事件对象包含了一系列属性用于提供有关此事件的信息,见表7.7。
表7.7 event对象的属性

下面的示例演示了鼠标事件发生时由事件对象提供的几种坐标。
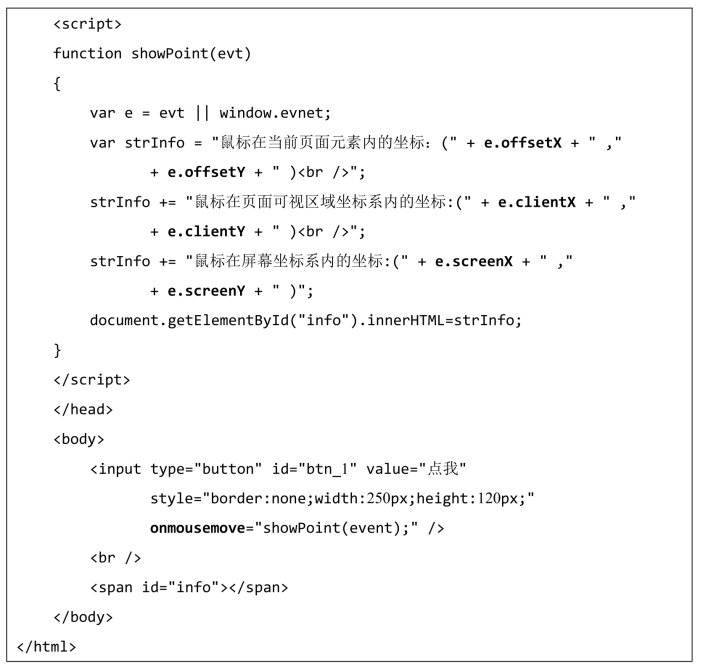
例7.5:


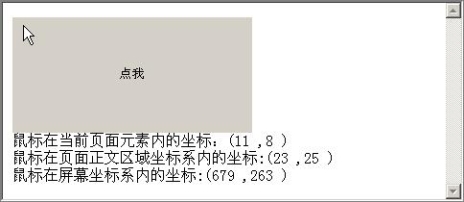
运行页面,将鼠标移动到按钮上方,结果如图7.8所示。

图7.8 鼠标移动到按钮上方
鼠标在按钮上方移动时,名为“info”的<span></span>标签内的数据会不停地更新。
下面的示例演示了在键盘事件发生时由事件对象提供的键码属性。
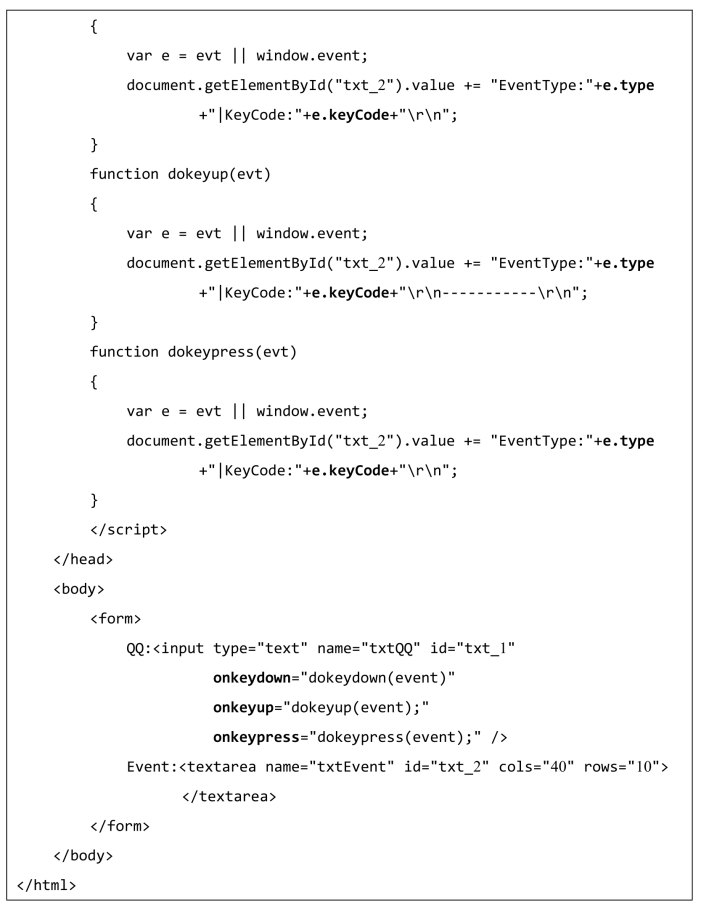
例7.6:


