表单元素,就是包含在“<form></form>”标记中的网页元素,用于接受用户的输入并提供一些交互式操作。用户输入的数据可以通过客户端脚本来验证,然后提交给服务器做进一步处理。
表单元素大概有这几种:文本框、选择框、按钮、列表等。下面分别介绍。
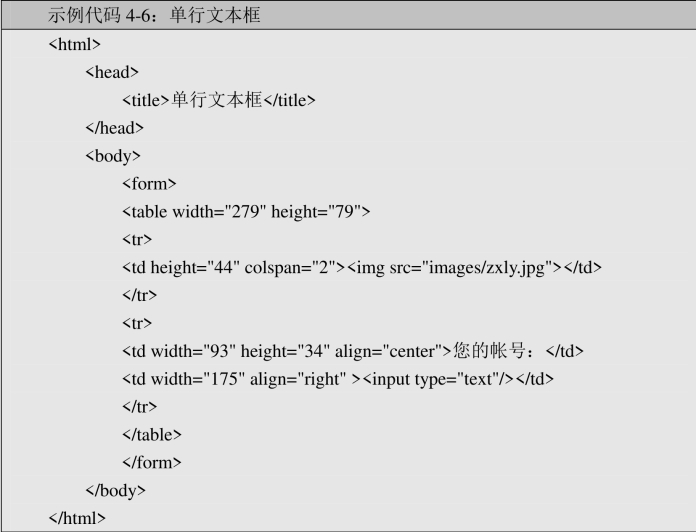
1.单行文本框、密码文本框
网页上最常见的用来接收用户输入信息的表单元素就是文本框了,先看看单行文本框是怎么实现的。

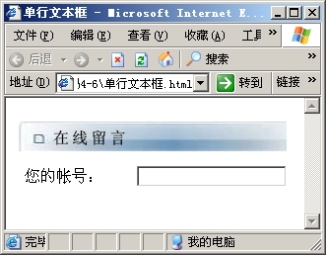
在浏览器中打开这个网页,其效果如图4-8所示。

图4-8 单行文本框
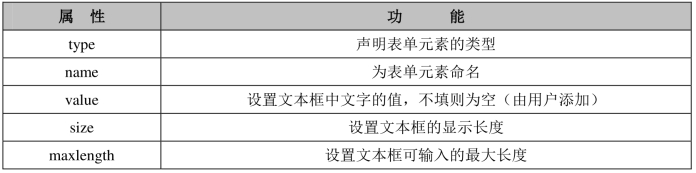
单行文本框的属性见表4-1。
表4-1 单行文本框属性

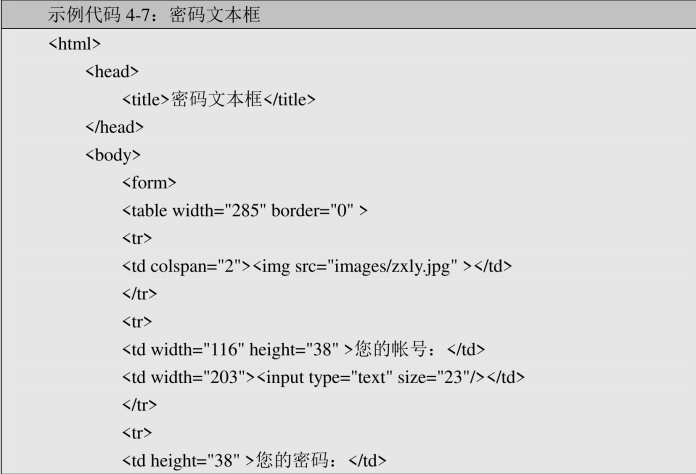
那么这个“type”属性究竟有什么妙用呢?下面来演示。


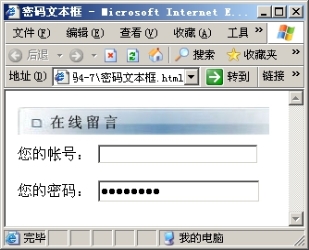
在浏览器中打开这个网页,其效果如图4-9所示。

图4-9 密码文本框
密码文本框的奥秘其实就是把“type”属性变为“password”了,而用户输入的字符就以点号(“·”)或星号(“*”)显示。它的属性和单行文本框一样。
2.多行文本框
大多情况下,我们需要输入多行文字,与前面的“<input>”标记不同,用来解决输入多行文本问题的是“<textarea>”标记。


