JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,有了JavaScript,可使网页变得生动。使用它的目的是与HTML超文本标识语言、Java脚本语言一起实现在一个网页中链接多个对象,与网络客户交互作用,从而可以开发客户端的应用程序。它是通过嵌入或调入在标准的HTML语言中实现的。
(1)JavaScript的优点
● 简单性。JavaScript是一种脚本编写语言,它采用小程序段的方式实现编程,像其他脚本语言一样,JavaScript同样也是一种解释性语言,它提供了一个简易的开发过程。它的基本结构形式与C、C++、VB、Delphi十分类似。但它并不像这些语言那样,需要先编译,而是在程序运行过程中被逐行地解释。它与HTML标识结合在一起,从而方便用户的使用操作。
● 动态性。JavaScript是动态的,它可以直接对用户或客户的输入做出响应,无须经过Web服务程序。它对用户的响应,是采用以事件驱动的方式进行的。所谓事件,就是指在主页中执行了某种操作时所产生的动作,比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
● 跨平台性。JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可以正确的执行。
● 安全性。JavaScript不允许用户访问硬盘,不允许对网络中的文档进行修改和删除。
● 高效性。随着WWW的迅速发展,有许多WWW服务器提供的服务需要与浏览器进行交流,明确浏览器的身份、所需服务的内容等等,这项工作通常由用户程序与服务器进行交互来完成。很显然,通过网络与用户的交互过程一方面增大了网络的通信量,另一方面影响了服务器的服务性能。JavaScript是一种基于客户端浏览器的语言,用户在浏览网页时,填表、验证的交互过程只是通过浏览器对调入HTML文档中的JavaScript源代码进行解释执行来完成的,大大减少了服务器的开销。
(2)JavaScript的缺点
● 轻量级。其他轻量级语言有的缺点,JavaScript也一样会有。比如不严格的数据类型。
● 非面向对象。无法模拟现实,解决庞大复杂的问题。因为不支持自定义类、封装、继承和多态等等。
(3)JavaScript与Java、JSP的区别
尽管JavaScript语言和Java语言是相关的,前者参考了后者的语法,但它们之间的联系并不像想象中的那样紧密。
首先,它们是两个公司开发的不同的两个产品。Java是Sun公司推出的;而JavaScript是Netscape公司推出的。
其次,JavaScript是基于对象的脚本语言,而Java是面向对象的程序设计语言。
二者其他方面的区别还有很多,待大家学到Java的时候就知道了。
JavaScript语言和JSP名字看起来非常类似,不少人都以为JSP是JavaScript的缩写,其实二者根本没什么关系。
JSP是以Java语法为基础的一种运行在服务器端的程序;JavaScript虽然也是以Java语法为基础,但它大多运行在客户端浏览器上。
(4)JavaScript的流派
众多的厂商以他们各不相同的标准自立门户,形成各种不同流派,迫使我们什么都得懂,这也是计算机学习中让初学者感到困扰的事情,还好JavaScript不像Unix/Linux或者数据库管理系统(DBMS)那样流派众多。
JavaScript最主要的流派同Java的走向一样,分为微软派和非微软派。由于微软目前是世界第一大软件公司,且凭借Windows操作系统在业界的霸主地位,强行捆绑Internet Explorer浏览器,使之理所当然地成为浏览器市场份额第一,进而微软推出自己的JavaScript,起名叫JScript。
而由JavaScript的发起者Netscape(网景)公司开发的,后来由ECMA(欧洲计算机制造商协会)统一制订标准的ECMA JavaScript,得到了20多家业界公司的广泛支持,一直以“正统”身份在与微软的JScript鏖战不休。
因此,除了Internet Explorer,其他所有的浏览器——Netscape Navigator、Opera、Firefox、AOL Explorer甚至Safari,统统兼容ECMA JavaScript。但是一般网页开发者还是基于JScript开发网页,因为毕竟获得再多厂商的支持,也不如让市场说话来得实在——客户用IE还是远多于NN(Netscape Navigator)之类其他浏览器的。
由于此两大流派稍有不同,所以我们学习的内容参照它们之间大部分的共同点,即JavaScript的核心语法为主,个别因两者差异或浏览器差别而引起的显示问题,还要看具体情况。
(5)JavaScript用法
同CSS一样,JavaScript可以直接在HTML中使用,也可以单独放在一个后缀为“.js”的文件里以供需要的HTML文件调用。
JavaScript程序可以放在:
● HTML网页的“<head></head>”里;
● HTML网页的“<body></body>”里;
● 外部.js文件里。
JavaScript在“<head></head>”之间:有时候并不需要载入HTML就运行JavaScript,而是用户点击了HTML中的某个对象,触发了一个事件,才需要调用JavaScript。这时候,通常将这样的JavaScript放在HTML的<head></head>里。

