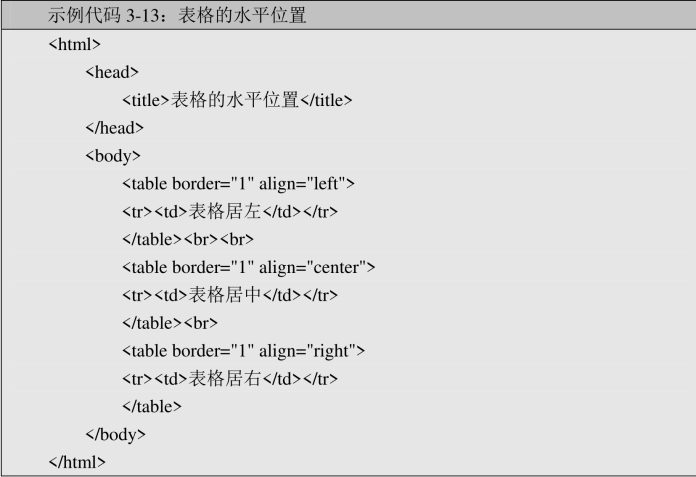
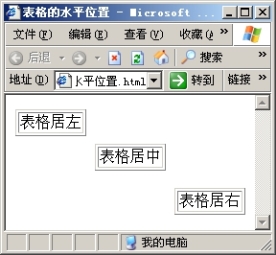
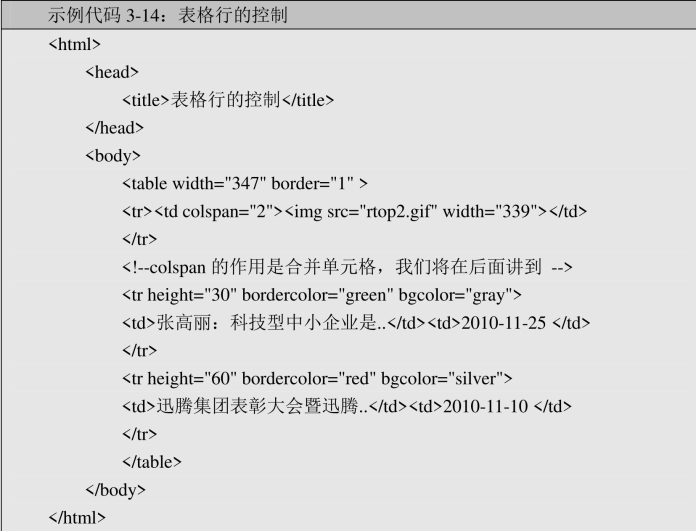
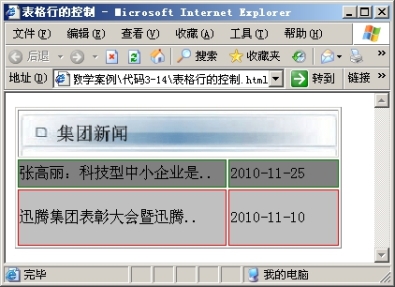
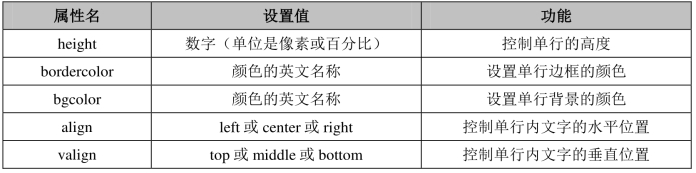
【摘要】:图3-13表格的水平位置5.表格行的控制除了用“”标记的属性设置表格样式,还可以用“