事件处理程序即对事件做出响应的代码。可以是一行或几行脚本语句,如果代码量较大,则可用自定义函数包装这些脚本代码。
为了使事件发生时能立即自动调用事件处理程序,需要将事件和事件处理程序关联起来。实现关联的方式有3种。
1.标签的事件属性

下面的示例演示了标签的事件属性。
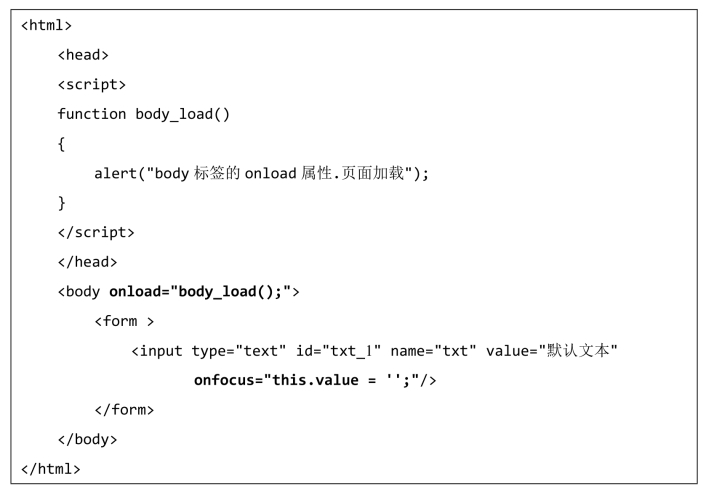
例7.1:

运行页面,当页面加载完成时,弹出对话框,如图7.1所示。

图7.1 对话框
鼠标单击文本框内部,将焦点置于文本框中,文本框的内容被清空,如图7.2所示。

图7.2 清空文本框
![]()
上述代码中,为<body>标签的onload事件属性所赋的值就是事件处理程序,此程序是对名为body_load的函数的调用。为<input/>标签的onfocus事件属性所赋的值是一行脚本代码:“this.value=''”;,它也是事件处理程序。
2.对象的事件属性

下面的示例演示了对象的事件属性。
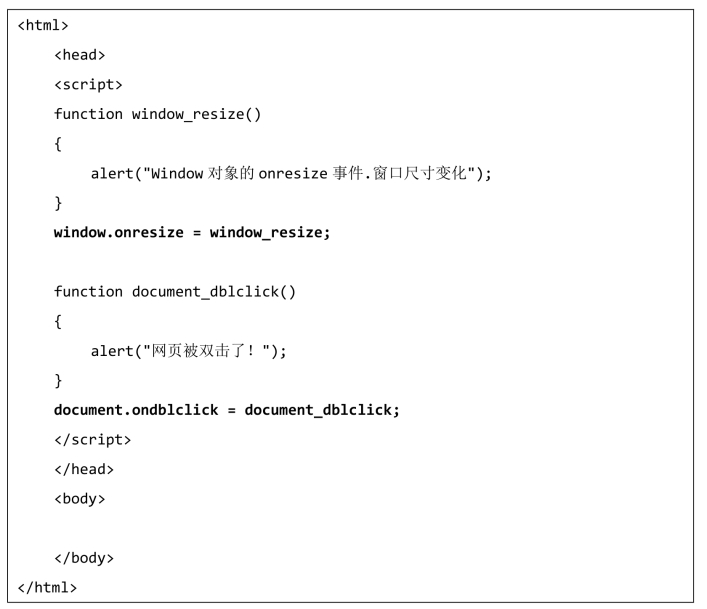
例7.2:

运行页面,当浏览器窗口最大化、还原或在还原状态时拖动窗口的边框时,窗口的尺寸会发生变化,弹出对话框,如图7.3所示。

图7.3 对话框
在页面中双击鼠标,弹出对话框。如图7.4所示。

图7.4 对话框
![]()
在上述代码中,为window对象的onresize事件属性所赋的值是一个函数的名称,此函数作为事件处理程序。document对象的ondblclick属性亦同此理。(https://www.xing528.com)
3.附加事件监听器
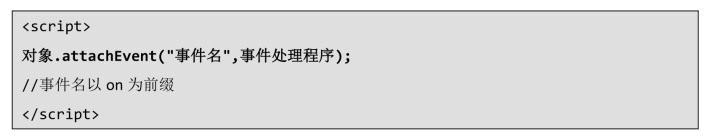
可以使用对象的attachEvent()方法绑定事件和事件处理程序。

