下面就以实例来看看窗口对象的具体使用方法。
1.打开新窗口
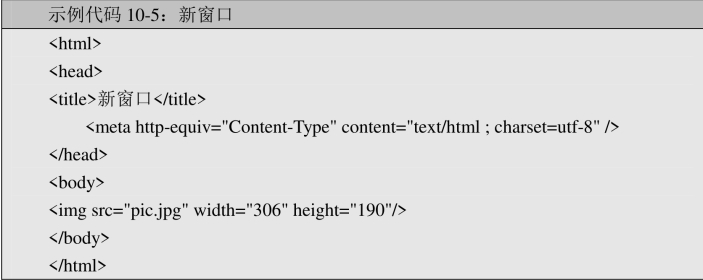
在下面的例子中我们用“window.open()”方法来打开一个新的页面。

在浏览器中打开这个网页,其效果如图10-7所示。

图10-7 打开新窗口
这只是一个普通窗口的打开方法,利用HTML一样可以实现。实例所调用的 “xt.html”文件内容如下:

2.全屏显示
下面介绍一个和window对象相关的对象,即screen对象,通过screen对象可以获得显示器的特性,利用这些特性可以对打开的新窗口进行设置,如网页的全屏显示。该对象提供了两个主要属性,分别是获得显示器宽度的width属性和用于获得显示器高度的height属性。下面就利用这2个属性来制作网页的全屏显示。在浏览器中打开这个网页,其效果如图10-8所示。


这里由于篇幅所限,仅截部分屏幕作为示意。为了使大家看清原始窗体,特别地让程序窗口获得焦点,实际情况是全屏打开的网站窗口会得到焦点并覆盖整个屏幕,程序窗口失去焦点并隐藏在后面。网站分辨率和当前计算机屏幕未必相符,这时网页会居中显示,多余处是空白。

图10-8 全屏显示
这里“width="+screen.width+",height="+screen.height+"”语句即是设置以屏幕的大小显示打开的新窗口,而top=0,left=0语句则让窗口在屏幕的左上角打开。
window对象还有可以控制窗口位置的属性。对于IE,它们是“left”“top”;对于NN,它们是“screenX”“screenY”。看名字就能猜测出,它们分别代表了新窗口位于屏幕的显示位置。为了让各种浏览器都能正常显示新窗口的位置,一般这两类属性都会进行设置。关于窗口的定位非常简单,这里不再赘述,我们会专门练习。
3.打开窗口的动态变化
在网页中打开一个新的窗口,可以利用变量来引用该窗口,这样就可以对该窗口进行一定的操作。


在浏览器中打开这个网页,其效果如图10-9所示(动态变化是3秒后显示另一幅图像)。

图10-9 窗口内容的变化
该实例中首先打开了一个新的窗口xt.html,接着由“setTimeout()”函数设置3秒钟之后自动弹出一个对话框提示“3 seconds!”。
4.窗口内边框的设置(https://www.xing528.com)
在JavaScript中,还提供了组件的主题样式属性,可以用来设置一些组件的样式。
设置窗口内边框为红色:


在浏览器中打开这个网页,其效果如图10-10所示(内边框为红色)。

图10-10 窗口边框
可以看到,浏览器加入了一道红色的内边框,包围了网页内容以及滚动条。在实例中首先设置了窗口的主题样式属性,然后再分别由“borderWidth”“borderStyle”“borderColor”属性来控制边框的粗细、样式和颜色,如果没有设置“borderStyle”属性,那么边框的样式将是3D凹线。
另外,该例还展示了with语句的用法,用了这个关键字,程序就不用长长的一串“window.document.body.style”了。
5.关闭窗口
现在来看看关闭窗口的方法:

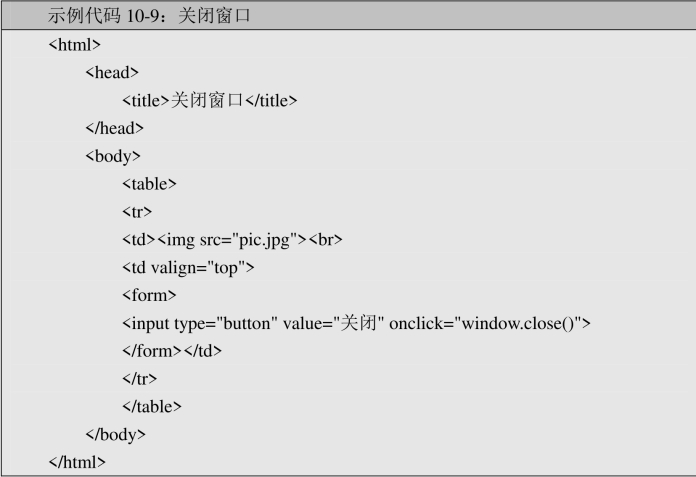
在浏览器中打开这个网页,其效果如图10-11所示。

图10-11 关闭窗口
close()方法可以直接进行引用,并且没有参数的设置。当执行该方法时,会弹出一个对话框询问是否确定要关闭当前窗口。单击“确定”按钮以后才会关闭该窗口,否则将继续显示。但对于所创建的新窗口,在关闭时是不会出现该询问对话框的。
6.窗口焦点的控制
弹出的窗口是非常容易失去其焦点的,只要用鼠标单击窗口以外的任意位置就会使该窗口失去焦点,但可以使用下面的方法让其始终拥有焦点。

在浏览器中打开这个网页,其效果如图10-12所示。

图10-12 窗口焦点
该网页调用的xt.htm文件内容如下。

在该例中,只要单击弹出窗口以外的任何位置让其失去焦点即可自动关闭该窗口,即使没有失去其焦点,10秒钟以后该窗口也会自动失去焦点并自动关闭。这在实际应用中非常有用,比如当用户不想浏览其弹出窗口中的广告时,只要单击主页面即可关闭广告窗口,为浏览者带来了方便;如果用户想看看广告内容,就可设置好相应的时间参数,让用户有足够的时间去浏览其内容,然后自动关闭该窗口。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




