JavaScript凭借其强大的功能和跨平台的特性,在网页制作中发挥着越来越重要作用。其制作的各种特效已经被广泛推广,下面我们将介绍一种用JavaScript开发出的一款导航栏特效。
导航栏制作主要分为三大部分:html部分,css部分和JavaScript部分。
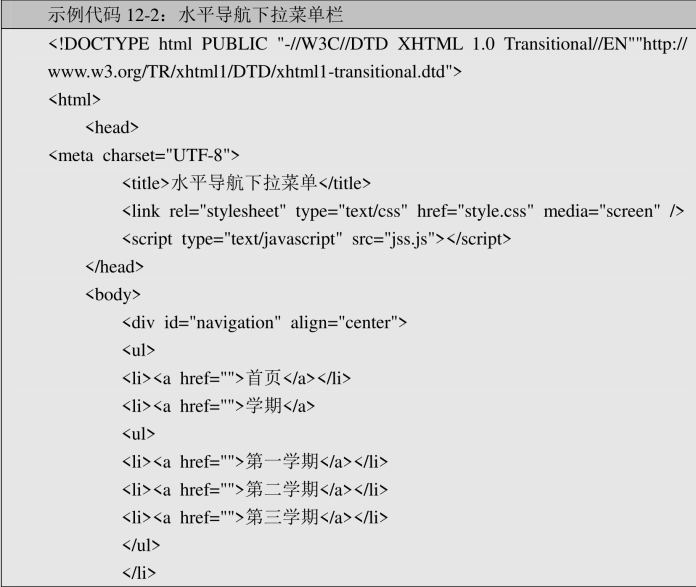
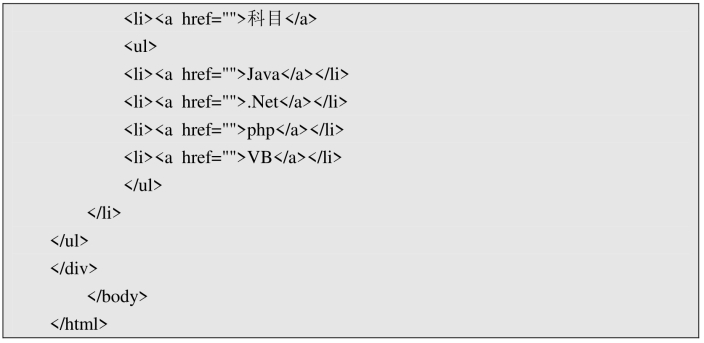
下面我们首先看一下它的html部分。


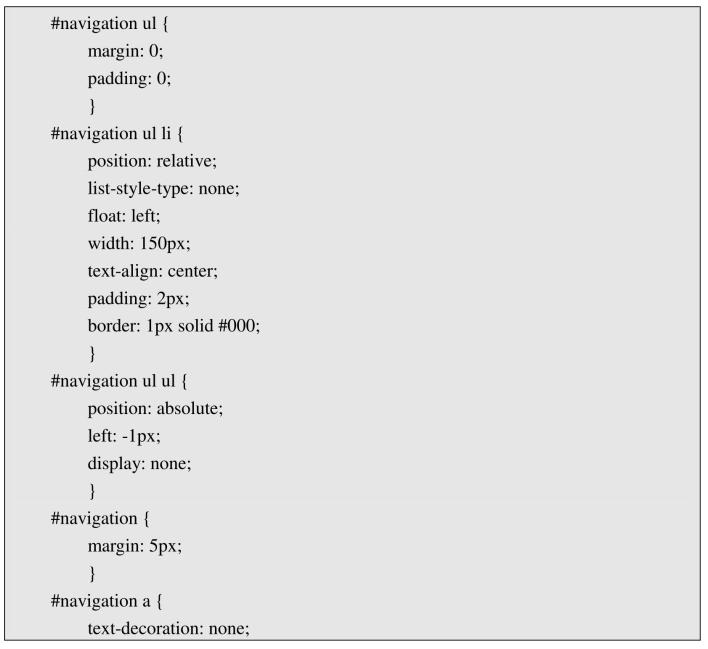
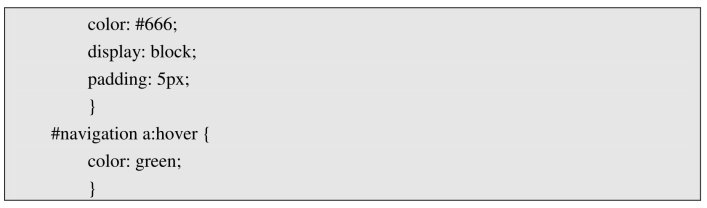
页面中我们用到了我们已经熟知的列表标签,标题标签等常用的html标记,因为没有经过JavaScript的加工,所以并没出现我们期望的下拉滑动效果。我们先抵制住诱惑,将战场转移到css部分,给我们的页面搭配上漂亮的衣服,具体代码如下:


