HTML,全称为HyperText Markup Language,译为“超文本标记语言”,目前的版本为4.0。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成一个有机整体,人们不用考虑具体信息是在当前电脑上还是在网络的其他电脑上。我们只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。
首先应该明确一个概念,HTML不是一种编程语言,而是一种描述性的标记语言,用来描述超文本中内容的显示方式。比如该以什么颜色、大小显示,图片该以什么尺寸来显示,以及显示在什么位置等。这些都是利用一个个HTML标记完成的。其最基本的语法就是<标记符>内容</标记符>。标记符通常都是成对使用,有一个开头标记就对应有一个结束标记。结束标记只是在开头标记的前边加一个斜杠号“/”。当浏览器收到HTML文件后,就会解释里面的标记符,然后把标记符相对应的功能表达出来。
例如,在HTML中以<i></i>标记符来定义文字为斜体字,以<b></b>标记符来定义字为粗体字。当浏览器碰到<i></i>标记时,就会把<i></i>标记中的所有文字以斜体样式显示出来,碰到<b></b>标记时,就会把<b></b>标记中的所有文字以粗体样式显示出来。比如,有这样一个HTML语句:“<i>网页</i>,其结果就是"网页"。
简单吧?是的,HTML就这么简单!用什么样的标记就能得到什么样的结果,易学易懂。
经常在有意无意中使用网页这一概念,那么网页的本质是什么?实际网页也是一个文件,只不过这个文件是根据HTML语法所写成的,所以又被称为HTML文件。HTML文件的本质就是一个文本文件,只是扩展名为“.html”或“.htm”的文本文件。所以,可以利用任何文本编辑软件创建、编辑HTML文件。在Windows操作系统中,最简单的文本编辑软件就是NotePad(记事本)。好的,现在就让我们创建自己的第一个HTML文件。
创建第一个HTML文件
HTML文件的创建过程非常简单,具体的操作如下:
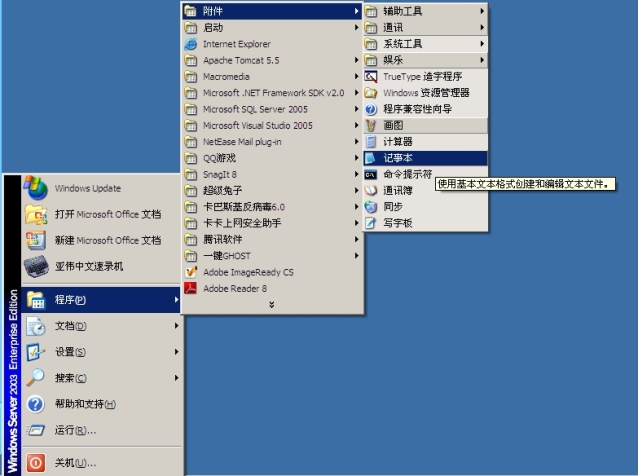
(1)执行“开始”→“程序”→“附件”→“记事本”新建一个记事本文件,如图1-1所示。

图1-1 打开记事本
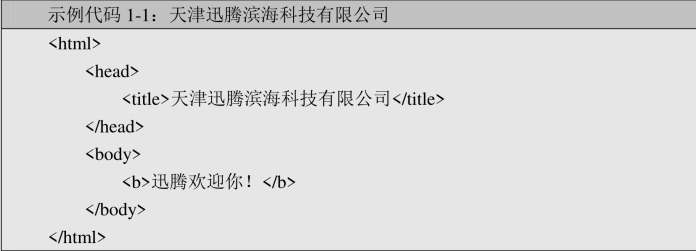
(2)在新建的记事本中写入,如代码1-1所示。

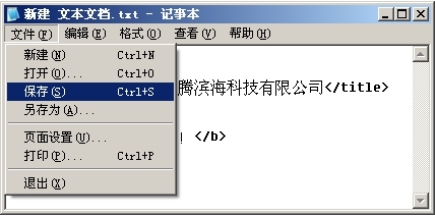
(3)编写完成后保存该文档。选取记事本菜单栏中的“文件”→“保存”或是“另存为”,如图1-2所示。
 (https://www.xing528.com)
(https://www.xing528.com)
图1-2 保存文档
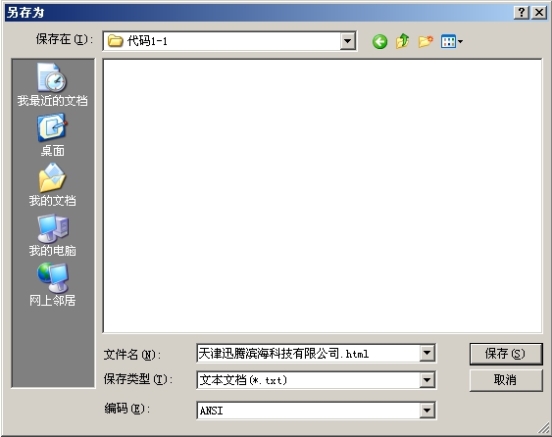
(4)弹出一个对话框,如图1-3所示。

图1-3 保存界面
(5)选择保存的路径,就是将该文件保存在什么地方。接着将其“.txt”的后缀改为“.html”或“.htm”,并命名为“天津迅腾滨海科技有限公司.html”。
(6)设置完成后单击“保存”按钮,这时该文本文件就变为了HTML文件,如图1-4所示。

图1-4 保存后的HTML文件
(7)双击该HTML文件看到的效果如图1-5所示。

图1-5 在IE中浏览网页
这就是一个HTML文件以及它在IE中的浏览效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