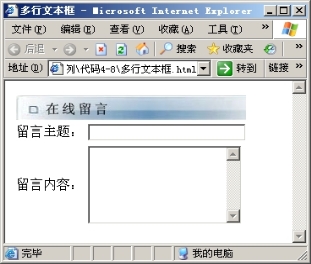
在浏览器中打开这个网页,其效果如图4-10所示。

图4-10 多文本框
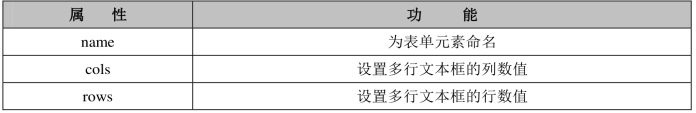
多行文本框的属性见表4-2。
表4-2 多行文本框的属性

3.单选框
网页中有时候需要单选框,比如性别、血型等唯一的类型。单选框是由“<input>”标记的“type”属性设置为“radio”来实现的。


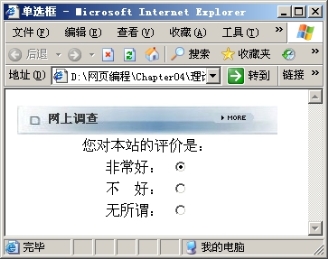
在浏览器中打开这个网页,其效果如图4-11所示。

图4-11 单选框
单选框的属性见表4-3。
表4-3 单选框的属性

小贴士
需要指出的是,同一组的单选框中的“name”属性值必须保持一致并且“checked”属性必须有且仅有一项选中,若多于一项被选中,则认为选中最后一项。
4.复选框
网页中有时候需要访客选择爱好、意愿等多项的类型,这时就要用到复选框。复选框是把“<input>”标记的“type”属性设置为“checkbox”来实现。

在浏览器中打开这个网页,其效果如图4-12所示。

图4-12 复选框
复选框的属性见表4-4。
表4-4 复选框的属性

5.提交按钮、重置按钮
我们经常在表格最下方看到两个按钮,“提交”和“重置”(英文网页也是一样,显示为“submit”和“reset”),其实它们也是表单元素。提交、重置按钮是由“<input>”标记的“type”属性设置为“submit”“reset”来实现的。

在浏览器中打开这个网页,其效果如图4-13所示。(https://www.xing528.com)

图4-13 提交与重置按钮
由上例可知,提交和重置按钮的区别仍在“type”。按钮的属性见表4-5。
表4-5 按钮属性

6.图片按钮
如果厌倦了单调的按钮,想用多彩的图片作为按钮外观,这也是可行的。图片按钮是由“<input>”标记的“type”属性设置为“image”来实现的。

在浏览器中打开这个网页,其效果如图4-14所示。

图4-14 图片按钮
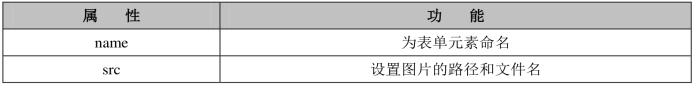
由上例可知,图片按钮和其他按钮的区别仍在“type”。图片按钮的属性见表4-6。
表4-6 图片按钮属性

当然了,“src”中的文件名必须带扩展名。
7.按钮
如果不习惯于受到限制,想自己定义一个普通按钮,那么怎样制作它呢?我们可以将“<input>”标记的“type”属性设置为“button”来实现。

