在网页上使用图片,从视觉效果而言,能使网页充满生机,并且直观巧妙地表达出网页的主题,这不是靠文字就可以做到的。一个精美的图片网页不仅能引起浏览者的兴趣,更能在许多时候通过图片与相关颜色的配合彰显出本网站的风格。
那么要如何做到这一点呢?
首先是图片的选用,图片要与网页的风格贴近,最好是自己制作的,并能够完全体现该网页的设计意图。如果不是自己制作的,则应对所选择的图片进行合适的修改和加工。
另外,图片的色调要尽量保持统一,不要过于花哨。再有就是所选的图片不应过大,一般图片文件的大小是文本文件大小的几百倍甚至数千倍,所以如果发现HTML文件过大,那么往往是图片文件造成的,这样既不利于上传网页,也不利于浏览。假若迫不得已要使用较大的图片,也要进行一定的处理,方法以后会为大家介绍。
小贴士
我们通过互联网或者其他渠道搜集到的图片绝大部分是共享的,但并不是全部,所以我们在使用图片的时候还必须注意图片的版权问题。
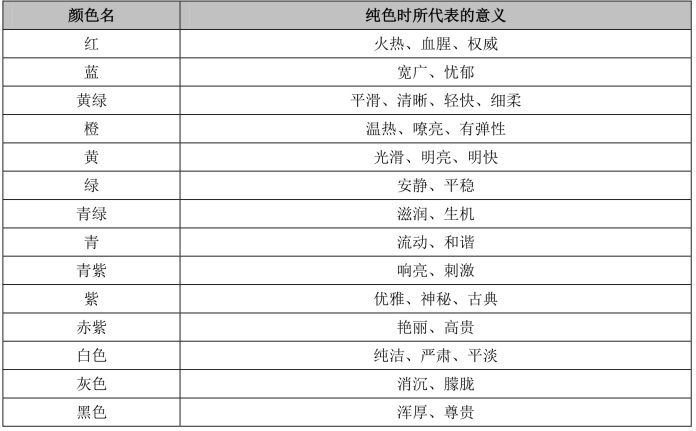
其次是颜色的选择。一般在制作网页的时候,都会选用一种主色调来体现网页的风格,并再佐以其他颜色作为辅助。一旦选定了某种颜色作为主色调,就要一直保持下去,不要这里用这种,那里换另一种,这会让人眼花缭乱、无所适从。另外在选用其他颜色做配合的时候,不要喧宾夺主,比如当选择了亮色调做主色的时候,配色就最好别选用暗色了;选择了冷色调做主色的时候,配色就最好别选用暖色了,这样会显得刺眼和跳跃。当然,假如需要的正是这样的效果,那就另当别论了。表2-5是通常情况下各种颜色代表的意义。
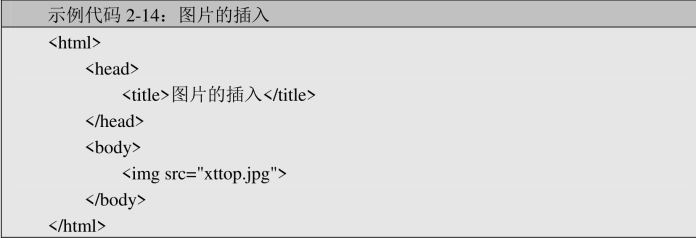
1.图片的插入
在网页中插入图片的方法是非常简单的,只要用“<img>”标记就可以了。
在浏览器中打开这个网页,其效果如图2-15所示。
表2-5 常用颜色的含义介绍



