我们能对窗口进行切分,然后在不同窗口中显示不同的网页,来达到多网页同时显示的效果。
1.窗口框架的建立
窗口框架的建立是通过“<frameset></frameset>”标记来实现的。

在浏览器中打开这个网页,其效果如图3-22所示。

图3-22 窗体分割
仔细观察上面的代码,我们可以发现“<body></body>”标记不见了。
因为使用“<frameset></frameset>”标记来定义时也就等于是一个主体标记了,所以使用“<frameset>”标记时是不能加“<body>”标记的。如果把“<frameset></frameset>”包含在“<body></body>”中,“<frameset>”标记将无法正常使用。“<frame>”标记是单个使用的,它是定义一个子窗口,有几个“<frame>”就有几个子窗口。
窗口框架的分割方式有两种,一种是水平分割,另一种是垂直分割。在“<frameset>”标记中的“rows”属性和“cols”属性控制窗口的分割方式。
“rows”或“cols”属性的使用方法是“<frameset rows(或cols)= " n1,n2,….,* " >”,其中“n1,n2,…”表示各子窗口的高(或宽)度,单位是像素或百分比。星号“*”表示窗口剩下的高(或宽)度。比如“<frameset rows="20%,30%,*">”,那么“*”就是50%了。
再来看看下面这个水平分割的例子。

在浏览器中打开这个网页,其效果如图3-23所示。

图3-23 窗体的水平分割
我们可以知道“rows”或“cols”属性的使用方法完全一样。另外我们发现,窗口框架是能被拖动的。但当刷新网页的时候,所改变的框架位置还是会回到原来的位置上。
2.子窗口的边框设置
既然在分割窗体时,每一个子窗口都出现了边框,那么对这个边框也是可以进行设置的。

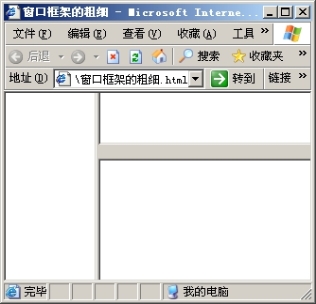
在浏览器中打开这个网页,其效果如图3-24所示。

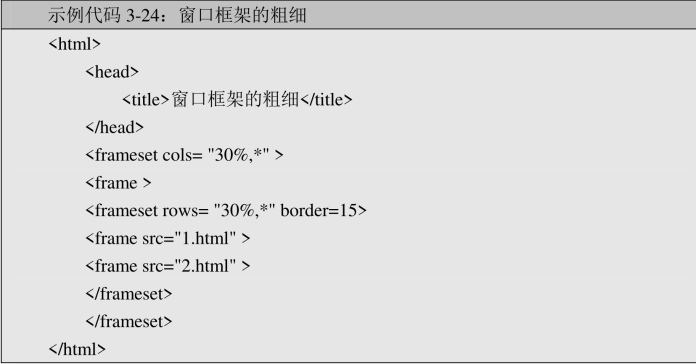
图3-24 窗口框架的粗细
窗口边框的粗细的设置是利用了“<frameset>”标记中“border”属性,为“<frameset border=n>”,n为一整数,以像素为单位。
如果我们不想看到任何子窗口的边框,该如何实现呢?
 (https://www.xing528.com)
(https://www.xing528.com)

在浏览器中打开这个网页,其效果如图3-25所示。

图3-25 窗口框架的隐藏
除了设置边框的粗细,我们还可以隐藏边框。边框隐藏不能想当然地用“border=0”来实现,而要使用“frameborder”属性。这个属性不仅可以在“<frameset>”中使用,还能在“<frame>”中使用。使用在“<frameset>”中时,可控制窗口框架的所有子窗口;使用在“<frame>”中时,仅控制该标记所代表的子窗口。“frameborder”属性取值0或1,0代表不显示,1代表显示,不设置则默认为显示。
下面再看一个隐藏指定子窗口边框的例子。

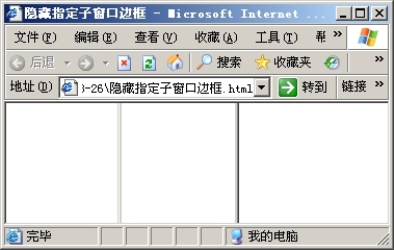
在浏览器中打开这个网页,其效果如图3-26所示。

图3-26 隐藏指定子窗口边框
可以发现被隐藏的边框并未完全消失,而是显示为灰色,但仍旧(和未被隐藏的边框一样)可以被我们任意拖动。
3.子窗口的设置
子窗口的作用当然是显示网页,这是利用“src”属性来设置的。

在浏览器中打开这个网页,其效果如图3-27所示。

图3-27 子窗口在分割框中应用
“<frame>”标记中的这个“src”属性的用法和“<img>”标记中的“src”属性的用法是一模一样的。
4.窗口滚动条的设置
能否设定子窗口中滚动条的显示呢?答案是肯定的,来看下面的例子。

在浏览器中打开这个网页,其效果如图3-28所示。

图3-28 窗口滚动条的设置
由“<frame>”标记的“scrolling”属性来控制是否显示滚动条。该属性可取值为“yes”(显示)、“no”(不显示)、“auto”(自动显示,即子窗口不能显示网页的全部内容时,显示滚动条;子窗口能显示网页的全部内容时,不显示滚动条)。如果不设置“scrolling”则默认为“auto”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