运行页面,界面如图7.9所示。

图7.9 运行页面
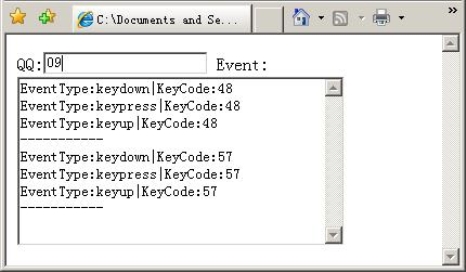
将输入光标置于QQ文本框中,按下键盘上的数字键“0”和“9”,结果如图7.10所示。

图7.10 将输入光标置于QQ文本框中
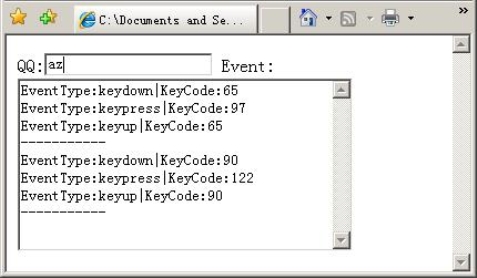
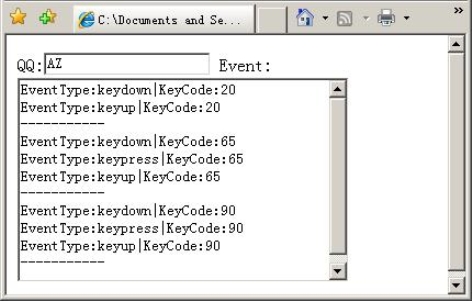
按下键盘上的字母键“a”和“z”,结果如图7.11所示。

图7.11 按下键盘的字母键“a”和“z”(https://www.xing528.com)
按下键盘上的大写锁定键“caps lock”,再按下字母键“A”和“Z”,结果如图7.12所示。

图7.12 按下键盘上的大写锁定键“caps lock”
![]()
字母“a”和“A”是同一个键,在keydown和keyup事件发生时,事件对象的keyCode属性反映的是它们的键码,都是65;但是字母“a”和“A”不是同一个字符,在keypress事件发生时,事件对象的keyCode属性反映的是它们的unicode编码,分别是65和90;大写锁定键是个控制键而不是字符键,它不会发生keypress事件,但有keydown和keyup事件,它的键码为20。
另外,在事件处理程序中可能想要获得对事件源的引用,即事件是哪个对象引发的。可以使用事件对象的srcElement属性访问事件源,但这只适用于IE浏览器。其他浏览器中可使用target属性代替。
下面的示例演示了在引用事件源时如何解决兼容性问题。
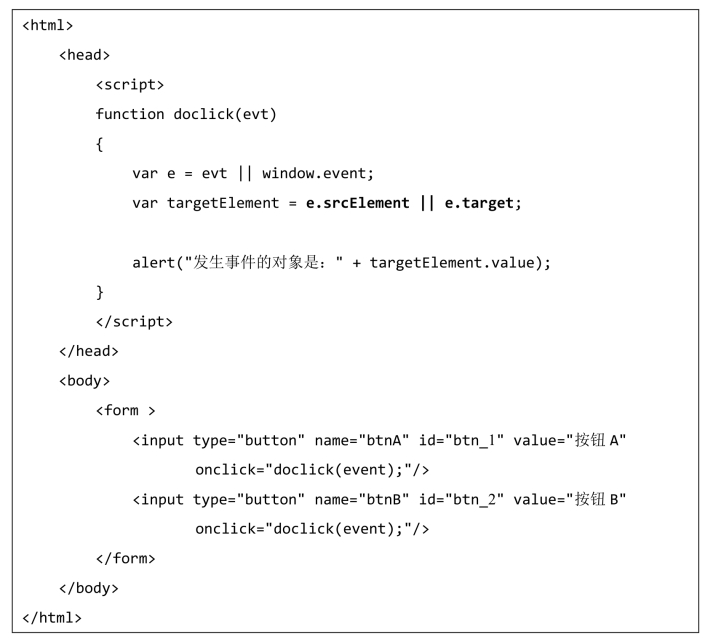
例7.7:

