location对象的方法见表4.19。
表4.19 location对象的方法

1.assign()方法
assign()方法可加载一个新的文档。语法如下:

2.replace()方法
replace()方法可用一个新文档取代当前文档。语法如下:

![]()
replace()方法不会在history对象中生成一个新的记录。当使用该方法时,新的URL将覆盖history对象中的当前记录。
3.reload()方法
reload()方法用于重新加载当前文档。语法如下:

![]()
如果该方法没有规定参数,或者参数是false,浏览器就会检测服务器上的文档是否已改变。如果文档已改变,reload()会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果完全一样。如果把该方法的参数设置为true,浏览器将直接从服务器上重新下载该文档。这与用户在单击浏览器的“刷新”按钮时按住“Shift”键的效果完全一样。
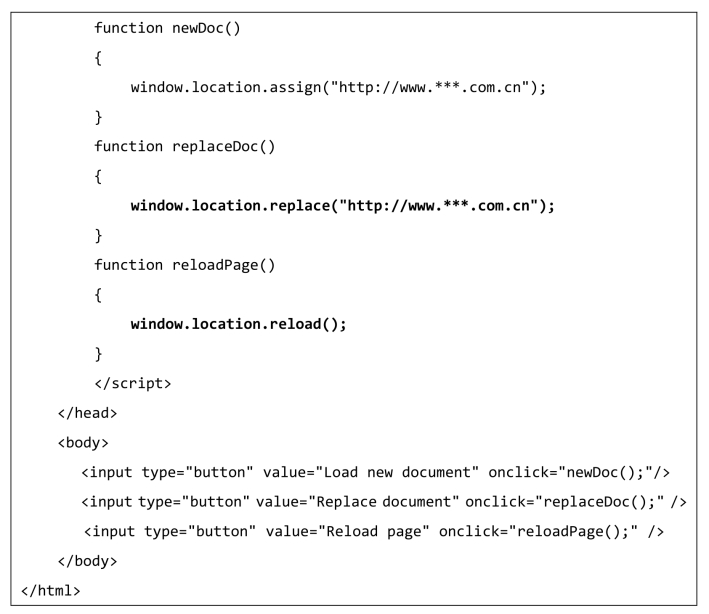
例4.23:


![]()
➢浏览器对象模型是指脚本的运行环境即浏览器为脚本提供的一组对象以及这组对象之间的组织关系。
➢window对象实现有关浏览器窗口的操作及对框架的访问。
➢location对象提供有关页面地址的信息和对地址的操作方法。
➢history对象用于表示浏览器窗口曾经访问过的页面的地址的集合,包含一些方法实现在这一系列的地址内前进后退或跳转。(https://www.xing528.com)
➢navigator对象用于获取浏览器所在的客户端的信息。
➢screen对象用于获取客户机屏幕的信息。
![]()
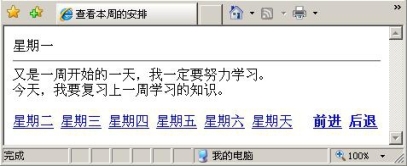
1.制作查看本周的计划安排表,单击不同的星期数进入相应的页面。实现前进和后退功能,如图4.9所示。

图4.9 本周计划安排表
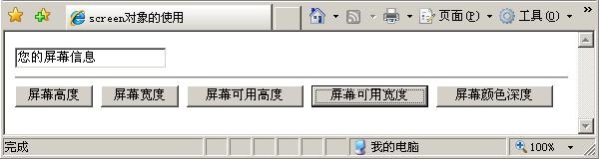
2.使用screen对象显示用户系统信息,如图4.10所示。

图4.10 screen对象的使用
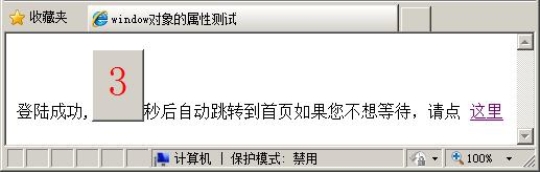
3.在一个页面中,实现用户登录功能,如图4.11所示。用户登录成功后跳转到一个欢迎界面,如图4.12所示;在欢迎界面停留几秒,如果不想等待,也可以手动跳转到指定页面,如图4.13所示。

图4.11 用户登录

图4.12 欢迎界面

图4.13 首页
![]()
在网页中有多种显示时间的方式,图片的时钟显示是其中的一种,使用这种方式显示时间非常实用,可以根据网站的需要随时改变时间图片的风格。编写JavaScript脚本实现如图4.14所示的动态图片时钟效果。

图4.14 动态图片时钟效果
![]()
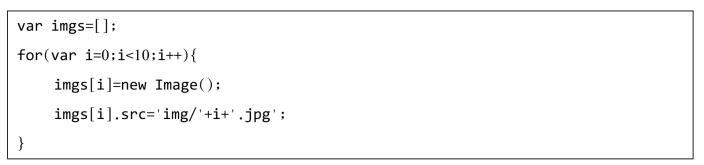
获得当前时间的小时、分钟和秒数。根据图片的名称依次在页面中显示图片。建议图片以“1.jpg”格式命名。为了图片的正常显示,可以使用如下代码设置图片预装载。

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