JavaScript在“<body></body>”之间:当浏览器载入网页body部分的时候,就执行其中的JavaScript语句,执行之后输出的内容就显示在网页中。


现在通常将以上代码中的script type="text/javascript"写成script language="javascript",二者等效。(https://www.xing528.com)
JavaScript放在外部文件里:假使某个JavaScript的程序被多个HTML网页使用,最好的方法是将这个JavaScript程序放到一个后缀名为“.js”的文本文件里。
这样做,可以提高JavaScript的复用性,减少代码维护的负担,不必将相同的JavaScript代码拷贝到多个HTML网页里,将来一旦程序有所修改,也只要修改.js文件就可以,不用再修改每个用到这个JavaScript程序的HTML文件。
在HTML里引用外部文件里的JavaScript,应在<head></head>里写一句
<script src = "文件名"></script>
其中src的值就是JavaScript所在文件的文件路径。示例代码如下:

以上示例里的common.js其实就是C盘的一个文本文件,内容如下:

(6)第一个JavaScript示例
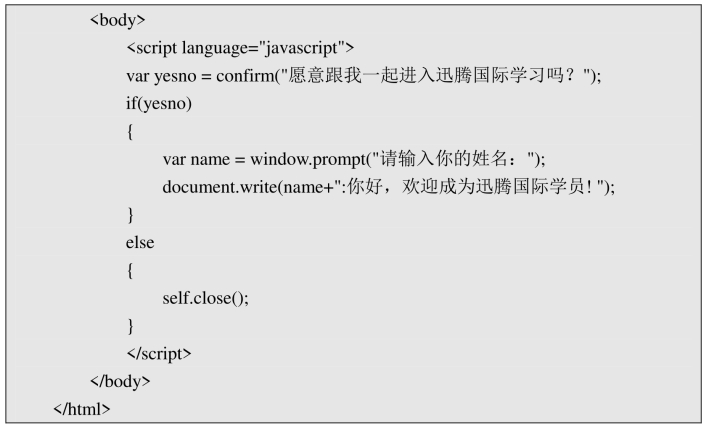
让我们马上通过下面这个例子对JavaScript有一个感性认识。它是直接写在HTML中的“<body></body>”标记里面的。


千万别被上面太多陌生的内容吓倒,以后我们都会系统地学习它们。按道理第一个程序不该给得这么复杂,可这里是希望大家关注该程序的运行结果,虽然它不太大,但极具逻辑性,让我们体验了程序设计的乐趣。
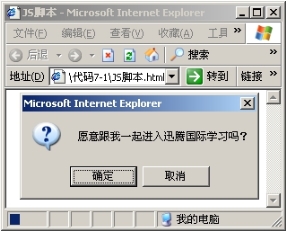
在浏览器中打开这个网页,会弹出如图7-1所示的窗口。

图7-1 JS脚本窗口
点选“取消”按钮,会弹出如图7-2所示的对话框。

图7-2 关闭对话框
假若点选“否”按钮,网页会什么也不显示,如图7-3所示。

图7-3 点选“否”按钮后的页面
假若点选“是”按钮,会关闭上图所示的网页,什么也没有了。
假若在第一步(图7-1)点选“确定”按钮,会弹出如图7-4所示的提示。

图7-4 Explorer用户提示
假若点选“取消”按钮,网页会显示如图7-5所示页面。

图7-5 点选“取消”按钮后的页面
假若直接点选“确定”按钮,会显示如图7-6所示网页。

图7-6 点选“确定”按钮后的页面
假若在“undefined”处换上你的姓名,或者随便什么字符串,点选“确定”按钮,网页会怎样显示呢?留给大家去猜测,实验和思考。
看了上面这个例子,在大家头脑中一定有许多疑云,这些问题的谜底我们都将在以后JavaScript的学习中逐个揭晓,但重要的不是这些答案,而是我们通过这个例子得到了什么经验和启发。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