在浏览器中打开这个网页,其效果如图4-15所示。

图4-15 按钮
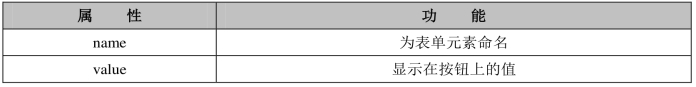
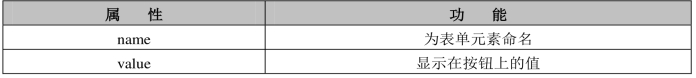
按钮属性名称及功能见表4-7。
表4-7 按钮属性

8.hidden
在以“<input>”开头的标记中,还有一个非常特殊的标记,那就是“type="hidden"”的隐藏标记。这个标记专门用来处理没有必要显示在网页上的数据。


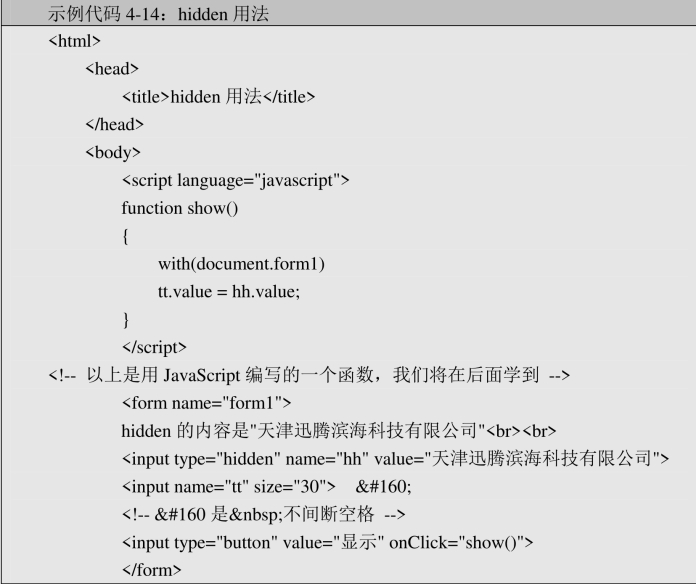
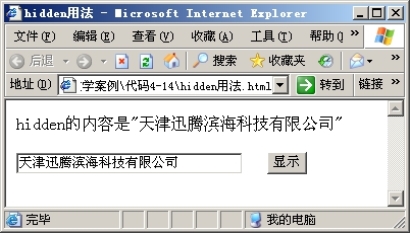
在浏览器中打开网页,其效果如图4-16所示。

图4-16 hidden用法
“hidden”元素不会显示在文档里,用户也无法操作该元素。但该元素在需要传输一些客户端到服务器的状态信息时非常有用。虽然此元素不会显示出来,但是用户可以通过查看HTML的源代码看到该元素属性的值。所以不要用该元素传递敏感信息,比如说密码等。
9.下拉列表框
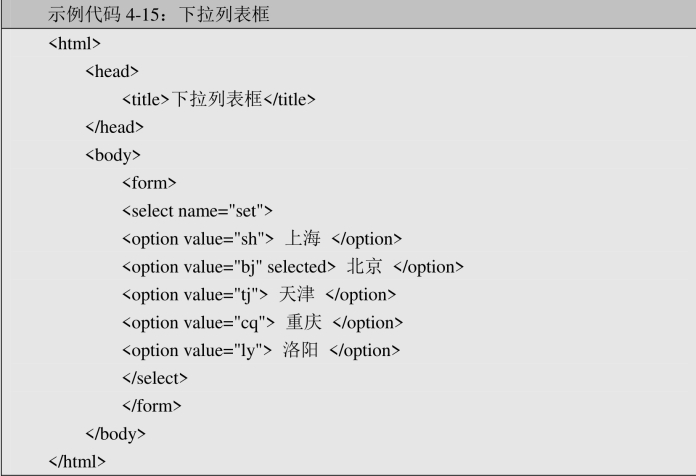
有时候许多项目要访客选择,但又不想完全显示他们,以减少占用网页空间。那么就需要下拉列表帮忙了。下拉列表也是由一个标记“<select>”来制作,其中的列表项是用“<option>”标记实现的。

