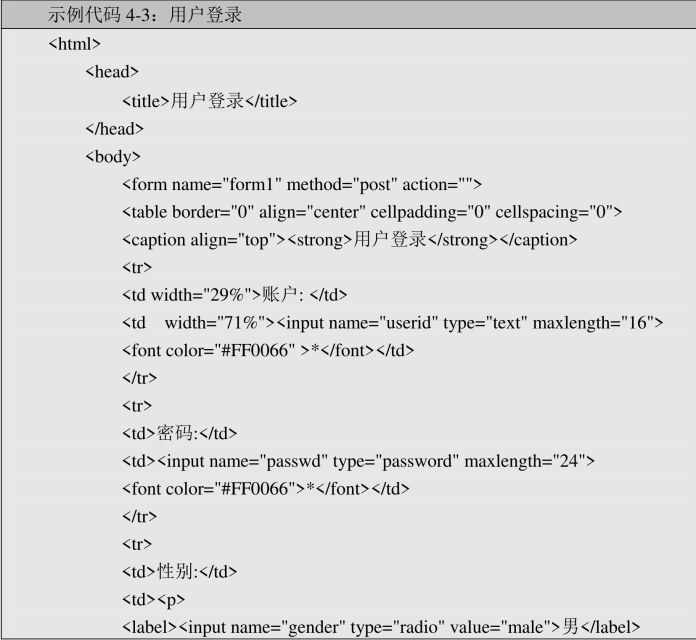
添加各项内容,“*”号是红色的。右边这一列的表单元素分别是:单行文本框,密码框,单选框组(在Dreamweaver的“表单”面板中,内容为:男,女,保密),列表/菜单框组(单行,下拉列表。内容为:A,B,AB,O,其他),列表/菜单框(多行,菜单显示。内容为:宝瓶座,双鱼座,白羊座,金牛座,双子座,巨蟹座,狮子座,处女座,天平座,天蝎座,射手座,摩羯座。“宝瓶座”被默认选中),6个复选框,1个多行文本框,1个提交按钮和1个重置按钮。最后给整张表加个标题,并将表格框线去除。
进一步精细化设计。表单是用来在服务器和客户端之间传递信息的,所以表单元素的某些属性要求唯一。为了给以后学习做准备,请将列表/菜单控件中的各项目、各个单/多选钮的值设置成唯一(起的名字要和其功能有关,比如性别是“gender”,星座是“astro”等),并将他们的“name”设置成唯一(单选框组例外,他们必须拥有同一个名字,以达到互斥的效果)。



免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




