【摘要】:改变区域的重叠顺序我们也可以利用“z-index”属性来改变上例中这些层的重叠次序。图6-10层的概念可以看到,绿色从最上层到了中间层,而原来中间层的蓝色到了最上层,这是利用“z-index”属性来实现的,该属性的取值为整数,最下层为1,数值越大越靠近上层。图6-11三维空间的建立可以看到,在使用区域标记时用上“z-index”属性,就可以做出文字与文字、文字与图片的重叠效果。
什么是层?其实一个区域就可以被看作是一个层,是一个总处于同一平面中的层。
1.层的定义
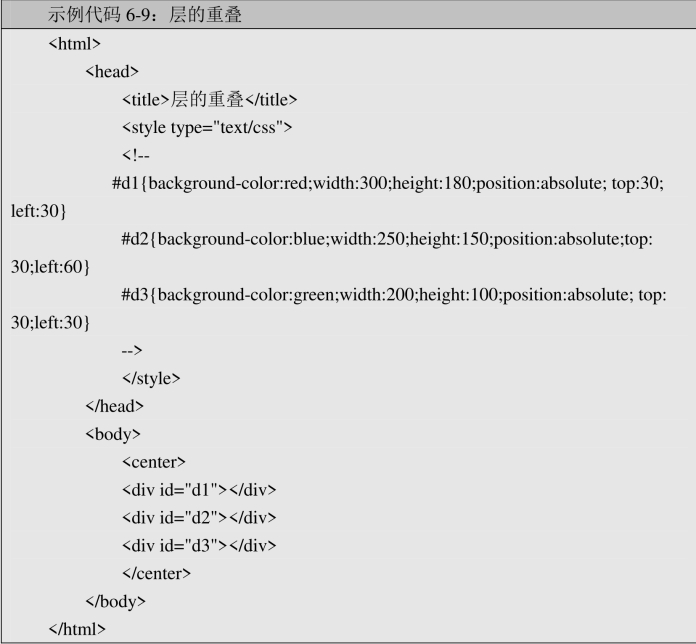
下面我们来看一个多区域重叠的例子,通过它我们对层先有一个感性的认识。
(1)区域的重叠

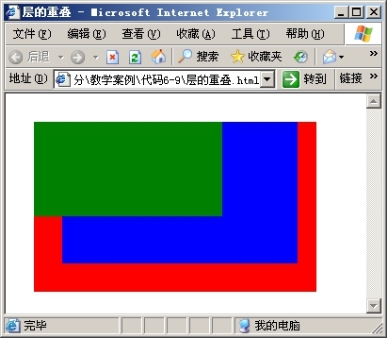
在浏览器中打开这个网页,其效果如图6-9所示(图为彩色)。
这只是一个“<div>”标记的普通应用,当3个区域的绝对坐标出现重合时,就会看到它们重叠的效果(红色的底层,蓝色在中间层,绿色在最顶层)。这实际上就是层。
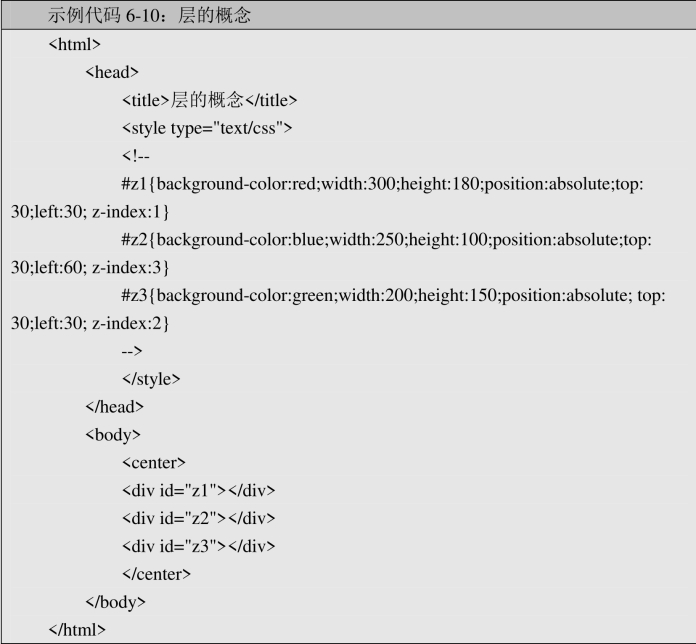
(2)改变区域的重叠顺序
我们也可以利用“z-index”属性来改变上例中这些层的重叠次序。

图6-9 层的重叠

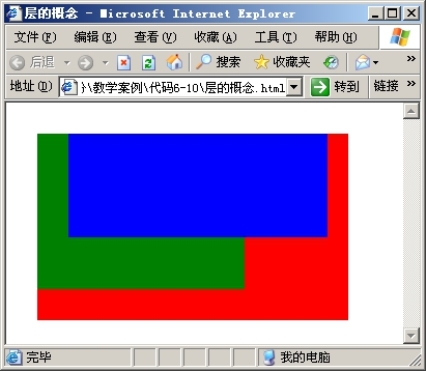
在浏览器中打开这个网页,其效果如图6-10所示。(https://www.xing528.com)

图6-10 层的概念
可以看到,绿色从最上层到了中间层,而原来中间层的蓝色到了最上层,这是利用“z-index”属性来实现的,该属性的取值为整数,最下层为1,数值越大越靠近上层。
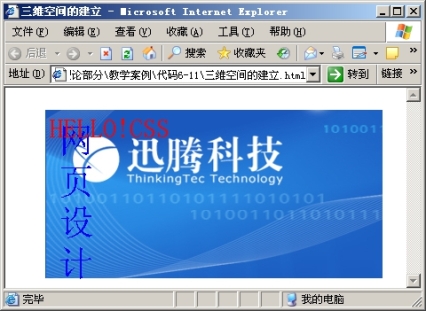
2.三维空间的建立
建立一个3D空间,需要X、Y、Z坐标。前面提到的“left”和“top”属性,其实就是X、Y坐标,而“z-index”属性就是三维空间中的Z坐标,它用来设置区域的上、下层关系。
图片和文字层次的建立:


在浏览器中打开这个网页,其效果如图6-11所示。

图6-11 三维空间的建立
可以看到,在使用区域标记时用上“z-index”属性,就可以做出文字与文字、文字与图片的重叠效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