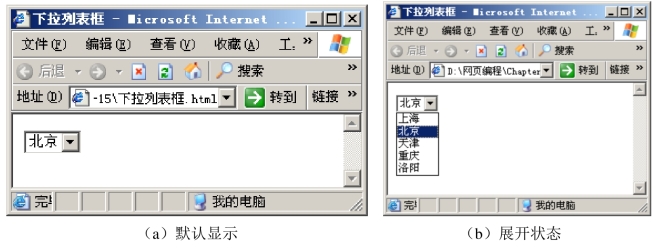
在浏览器中打开这个网页,其效果如图4-17所示。

图4-17 下拉列表框
“<select></select>”标记为下拉列表,“<option>”标记为其中选项。
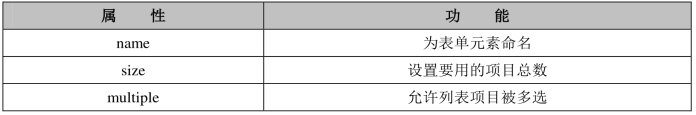
“<select></select>”标记常用属性见表4-8。
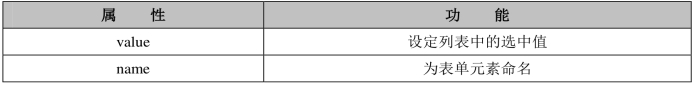
表4-8 “<select></select>”标记常用属性

“<option>”标记常用属性见表4-9。
表4-9 “<option>”标记常用属性

我们也经常看到一个有垂直滚动条的列表,其实它也是一个下拉列表,不信再看例子。


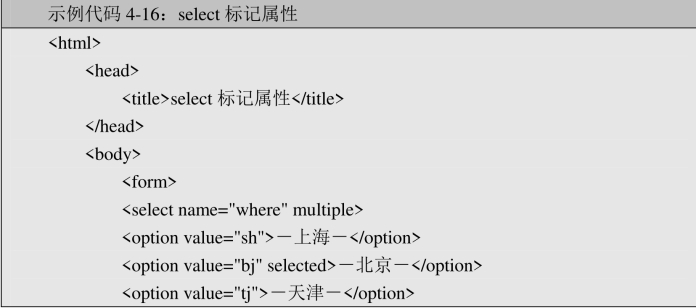
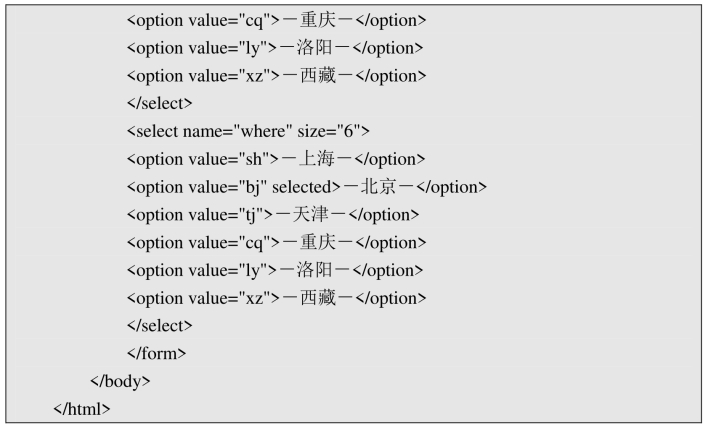
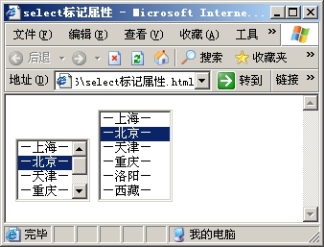
在浏览器中打开这个网页,其效果如图4-18所示。

图4-18 select标记属性
“multiple”和“size”都是select的常用属性,但是他们不能同时出现,并且不用取值。不同的是“<select>”标签一旦被设置了“multiple”后就可以进行多选了,如图4-18所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




