【摘要】:通常在表单提交时,使用JavaScript对表单数据进行读取和验证,如果发现表单数据无效,则立即阻止表单提交。图7.15会员注册单击“注册”按钮时,我们要验证表单中的四项数据是否填写完整,并且密码和确认密码相同。例7.9:运行页面,单击“注册”按钮,弹出警告对话框,结果如图7.16所示。代码中,通过将对validateFormData函数调用的脚本与名为“frm_1”的表单的onsubmit事件属性相关联,使得表单在发生提交事件时,validateFormData函数内的数据验证逻辑被执行。
表单提交之前,应确保表单数据是按照要求填写的。未按要求填写的表单应被视为无效,不应提交到服务器。通常在表单提交时,使用JavaScript对表单数据进行读取和验证,如果发现表单数据无效,则立即阻止表单提交。
如图7.15所示的会员注册界面展示了这一场景。

图7.15 会员注册
单击“注册”按钮时,我们要验证表单中的四项数据是否填写完整,并且密码和确认密码相同。如果有一项数据无效则应给用户明确的错误提示并阻止此表单提交。
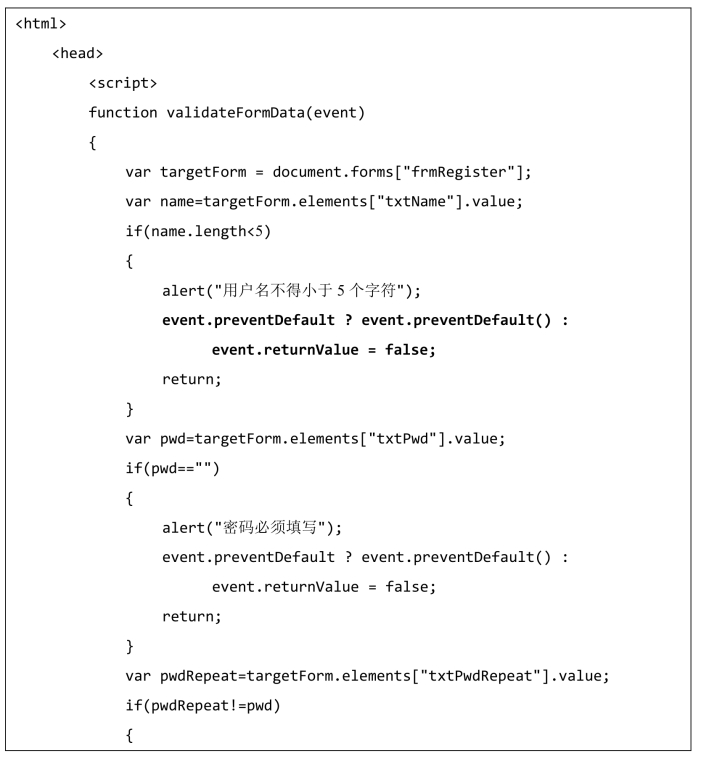
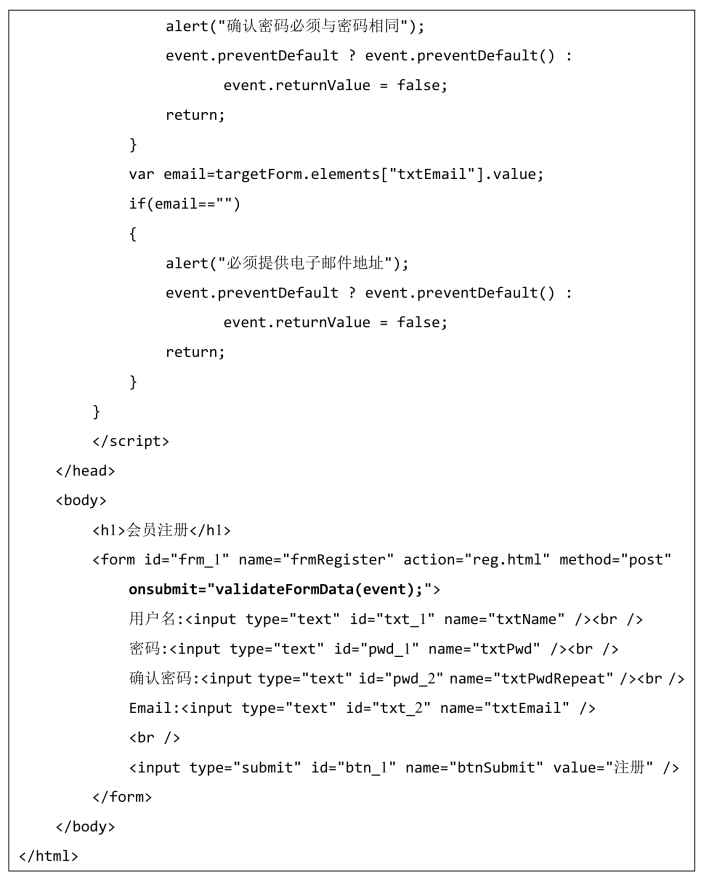
例7.9:


运行页面,单击“注册”按钮,弹出警告对话框,结果如图7.16所示。(https://www.xing528.com)

图7.16 警告对话框
单击“确定”按钮后,我们发现表单并未被提交。
![]()
代码中,通过将对validateFormData函数调用的脚本与名为“frm_1”的表单的onsubmit事件属性相关联,使得表单在发生提交事件时,validateFormData函数内的数据验证逻辑被执行。一般情况下,表单发生提交事件是由于它内部的类型为“submit”的<input/>元素或<button></button>元素被用户单击而引起的。
![]()
代码中,最终阻止表单提交的代码是“event.preventDefault()”,即调用了event事件对象的preventDefault()方法,阻止浏览器在表单提交事件发生时的默认动作。“event.returnValue=false”即为event事件对象的returnValue返回值属性为假,也起到了相同的作用,这是为了兼容IE9以下的浏览器。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




