【摘要】:in语句是对集合中的每个元素进行操作。for循环语句示例如下:在浏览器中打开这个网页,其效果如图8-4所示。图8-4for循环示例运行结果图2.for…in循环语句示例如下:for 中prop 可以代表myObject对象的属性名,也可以代表它的下标。
for语句用于有计数器控制的简单循环场合,for…in语句是对集合中的每个元素进行操作。
1.普通的for语句
for循环语句制定了一个计数器变量,一个测试条件和更新计数器的行为。每次循环之前,都要测试条件。如果测试成功,则执行循环内的代码;如果测试不成功,则不执行循环内的代码,而是执行紧跟在循环后的第一行代码。当执行该循环时,计数器变量在下次循环前被更新。
如果循环条件一直不满足,则永不执行该循环。如果条件一直满足,则会导致无限循环。前一种,在某种情况下是需要的,但是后一种,基本不应发生,所以写循环条件时一定要注意。
for循环语句示例如下:

在浏览器中打开这个网页,其效果如图8-4所示。

图8-4 for循环示例运行结果图
2.for…in 语句(https://www.xing528.com)
for…in循环中的循环计数器是一个字符串,而不是数字。它包含了当前属性的名称或者表示当前数组元素的下标。
并非只有JavaScript提供了这种特别的循环方式来遍历一个对象的所有用户定义的属性或者一个数组的所有元素,许多高级语言如VB.NET、C#、Delphi都提供了一个关键字foreach,它也是用来遍历集合中的所有元素的。
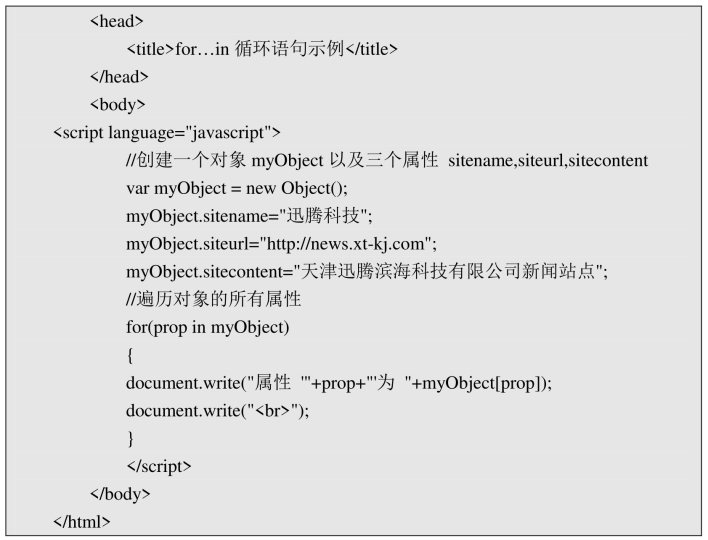
for…in循环语句示例如下:


for(prop in myObject) 中prop 可以代表myObject对象的属性名,也可以代表它的下标。例如:myObject[prop],myObject[prop]是代表myObject对象prop属性的值。
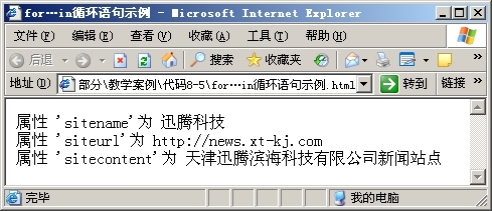
在浏览器中打开这个网页,其效果如图8-5所示。

图8-5 for…in循环语句示例运行结果图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




