问题:用HTML原样显示文字
企业新闻
·政府资金支持项目名录大全 2010-4-9
·网站税收优惠概述 2010-3-13
·高新所得税务问题关注 2010-3-13
·中国科技统计汇编 2010-3-13
·高新技术企业创新风险纵览 2010-3-13
思路:
原样显示文字,无非是先把这段文字按照原来的版式先打出来,再用原始版面标记包含起来。我们可以使用两种标记:“<pre></pre>”和“<xmp></xmp>”课本上用了“<pre></pre>”标记,那么我们实验中换用“<xmp></xmp>”来试试,看和“<pre></pre>”相比,“<xmp></xmp>”究竟有什么不同。
 (https://www.xing528.com)
(https://www.xing528.com)

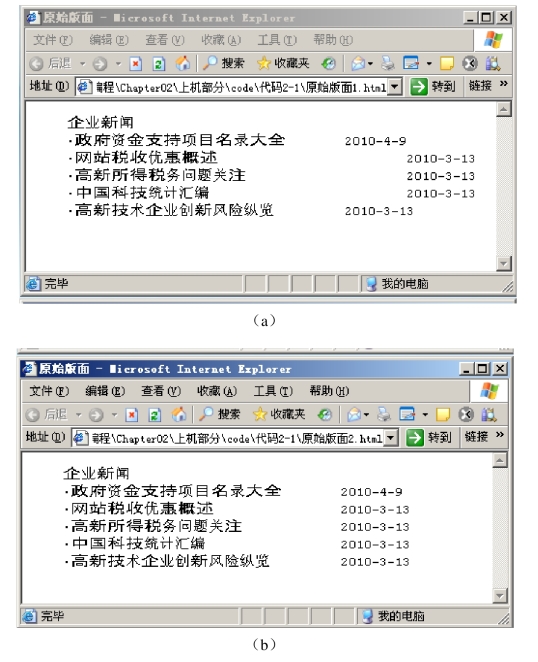
代码2-1在浏览器中显示,如图2-1(a)所示。

图2-1 练习原始版面
说明:
1.从上图的效果看,和“<pre></pre>”相比,“<xmp></xmp>”在浏览器中显示似乎并不那么令人满意。
2.把“<xmp></xmp>”换成“<pre></pre>”,显示效果也如图2-1(a)一模一样。究竟原因在哪呢?
3.让我们把“<pre></pre>”再换回“<xmp></xmp>”,然后将每一行左边的空白删除干净,发现这些空白是“Tab”键形成的,我们老老实实敲空格键,虽然原来的一下“Tab”要变成四个空格。当版面又回到原来的样子,我们在浏览器中再看看,结果,显示如图2-1(b)那样。
事实说明,不论“<pre></pre>”还是“<xmp></xmp>”,作用都是一样的,只是对“Tab”和空格键“Space”所留下空白的解析不一样,所以要想显示的效果严格遵从原始版面,一定要老老实实用空格键“Space”来留下空白。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




