body对象是指有<body></body>标签以及它内部的子标签共同构成的页面正文。它有一系列有关位置和尺寸的属性,见表5.4。
表5.4 body对象的属性

下面的示例演示了scrollLeft和scrollTop属性的使用。
例5.12:


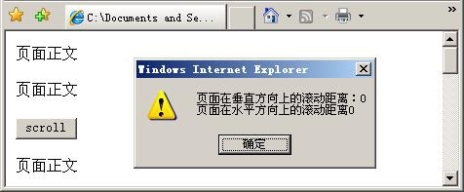
运行页面,还原浏览器窗口,此时页面正文区域出现了垂直滚动条。单击“scroll”按钮,此时弹出对话框,如图5.15所示。

图5.15 例5.12的运行结果
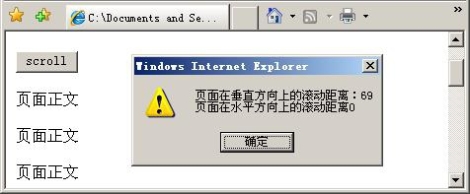
将垂直滚动条向下拖动一定距离,再单击“scroll”按钮,此时弹出对话框,如图5.16所示。

图5.16 例5.12页面产生滚动后
![]()
此示例的代码中使用了兼容性处理。
当网页开头声明了<!DOCTYPE>文档类型定义时,某些浏览器使用body对象的scrollTop和scrollLeft将无法获得正确的结果。此时用documentElement对象代替body对象可避免这一问题。
无论网页开头有没有文档类型定义,无论使用哪种主流的浏览器,上述代码都能获得较为一致的结果。
下面的示例演示了clientWidth和clientHeight属性的使用。
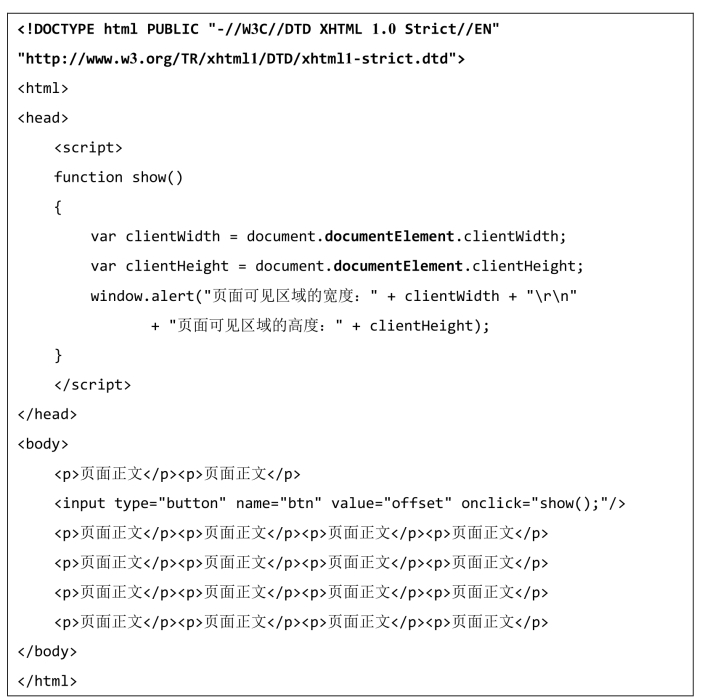
例5.13:

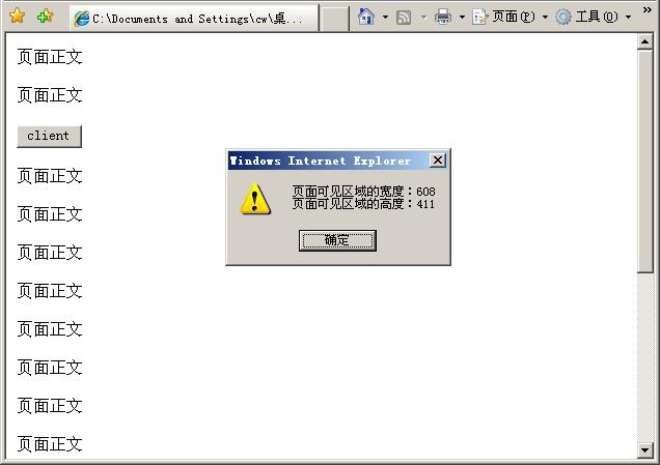
运行页面,将浏览器窗口最大化,单击“client”按钮,弹出对话框,如图5.17所示。

图5.17 例5.13窗口最大化时
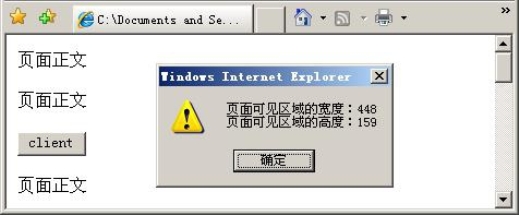
将浏览器窗口还原,单击“client”按钮,弹出对话框,如图5.18所示。

图5.18 例5.13窗口还原时
![]()
当网页中添加了文档类型定义时,上述代码的运行不符合期望,此时clientHeight属性将表示整个页面的实际高度。
对于声明了文档类型定义的网页,要获取网页可见区域的宽度和高度,应使用document.documentElement对象的clientWidth和clientHeight属性。
在<html>标签开始之前添加<!DOCTYPE>。代码如下。(https://www.xing528.com)

再次运行页面并测试,可发现document.body.clientHeight将返回整个页面的高度。修改例5.13,如例5.14所示。
例5.14:

运行页面,在窗口最大化和还原状态下进行测试,发现结果符合期望。
考虑到遵循Web标准时Web网页开发时的一项基本要求,我们以后所编写的网页应该声明文档类型定义,所以一般使用document.documentElement对象的clientWidth和clientHeight属性来获取页面可见区域的宽度和高度。
![]()
➢文档对象模型是指网页文档本身和它包含的所有页面元素所构成的一个层次化的树状结构。它的标准由W3C制定,在JavaScript中,遵循此标准可以在不同浏览器之间无差别地访问页面本身和页面元素。
➢document表示网页文档对象。
➢document包含了title,body,documentElement等属性。
➢document包含了getElementById(),getElementsByName(),getElementsBy TagName()等方法,它们都用于获取页面元素对象。
➢使用innerText和innerHTML属性可访问页面元素对象的内容。
➢使用style属性可访问页面元素对象的样式。
![]()
1.编写一个网页,对用户名和密码进行验证。当光标离开输入的文本框后,自动提示相应错误信息,效果如图5.19和图5.20所示。

图5.19 文本框得到焦点

图5.20 提示错误信息
2.编写一个网页,显示学员基本信息。在网页加载时将学员信息表格的奇数行和偶数行分别加上不同的背景色,效果如图5.21所示。

图5.21 表格隔行变色
![]()
使用元素对象的style属性改变背景颜色,如….style.backgroundColor="#000"。
![]()
利用document对象的属性,当鼠标移动到颜色文字上面时动态改变文档的背景颜色,如图5.22所示。

图5.22 动态改变背景颜色
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




