无规矩不成方圆。若想制作网页,也要先确立尺度单位。单位确立了之后,才可以进行排版,从而使页面更加美观。
1.尺度单位
在HTML网页中,无论是文字的大小,还是图片的长、宽、位置,都是使用等级或使用尺度单位,如像素或百分比来进行设置的。在网页设计中,尺度单位有以下几种。
● px(pixel)
像素,由于它会根据显示设备的分辨率的多少而代表不同的长度,所以它属于相对类型。
● em
设置值以目前字符的高度为单位。em作为尺度单位是以font-size属性为参考依据的,并不常用。
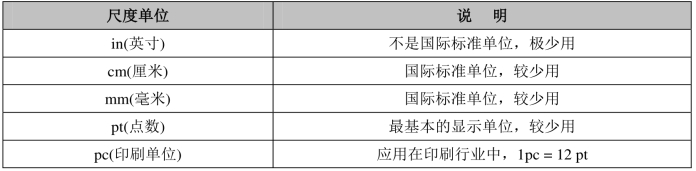
绝对类型:所谓绝对,就是无论显示设备的分辨率是多少,都代表相同的长度。绝对类型的长度单位见表5-1。
表5-1 绝对类型的长度单位

小贴士
以上介绍了许多尺度单位,其实在网页制作中默认以像素为单位。使用其他单位的时候,要加上单位名称,否则浏览器将以像素为单位显示。大部分长度设置都使用正数。
2.段落的首行缩进
(1)控制首行缩进
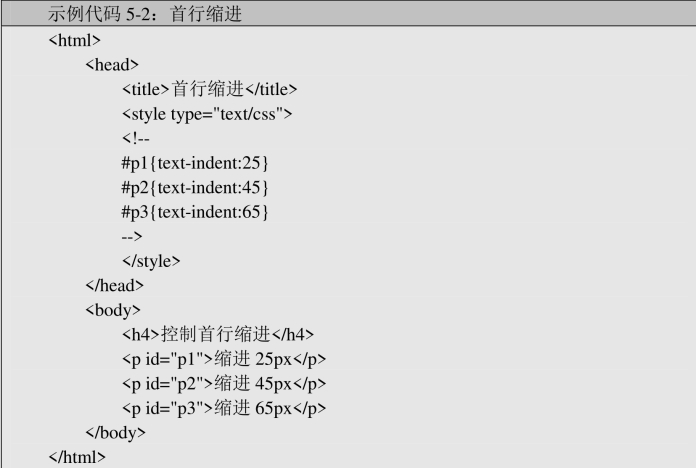
在HTML中只能控制段落的整体向右缩进,如果不设置,浏览器则默认为不缩进,而在CSS中可以控制段落的首行缩进以及缩进距离。

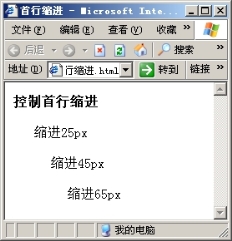
在浏览器中打开这个网页,其效果如图5-2所示。

图5-2 首行缩进
这里利用了“text-indent”属性,取值为数字,表示缩进距离,单位可用前面介绍过的所有尺度单位,如“5cm”“5pt”“5%”等。
小贴士
在不加单位只有数字的情况下Dreamweaver使用默认单位像素(px)。
(2)控制首行凸出
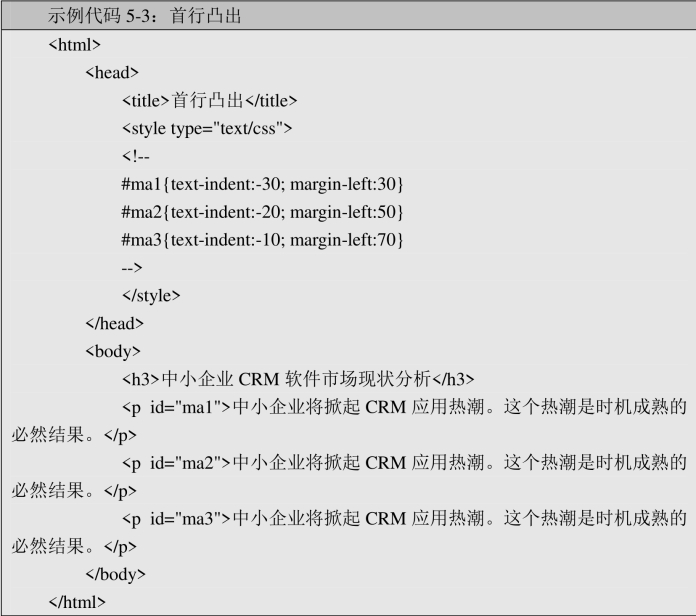
CSS中还能展现首行凸出的效果。

