【摘要】:颜色的设置大体分为以下3种。以颜色的(英文)名称设置这种方法我们已经学过,而且一直在用。以RGB函数设置这个函数的格式为RGB,其中r、g、b分别代表红、绿、蓝3种颜色光的强度的10进制数值,即取0~255。图5-25文字的背景颜色HTML中设置网页的背景颜色是用“”标记的“bgcolor”属性,而在CSS中不但可以设置网页的背景颜色,还可以设置文字的背景颜色。
颜色的设置大体分为以下3种。
(1)以颜色的(英文)名称设置
这种方法我们已经学过,而且一直在用。在网页设计中,使用该方法优点是简单且便于记忆,缺点是系统定义的颜色数量有限且大都是纯色,表现力单薄。
(2)以16进制数设置
这种方法我们在上机课上简单介绍过。它是建立在RGB色彩系统的理论之上,即所有颜色均由红(Red)、绿(Green)、蓝(Blue)3种颜色混合而成,每种颜色取值0~255代表光的强度,0即黑色,255即白色。其格式为“#rrggbb”rr、gg、bb分别代表红、绿、蓝3种颜色光的强度的16进制数值,即取00~ff。这种方法的优点是表现力强,缺点是难以记忆。
(3)以RGB函数设置
这个函数的格式为RGB(r,g,b),其中r、g、b分别代表红、绿、蓝3种颜色光的强度的10进制数值,即取0~255。

在浏览器中打开这个网页,其效果如图5-24所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-24 设置文字的颜色
HTML中字体颜色是由“<font>”标记的“color”属性来设置的,在CSS中也同样用“color”属性来设置网页的字体颜色。
以RGB函数设置。这个函数的格式为RGB(r,g,b),其中r、g、b分别代表红、绿、蓝3种颜色光的强度的10进制数值,即取0~255。


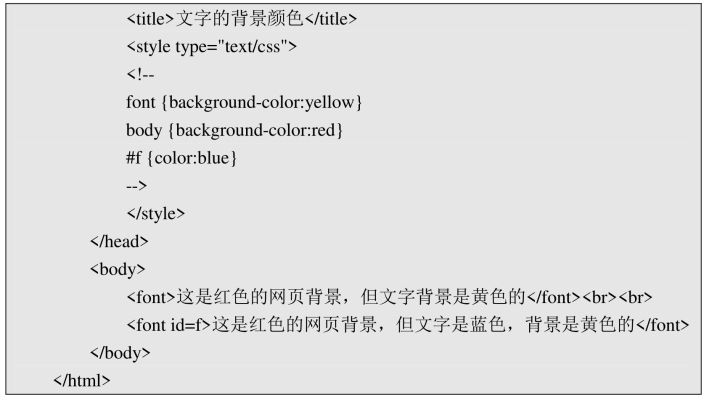
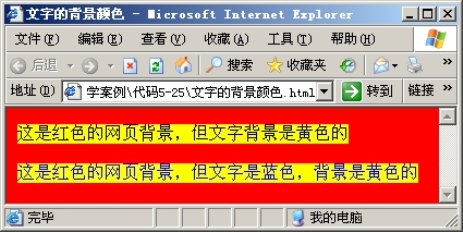
在浏览器中打开这个网页,其效果如图5-25所示。

图5-25 文字的背景颜色
HTML中设置网页的背景颜色是用“<body>”标记的“bgcolor”属性,而在CSS中不但可以设置网页的背景颜色,还可以设置文字的背景颜色。这是利用了“background-color”属性。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




