在HTML中,无论是为网页设置背景图片,还是为表格设置背景图片,使用的都是“background”属性,而在CSS的样式定义中,也可以为网页或文字设置背景图片。
1.网页以及文字的图片背景设置
CSS中是利用“background-image”属性设置背景图片的。


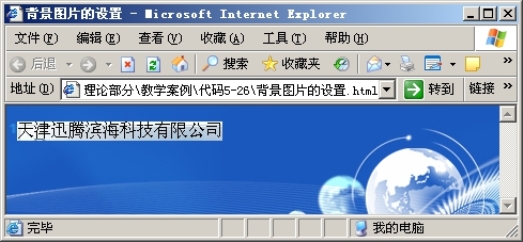
在浏览器中打开这个网页,其效果如图5-26所示。

图5-26 背景图片的设置
2.背景图片的并排设置
利用“background-image”属性设置网页的背景图片时,我们发现如果图片和网页窗口大小不一致,那么图片会横向纵向重复出现以铺满整个页面窗口。我们可以设置背景图片为纵向或者横向并排延伸或者不重复来解决这个问题。这里我们用“background-repeat”属性来帮助我们。


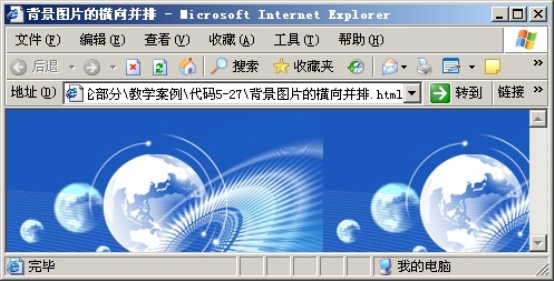
在浏览器中打开这个网页,其效果如图5-27所示。

图5-27 背景图片的横向并排
这是用了“background-repeat”属性,取值见5-14。
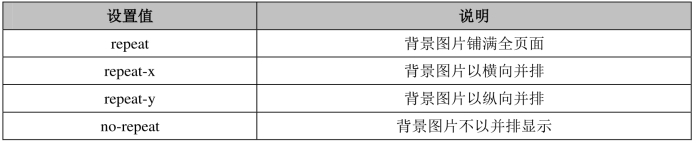
表5-14 “background-repeat”属性的取值

3.图片的固定设置
当在网页上设置背景图片时,随着滚动,文字也会跟着一起移动,但背景图片却始终不动,这怎么实现呢?


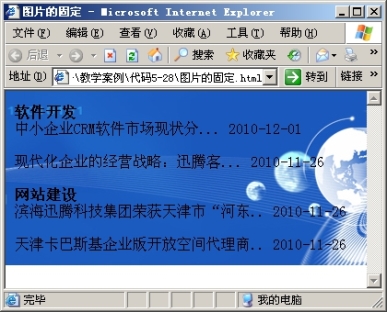
在浏览器中打开这个网页,其效果如图5-28所示。(https://www.xing528.com)

图5-28 图片的固定
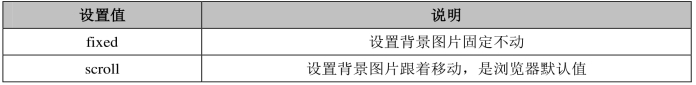
这里利用的是“background-attachment”属性,它的取值见表5-15。
表5-15 “background-attachment”属性的取值

4.图片的定位设置
在网页中设置背景图片时,图片插入的位置默认在左上角,其实可以任意设置的。


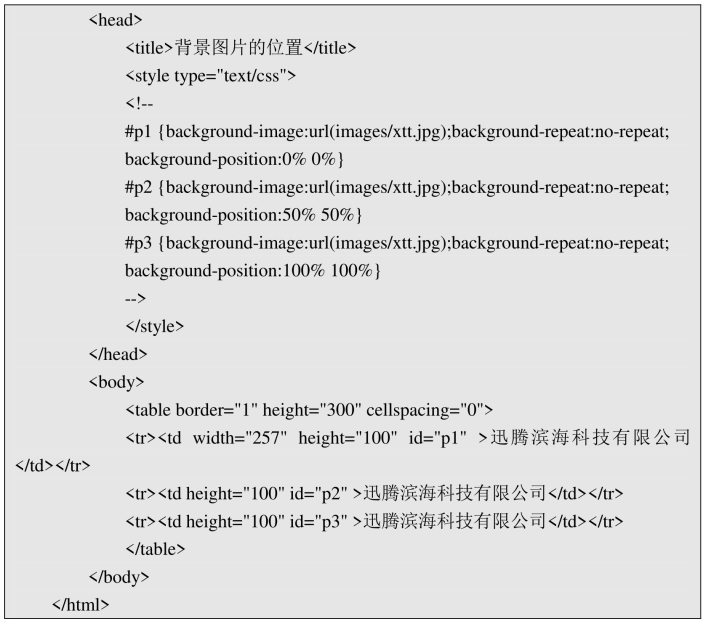
在浏览器中打开这个网页,其效果如图5-29所示。

图5-29 背景图片的位置
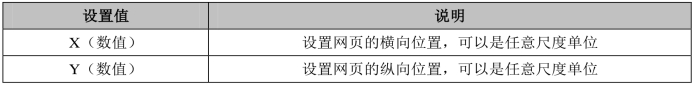
这里利用的是“background-position”属性,取值见表5-16。
表5-16 “background-position”属性的取值

也可以使用百分比设置,取值见表5-17。
表5-17 “background-position”属性的百分比取值

也可以使用关键字设置,取值见表5-18。
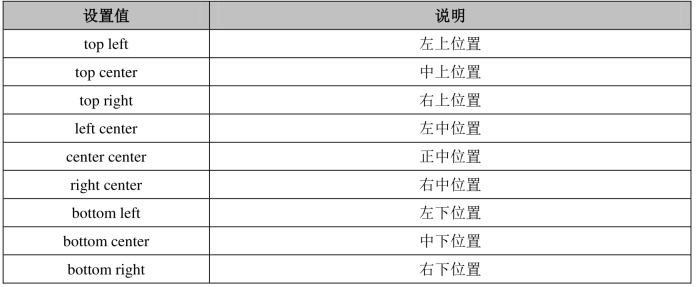
表5-18 “background-position”属性的关键字取值

“background-position”属性都可以设置以上的值,同时也可以混合设置,只要横向和纵向的值以空格隔开即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