![]()
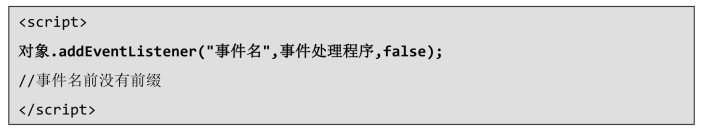
attachEvent()方法只有IE浏览器支持,非IE浏览器应使用addEventListener()方法代替。
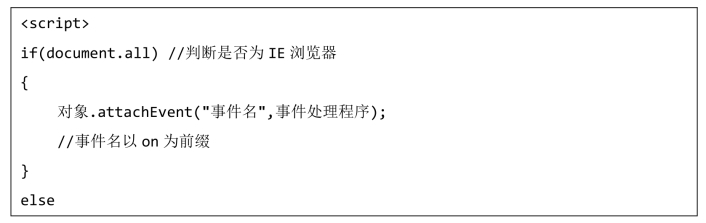
伪代码如下:

为保障脚本在各种浏览器中的兼容性,一般需要对运行脚本的浏览器的类型进行判断,以决定使用哪个方法来实现事件和事件处理程序的绑定。
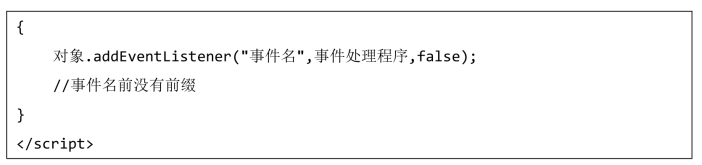
伪代码如下:


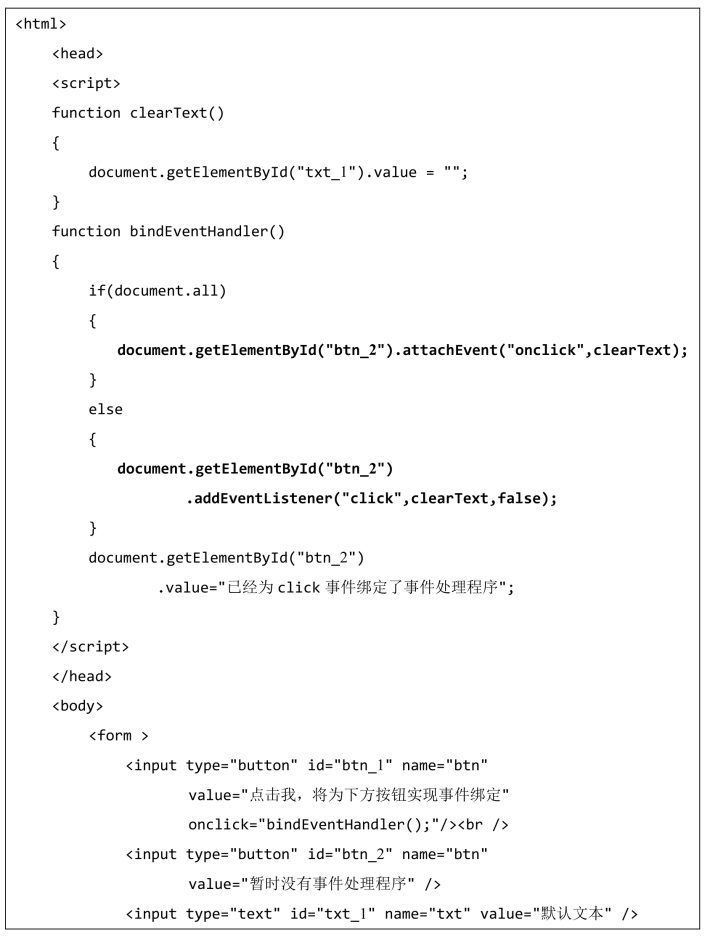
下面的示例演示了使用绑定事件或附加事件监听器的方式实现事件和事件处理程序的关联。
例7.3:


运行结果如图7.5所示。

图7.5 运行结果
此时,下方的按钮没有任何功能。单击上方的按钮,结果如图7.6所示。

图7.6 绑定事件
此时,clearText函数作为事件处理程序,已经与下方按钮的onclick事件进行了绑定。单击下方的按钮,结果如图7.7所示。

图7.7 清空文本
![]()
名为“btn_2”的下方按钮的onclick事件与作为事件处理程序clearText函数绑定后,一旦单击此按钮,clearText函数将马上被调用,使得文本框的文本被清空。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




