- 内容 1
- 内容 2 ……表3-1“type”属性的样式表3.其他无序列表有时候我们看到一些标题列表很有层次感,用无序列表也能实现。下面就再介绍两个列表标记,也是无序列表。
无序列表,顾名思义就是列表项目和顺序无关的。最常见的情况是,从一个总项目中罗列出一些不分彼此的分项目来显示该事物的具体结构,无序列表就是在这里大派用场的。
1.基本操作
在浏览网页的时候经常看见一些新闻条目,它们不是以序号开头,而是以“●”或者其他符号开头,项目之间并不存在次序关系。这在Word中可以用“项目符号”来实现,那么在HTML中呢?


在浏览器中打开这个网页,其效果如图3-4所示。

图3-4 无序列表
无序列表的结构同样简单,具体结构如下:
<ul>
<li>内容 1</li>
<li>内容 2</li>
……
<li>内容 n</li>
</ul>
“<ul></ul>”就是无序列表(Unordered List)的标记,同有序列表一样,列表项标记也是“<li>”。
2.更改标号样式
总是以“●”开头也未必就符合我们的需求,能否换成其他符号呢?“<ul></ul>”标记同样也有个“type”属性,“type”属性就是用来控制开头符号样式的。(https://www.xing528.com)


在浏览器中打开这个网页,其效果如图3-5所示。

图3-5 更改标号样式
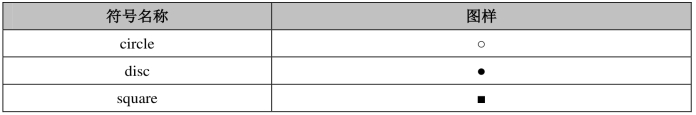
如果不设置“type”属性的值,浏览器会默认为“●”符号。表3-1是“type”属性的样式表。
表3-1 “type”属性的样式表

3.其他无序列表
有时候我们看到一些标题列表很有层次感,用无序列表也能实现。下面就再介绍两个列表标记,也是无序列表。仔细观察它们之间的区别。


在浏览器中打开这个网页,其效果如图3-6所示。

图3-6 三种列表标记比较
从图3-6可以看出,“<menu>”标记和“<ul>”标记基本上没有什么差别,但使用“<lh>”标记时,标题与项目之间没有空行,并且每个项目都是左对齐的。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