图2-15 图片的插入
“<img>”标记的作用就是导入图片,其中属性“src”是该标记的必要属性,用来指定导入图片的保存位置和名称。在这里,导入的图片与HTML文件是处于同一目录下的“xttop.jpg”图片文件,如果不是这样,就可以采用路径的方式来导入。关于路径的相关内容下一节将会详细介绍。
2.图片的控制
简单导入原始的图片并不能满足我们实际需要,我们还要知道如何控制图片。要想控制图片,还需要应用图片标记中的其他几个属性。
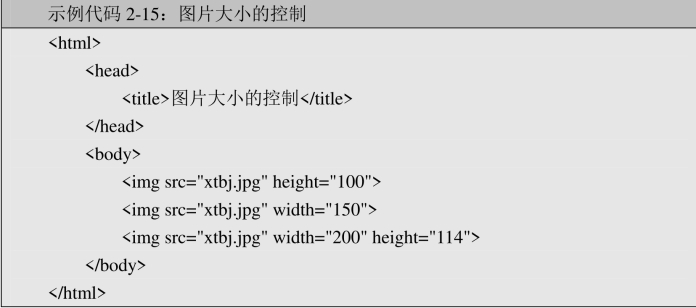
(1)图片大小的控制
并非我们要用的每幅图片的尺寸都正好是我们希望的大小,绝大多数情况下,都必须通过HTML来控制图片的大小,让它们为我们所用。

在浏览器中打开这个网页,其效果如图2-16所示。

图2-16 图片大小的控制
控制图片大小是由width(控制图片的宽度)和height(控制图片的高度)两个属性来共同完成的,当只设置了其中一个属性的时候,另一个属性就按图片的原始长宽比例来显示。比如有张图片的原始大小为80×60,当只设置了宽度为160(width="160")时,高度将自动以120来显示(height="120")。width和height两者的语法结构为<img width或height=n或m%>,n代表一个数值,单位是像素(px),m代表0~100之间的数,即图片相对于当前窗口大小的百分比。
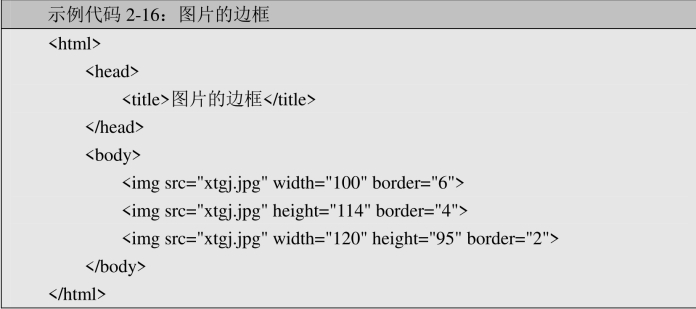
(2)图片边框的设置
照片为了好看还要加相框,大家是否知道,我们也能用HTML给图片加上边框呢?

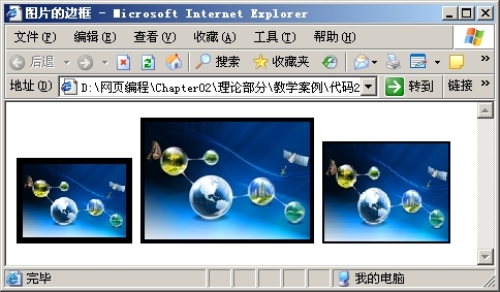
在浏览器中打开这个网页,其效果如图2-17所示。

图2-17 图片的边框
我们可以在图片四周加上边框,这可以使图片更醒目,“border”属性的作用就是给图片披上一件“黑色外套”,<img border=n>,n为一个数值,单位为像素(px)。(https://www.xing528.com)
3.图片与文字结合
(1)控制图片周围的空白区域
排版中常讲的专业术语“留白”,就是指文字四周的空白。这样是为了装订方便和印刷美观。HTML中也可以控制图片周围的空白区域大小,给文字的编排留下位置,为图片与文字的结合打下基础。
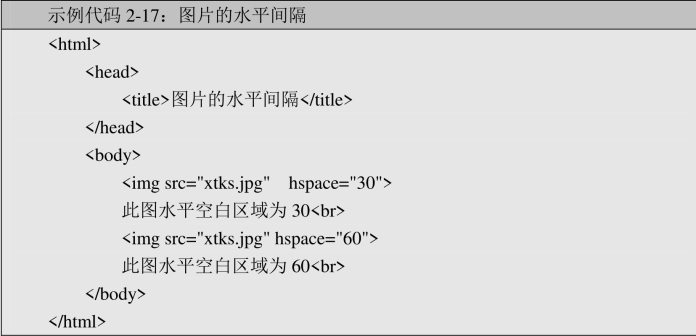
(2)控制水平空白