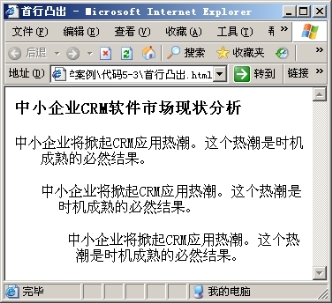
在浏览器中打开这个网页,其效果如图5-3所示。

图5-3 首行凸出
可以看到,不但首行凸出了,连整个段落都向右偏移了。这是因为采用了“text-indent”属性和“margin-left”属性相结合的方式。
3.字符间距和段落行距
除了上面所介绍的,CSS还能控制段落中的字符间距和段落行距。
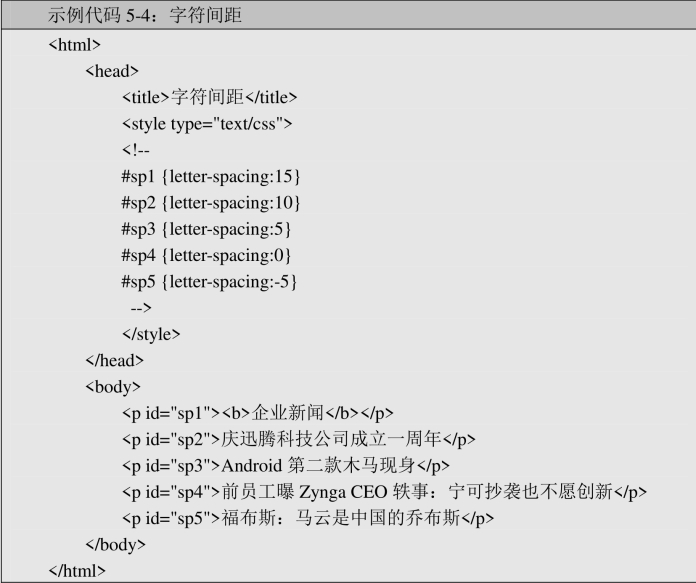
字符间距用“letter-spacing”属性来表示。

在浏览器中打开这个网页,其效果如图5-4所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图5-4 字符间距
“letter-spacing”取值为正表示加宽,取值为负表示紧缩。
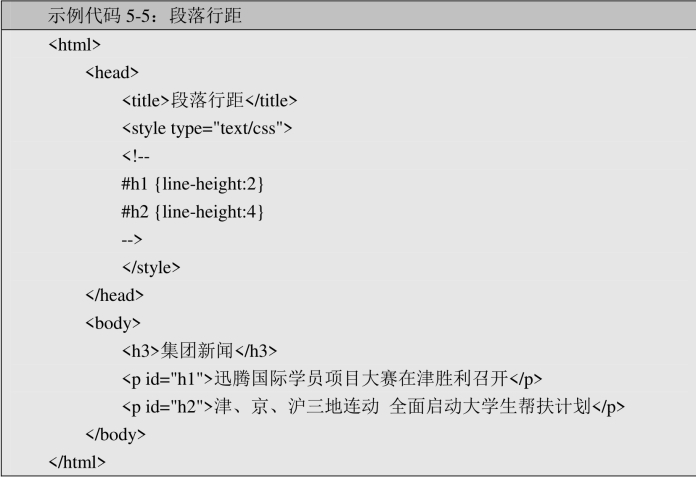
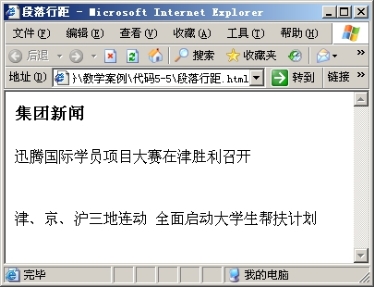
这里是利用了“line-height”属性来控制段落行距。

