如果我们已经完成了一个网页,突然想把里面的所有大小各异的图片都变成同一尺寸,或者把不同大小的文章标题都定义为“h2”,那该怎么办?逐一地修改它们的属性?若图片或网页数量是三个五个当然可以,可是如果有成千上万个的话,那岂不要改到下个世纪了?
1.CSS的概念
CSS,通常称之为层叠样式表。样式,就是指网页中的内容(文字、图片)该以什么样子(大小、颜色、背景、插入位置)显示出来。层叠是指当CSS定义的样式发生了冲突,将依据层次的先后顺序来处理网页中的内容。
HTML既能显示网页内容,又能控制网页样式;而CSS就是让网页的样式独立出来,以方便批量处理我们上面提到的样式变更问题。
现在CSS已经广泛应用于各种网页的制作当中,在CSS的配合下,HTML如虎添翼,发挥出了更大的作用。
CSS有以下优点:
● 制作、管理网页非常方便。
● 可以更加精细地控制网页的样式。比如“<font>”控制的字体大小只有7级,而要按像素任意设置字体的大小,它就无能为力了。但用CSS可以办到,它可以任意设置字体大小。
● CSS样式是丰富多彩的。如滚动条的样式定义、鼠标光标的样式定义等。
● CSS样式是灵活多样的。可以根据不同的情况,选用不同的定义方法。如可以在HTML文件内部定义,可以分标记定义,可以分段定义,也可以在HTML外部定义等。
在演示如何使用CSS之前,还要说明一点。尽管现在CSS已经被广泛应用并获得业界认同和支持,仍有少数CSS语句不能被少数浏览器正常解读,而会以默认方式显示出来。
2.CSS初体验
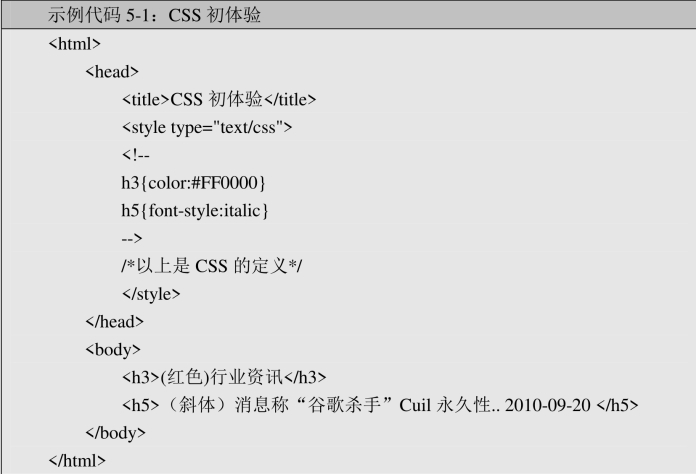
学习任何一样新的知识或技能,首先要学习它的规则,然后在这个框架内充分发挥。这里只给一个简单的CSS例子,通过它我们来了解CSS是怎样被定义和使用的。

在浏览器中打开这个网页,其效果如图5-1所示。
这就是一个CSS应用,直接在HTML文件中插入“<style></style>”标记,“<style>”的语法为:
<style type= "text/css ">
<!--
标记 1{样式属性:属性值;样式属性:属性值;……}
标记 2{样式属性:属性值;样式属性:属性值;……}
……
-->
</style>
“<style>”标记用来说明定义哪类语法的样式,该标记通常放在“<head></head>”标记之间。

图5-1 CSS初体验
“type”属性则指定使用CSS语法来定义网页的内容样式。(https://www.xing528.com)
“<!-- -->”是HTML的注释,加上它用来防止CSS代码泄漏。当CSS无法被浏览器认识的时候,“<style></style>”中的内容不会被浏览器原样显示。
“/* */”是CSS的注释,浏览器同样不会解释它包括的内容。
代码中我们在CSS里分别对h3和h5进行了样式设置,而在“<body></body>”中我们直接使用h3和h5标签它们就已经带有了CSS中所设置的样式了,这就是CSS标签选择器,它属于类型选择器。
类型选择器用来选择特定类型的元素。可以根据三种类型来选择。
(1)id选择器,根据元素id来选择元素
前面以“#”号来标志,在样式里面可以这样定义:
#demoDiv{ color:#FF0000; }
这里代表id为demoDiv的元素的设置它的字体颜色为红色。我们在页面上定义一个元素把它的id定义为demoDiv,如:
<div id="demoDiv"> 这个区域字体颜色为红色 </div>
用浏览器浏览,我们可以看到区域内的颜色变成了红色。
(2)类选择器 根据类名来选择
前面以“.”来标志,如:
.demo{ color:#FF0000; }
在HTML中的元素可以通过class属性对样式进行引用。如:
<div class="demo"> 这个区域字体颜色为红色 </div>
同时,我们可以再定义一个元素:
<p class="demo"> 这个段落字体颜色为红色 </p>
最后,用浏览器浏览,我们可以发现所有class属性为demo的元素都应用了这个样式。包括了页面中的div元素和p元素。
(3)标签选择器 根据标签选择
标签选择器指根据标签名来应用样式,定义时,直接用标签名。如:
div{ color:#FF0000; }
我们再定义一个元素。
<div> 这个区域字体颜色为红色 </div>
在浏览器中我们发现div元素被应用了样式,这里不用定义id,也无需要定义class属性。
id选择器和标签选择器我们在本章节中都有用到,而类选择器我们将在第六章6.4.2中有详细示例来说明。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




