在网页载入以后,用户和网页之间的大多交互都是用户通过点击或者移动鼠标来完成的,而这些都是利用JavaScript为用户提供的鼠标事件来处理的。
主要的鼠标事件包括:
(1)onClick事件
当用户在某些网页控件,比如表单元素(按钮、复选框、单选框、列表框)、超文本链接或其他元素上单击鼠标时,触发该元素的onClick事件。
(2)onDblClick事件
onDblClick事件处理程序的方式和onClick相似,差异仅仅在于onDblClick是由鼠标双击触发它。
(3)onMouseOver事件
每当鼠标悬停在元素上时,该事件被触发。
(4)onMouseOut事件
每当鼠标离开某个元素时,该事件被触发。
(5)onMouseDown事件
每当用户按下鼠标键时,该事件被触发。
(6)onMouseUp事件
每当用户释放鼠标键时,该事件被触发。
(7)onMouseMove事件
当用户移动鼠标时,该事件被触发。
下面用两个例子来让大家认识一下鼠标事件。

在浏览器中打开网页,效果如图11-7所示。
代码中使用了鼠标的onMouseMove事件,来实现在页面的对应文本框中显示鼠标的坐标,在网页中以浏览器的可视区域的左上角为坐标原点。其中“window.event.x”是用来获取鼠标的x轴坐标,“window.event.y”是获取y轴坐标。

图11-7 显示鼠标坐标(https://www.xing528.com)
通过鼠标事件我们也可以实现图片的切换,文字的变化等等网页特效的制作,下面我们将通过图片的连环效果,通过鼠标的相关事件,实现我们熟悉的“跑步”效果。同时,通过不同的鼠标事件,实现加速、减速和停止等操作。
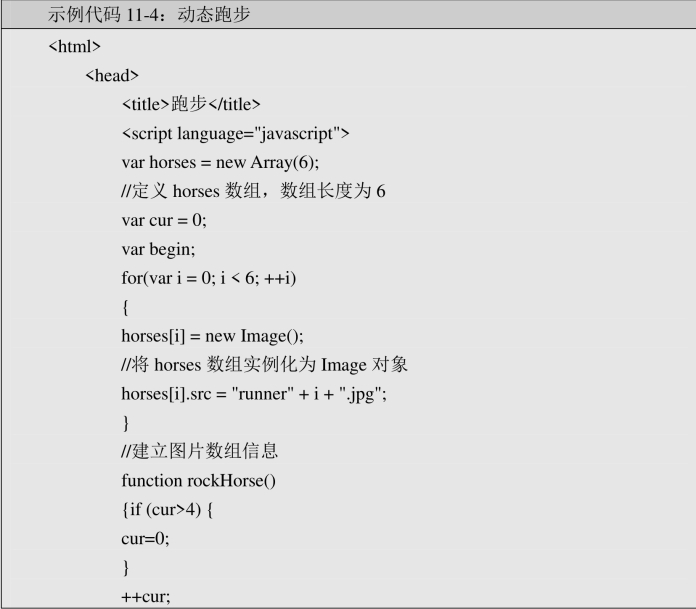
请看下面的相关代码:



在浏览器中打开该网页,效果如图11-8所示。

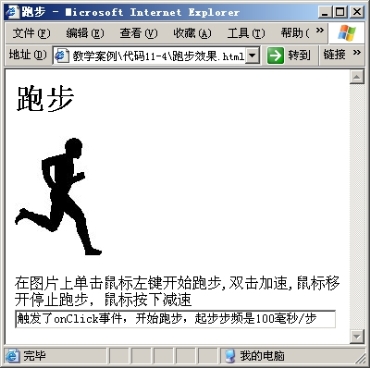
图11-8 起步效果图
当文本显示框中显示当前步频为0,表示还没有开始跑步,当我们在图片上单击鼠标左键,我们就触发了图片的onClick事件,此事件调用startRocking(s)函数,通过“onClick="startRocking(100)"”传过去的参数“100”来设置切换图片的速率,实现跑步功能,效果如图11-9所示。

图11-9 onClick事件
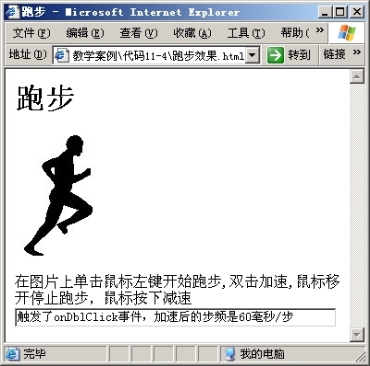
而当我们在图片上双击鼠标时,就触发了鼠标的双击事件(onDblClick),此事件中的“onDblClick="setValue(110)"”调用了“setValue(s)”函数,并通过“s=s-50;”将“s”的值从“110”变为“60”,即图片切换的间隔时间为60,单位是毫秒。然后再调用函数“startRocking(s)”,来实现图片的切换,并且每次图片切换的间隔时间都是“s”。接着,给文本框的“value”赋值为“"触发了onDblClick事件,加速后的步频是"+s+"毫秒/步"”。页面显示效果如图11-10所示。

图11-10 onDblClick事件
当用户在图片上按住鼠标左键不放时,触发图片的onMouseDown事件,此事件调用函数“slowdown(s)”并给“s”传值为“60”。函数中通过语句“s=s+50;”使“s”变为110,这时调用函数“startRocking(s);”,并给文本框的“value”赋值为“"触发了onMouseDown事件,减速后的步频是"+s+"毫秒/步"”。页面显示效果如图11-11所示。

图11-11 onMouseDown事件
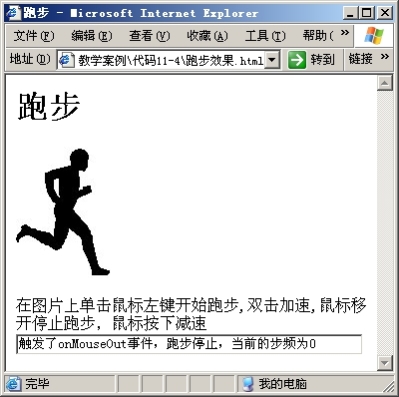
当用户鼠标移开图片时,触发图片的onMouseOut事件,此事件调用函数“"stop()"”,恢复“begin”到初始状态,并改变文本框的显示内容。页面显示效果如图11-12所示。

图11-12 onMouseOut事件
通过鼠标单击该图像时,鼠标事件onClick事件调用startRocking(s)函数,图像开始运动;当鼠标双击该图像时,鼠标事件onDblClick事件调用setValue(s) 函数,图像运动速度加快;当鼠标移动到图像上时,鼠标事件onMouseDown事件调用slowdown(s) 函数,图像速度减缓;当鼠标移出该图像位置时,鼠标事件onMouseOut事件调用clearInterval(begin)函数,清空begin的内容,使图像停止运动。这就实现我们在网页常看到的页面的操作展示效果案例,是不是很神奇!在未来的学习生活中,鼠标的相关事件将会发挥更加重要的作用,所以平时要加强对事件的学习,为以后的开发做好铺垫。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