在浏览器中打开这个网页,其效果如图5-5所示。

图5-5 段落行距
“line-height”取值不能为负数,而应该是长度(尺度单位)、“font –size”的倍数或者百分比。
4.段落的位置
除了上面所介绍的,CSS还能控制段落的水平位置和垂直位置。
控制段落水平位置这里利用“text-align”属性。

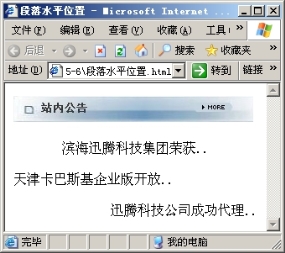
在浏览器中打开这个网页,其效果如图5-6所示。

图5-6 段落水平位置
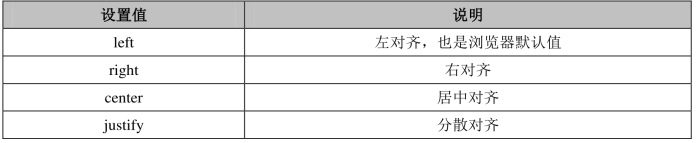
“text-align”设置值如表5-2所示。
表5-2 “text-align”属性的取值

设置段落的垂直位置是用“vertical-align”属性。

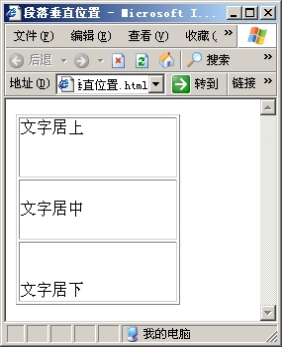
在浏览器中打开这个网页,其效果如图5-7所示。

图5-7 段落垂直位置
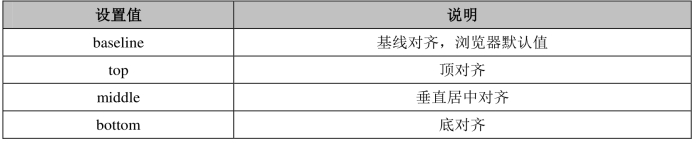
“vertical-align”取值见表5-3。
表5-3 “vertical-align”属性的取值

5.化学方程式和数学式
用CSS控制化学方程式和数学式,也比HTML强大灵活。

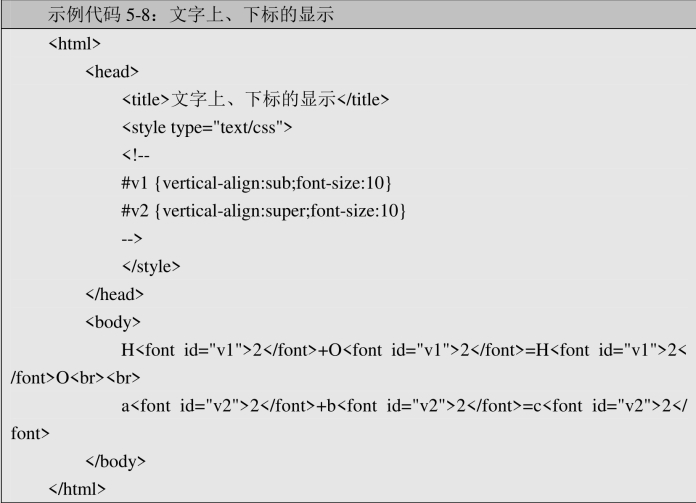
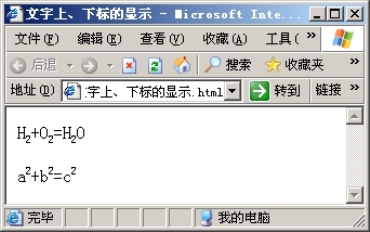
在浏览器中打开这个网页,其效果如图5-8所示。

图5-8 文字上、下标的显示
将“vertical-align”属性设置为“sub”,表示文字以下标显示,同时可以结合“font-size”属性设置字体大小;将“vertical-align”属性设置为“sup”,表示文字以上标显示,同样可以结合“font-size”属性设置字体大小。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




