问题:如何显示效果如下的网页?

图3-8 iframe窗口综合练习
思路:
仔细观察图3-8,我们发现这个网页由4部分组成(而且整个页面显然经过精心布局),每个部分窗口都是一个独立子窗口,我们就确定了它是用 iframe 框架来实现的。
先看这些窗口内容。左上角的窗口是迅腾科技公司网站(http://news.xt-kj.com),右上角是一个Flash动画,左下角是一个网页,右下角是一个图片文件。这个网页说明,iframe框架是非常强悍的,可以自由嵌入站点、网页、Flash图片等多媒体元素。
这么复杂的布局用手写代码显然非常困难,难以把握。为了提高效率,删繁就简,下面我们就用Dreamweaver中的布局视图来制作。
思路:
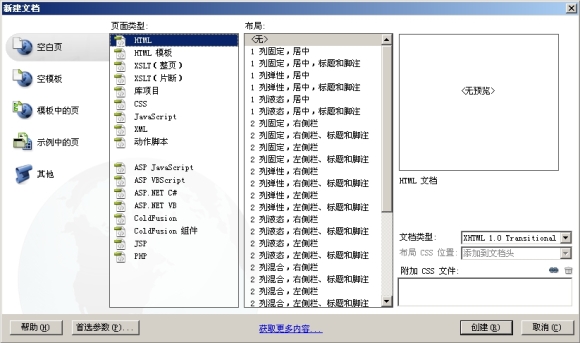
打开Dreamweaver ,“文件”→“新建”,在“新建文档”对话框“页面类型”中选择“HTML”,在“布局”中根据自己的需要选择页面布局,一般情况下我们选择“无”,如图3-9所示。

图3-9 新建文档
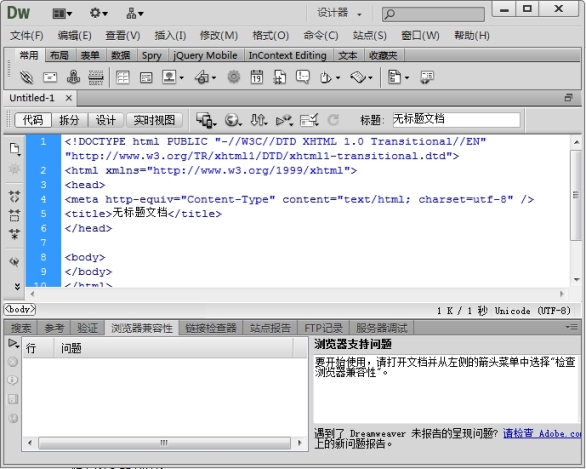
点击“创建”按钮后就出现了一个空的HTML页面,如图3-10所示。

图3-10 新的HTML页面
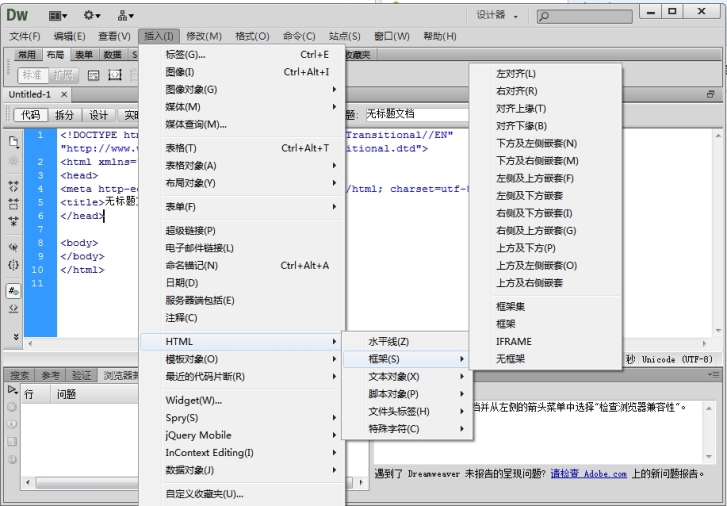
在工具栏里点击“插入”-“HTML”-“框架”出现可选择的框架样式,如下图3-11所示。

图3-11 布局中的框架样式
我们选择“左对齐”,在弹出的对话框中的“标题”中写上我们框架的标题,如图3-12所示。(https://www.xing528.com)

图3-12 框架标题
写好后点击“确定”按钮,我们看到在页面上出现了左侧框架,如图3-13所示。

图3-13 左侧框架
在页面最下面是框架的属性设置,在“属性”中可以对框架的宽度、颜色等进行调整,如图3-14所示。当我们把光标移到框架顶部往下拉,就是将框架再次分割,如图3-15所示。

图3-14 框架的属性设置

图3-15 框架的再次分割
在图3-15中点击“代码”我们会看到对应于页面的代码部分。我们在4个部分分别加入链接,参考代码如下:

代码3-7在浏览器中显示,如图3-8所示。
说明:
用Dreamweaver等专业开发工具的好处是快捷高效、所见即所得以及图形化的操作界面,使制作网页变得异常方便。它的缺点是,花样繁多的界面和功能使初学者眼花缭乱、不知所措。对于所学内容还不熟悉甚至许多东西都不了解的初学者,太早研究过于强悍的工具不仅发挥不了作用,反而分散了学习基础知识的时间和精力,这些工具都大同小异,用的时候不明白的就立即查找“帮助”文档,时间一长定会熟能生巧。
Flash 是一种网络上流行的动画,与它的开发工具同名,和另一个能同时处理点阵图和矢量图的图片处理工具Fireworks,加上Dreamweaver都是Macromedia公司的网页开发工具,被国内网页开发爱好者亲切地合称为“三剑客”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