在浏览器中打开这个网页,其效果如图2-18所示。

图2-18 图片的水平间隔
控制水平空白可以用属性hspace(horizontal space)。语法是hspace=n,n为一个数值,单位为像素(px)。
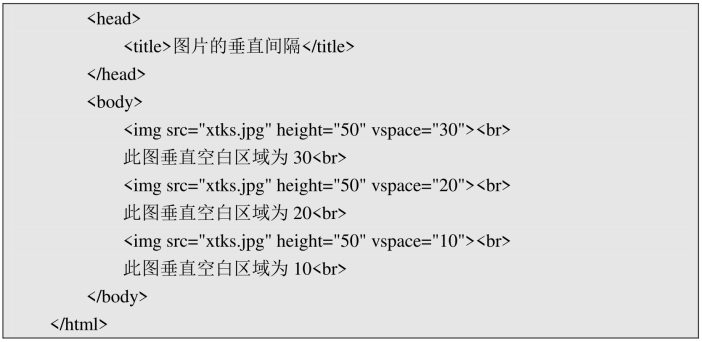
(3)控制垂直空白


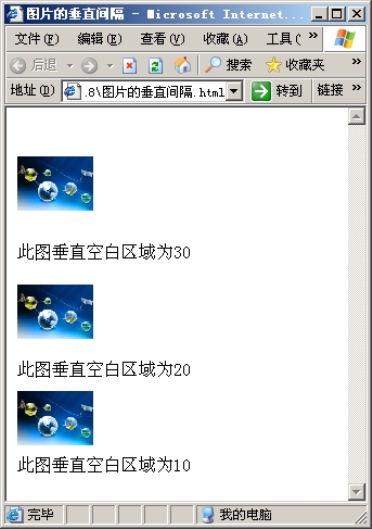
在浏览器中打开这个网页,其效果如图2-19所示。

图2-19 图片的垂直间隔
控制垂直空白可以用属性vspace(vertical space)。语法是vspace=n,n为一个数值,单位为像素(px)。
(4)控制文字相对图片基线的位置
怎样使图片旁边的文字根据图片上对齐、居中对齐或者下对齐呢?

在浏览器中打开这个网页,其效果如图2-20所示。

图2-20 图片相对文字基线对齐
属性align是专门负责对齐的,下表是align的参数。仔细观察上图,发现居中和下对齐都是以文字的底线为基准,而上对齐是以文字的顶线为基准。align属性的设置值如表2-6。
表2-6 align属性的设置值介绍

(5)不用align属性让文字显示于图片左右两侧

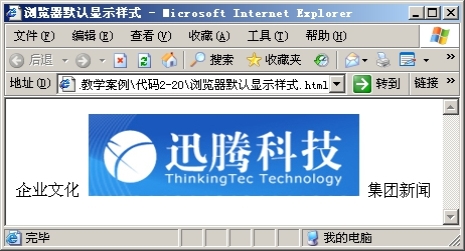
在浏览器中打开这个网页,其效果如图2-21所示。

图2-21 浏览器默认显示样式
但这样的话,当改变浏览器窗口的大小时,文字和图片的相对位置就会发生变化。如果想要改变浏览器窗口的大小以及组件的输入顺序,文字相对于图片总是显示在右侧,就需要利用align属性设定它们的显示位置,即将图片设置在左侧。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