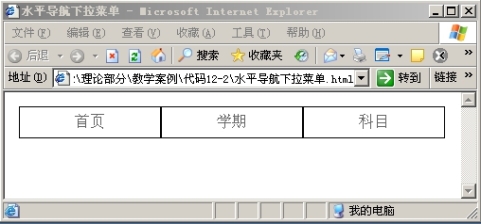
我们来看一下页面效果,如图12-2所示。

图12-2 水平导航下拉菜单界面(https://www.xing528.com)
我们可以看到在这个页面中,当鼠标移动到超链目标的时候,链接文字变为淡蓝色,但并没有出现我们想要的滑动下拉效果,这是因为表单元素的display属性被默认为了“none”,我们只需要将其属性在恰当的元素事件中重新设定为“block”即可,通过隐藏和显示的转换,就实现我们想要的水平导航下拉菜单的效果。
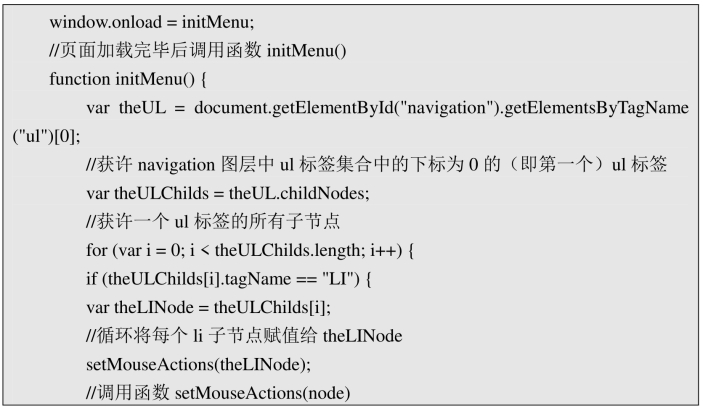
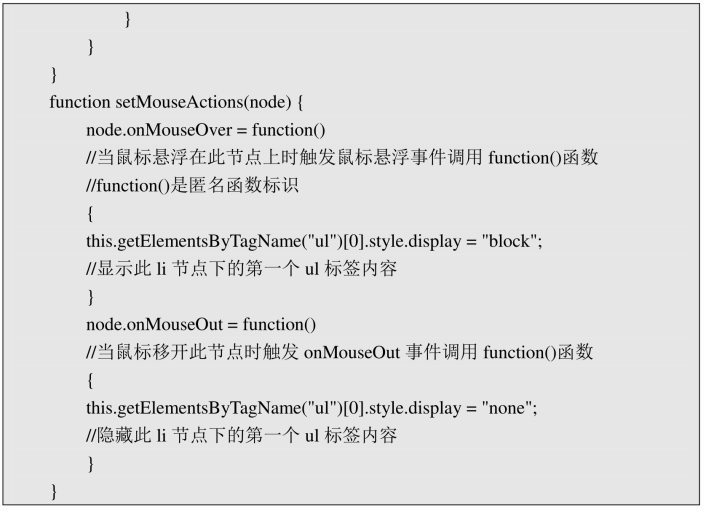
接下来我们编写相关的JavaScript函数,代码如下:


为了实现滑动效果,我们需要等整个页面加载完毕后,再调用相关的函数,所以通过window.onload事件来调用函数initMenu()。函数中通过getElementById()获得div层,在通过getElementsByTagName()获得UL集合,因为我们只需要第一个UL标签,所以我们只取它在表单中的位置就可以了。在获得UL标签以后,我们再通过出childNodes属性,获得它所有的子节点,然后通过for循环,依次遍历,将标记为Li的子节点赋值给theLINode,最后通过调用setMouseActions(node)函数,实现对display属性的设置。在intiMenu()函数中,我们可以看到函数时可以嵌套调用的,这就极大的方便了我们对display的设置,凸显出JavaScript的强大功能。
在setMouseActions(node)使用了JavaScript的匿名函数嵌套定义及调用。两个匿名函数,即node.onMouseOver = function()和node.onMouseOut = function()分别实现了对鼠标事件的设置,当鼠标在一级菜单上时,display属性设置为:block(显示),当鼠标移开时,display属性改为:none(隐藏)。通过鼠标事件的设置,调用,实现我们期望的菜单下拉效果,通过点击菜单选项,可以方便的链接到我们想要得到的页面。
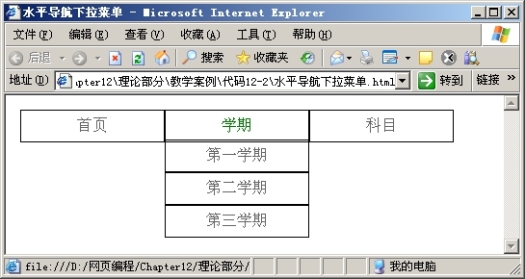
下面我们来看一下最终效果图(图12-3)。
当鼠标移动到有二级菜单的“学期”上时,出现了我们期望的菜单下拉效果,这样一个基于JavaScript的下拉菜单就完成了。我们还可以通过添加CSS样式,以及JavaScript相关方法,来完善这个导航栏,这需要同学们在以后的学习中参加更多的实践,从经验中总结,进而制作出更加丰富多彩的,融合多种技术的作品。

图12-3 水平导航下拉菜单效果图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




