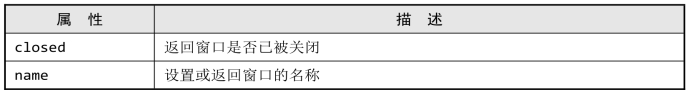
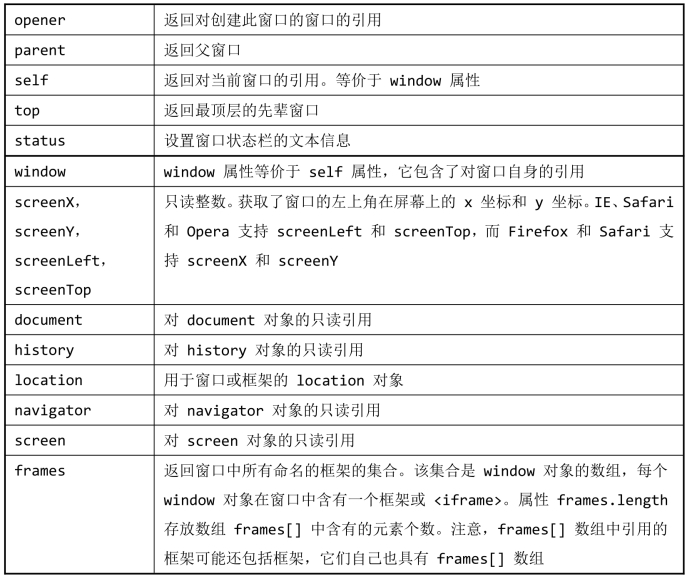
window对象的常用属性见表4.13。
表4.13 window对象的常用属性


1.closed属性
closed属性可返回一个布尔值,该值声明了窗口是否已经关闭。该属性为只读。
当浏览器窗口关闭时,表示该窗口的windows对象并不会消失,它将继续存在,不过它的closed属性将设置为true。语法如下:

下面的例子可检测新窗口是否已被关闭。
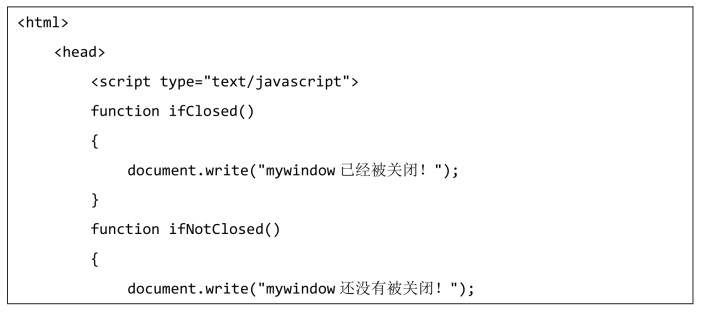
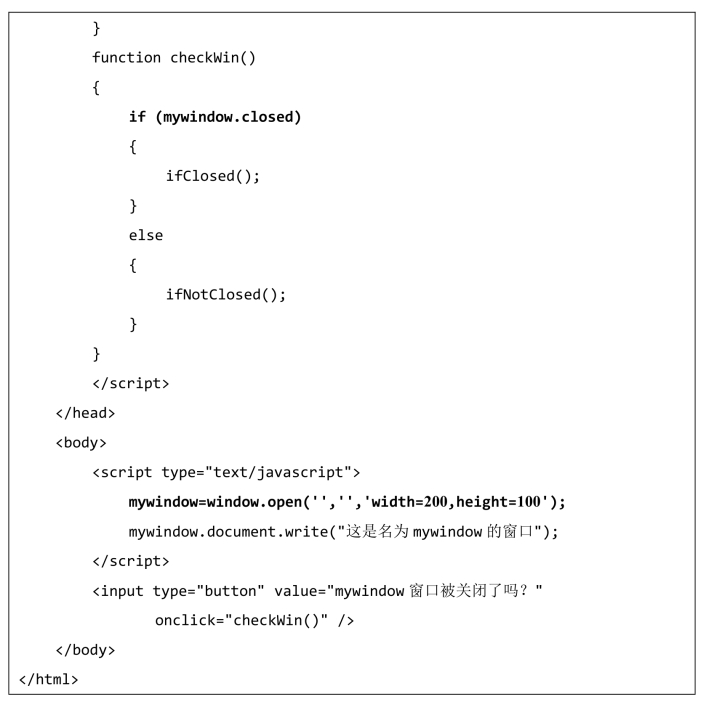
例4.11:


2.name属性
name属性可设置或返回存放窗口的名称的一个字符串。该名称是在open()方法创建窗口时指定的或者使用一个<frame>标记的name属性指定的。窗口的名称可以用作一个<a>或者<form>标记的target属性的值。以这种方式使用target属性声明了超链接文档或表单提交结果应该显示于指定的窗口或框架中。语法如下:

下面的例子演示了获取新窗口的名称。
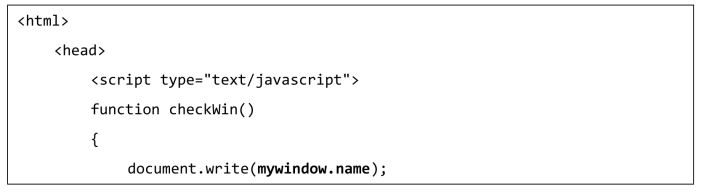
例4.12:
 (https://www.xing528.com)
(https://www.xing528.com)

3.opener属性
opener属性是一个可读可写的属性,可返回创建该窗口的window对象的引用。通过opener属性,被创建的窗口可以引用创建它的窗口所定义的属性和函数。语法如下:

![]()
只有表示顶层窗口的window对象的operner属性才有效,表示框架的window对象的operner属性无效。
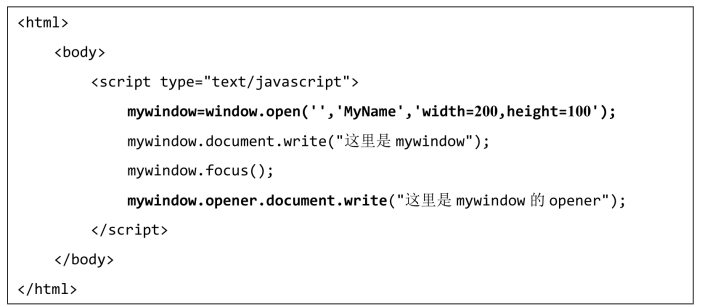
下面的例子可向opener窗口写文本(父窗口)。
例4.13:

4.self和top属性
self属性可返回对窗口自身的只读引用。等价于window属性。语法如下:

top属性返回最顶层的祖辈窗口。该属性返回对一个顶级窗口的只读引用。如果窗口本身就是一个顶级窗口,top属性存放对窗口自身的引用。如果窗口是一个框架,那么top属性引用包含框架的顶层窗口。语法如下:

下面的例子检查网页是否在一个框架中,如果是,则跳出框架。
例4.14:

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