运行页面,单击“按钮A”按钮,弹出对话框,结果如图7.13所示。

图7.13 单击按钮A
事件处理程序还可以阻止浏览器对此事件发生后执行默认动作。在大部分浏览器中需要调用事件对象的preventDefult()方法实现这一目标,而在IE9以下浏览器中,则要为事件对象的returnValue属性赋值为false。
下面的示例演示了在事件发生时如何阻止浏览器的默认动作。
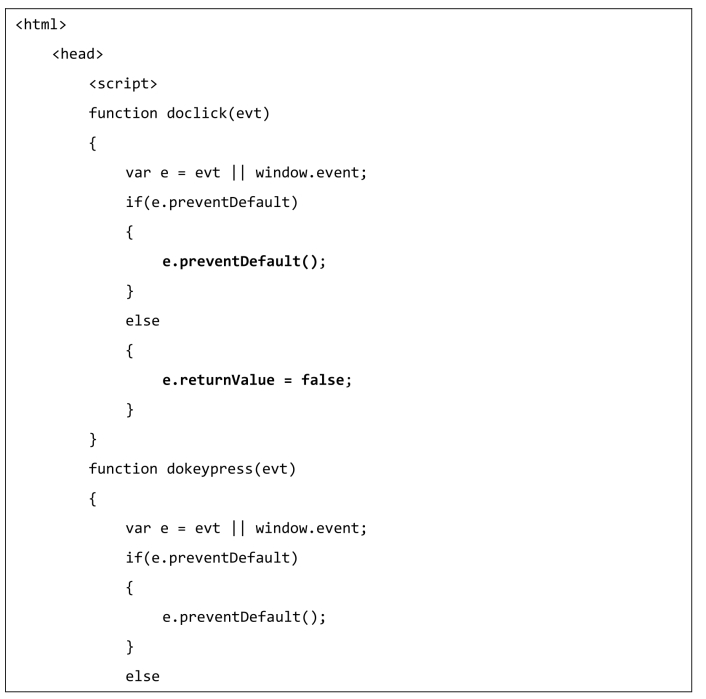
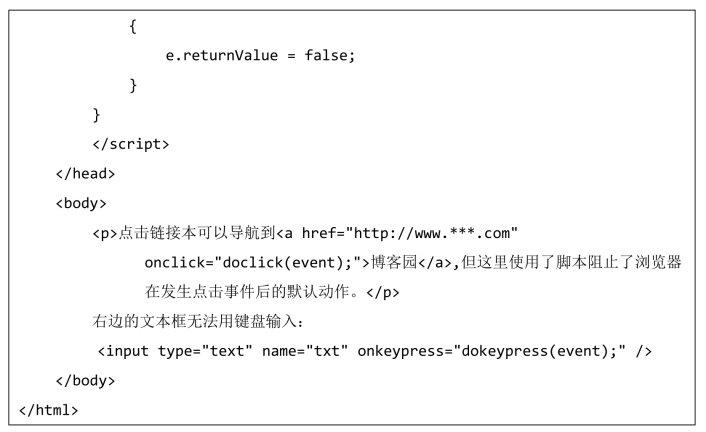
例7.8:


运行页面,结果如图7.14所示。

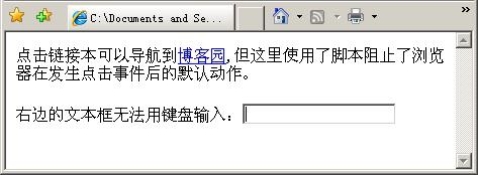
图7.14 运行页面
点击“博客园”链接,可发现浏览器并不会发生导航跳转,在文本框中按下键盘中的字符键,可发现无法输入字符。
![]()
点击链接时,浏览器的默认动作为跳转到链接的href属性指定的URL;在文本框中按下字符键时,浏览器的默认动作是将字符发送到文本框中显示。但调用事件对象的方法preventDefault()或为事件对象的属性returnValue赋值为false,将阻止浏览器执行在事件发生后的默认动作。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




