字符串对象中有几个方法都与正则表达式有密切的关系,简要介绍见表3.14。
表3.14 与正则表达式相关的字符串方法

1.match()方法
用于按匹配模式从字符串中提取子字符串,得到子字符串的数组。
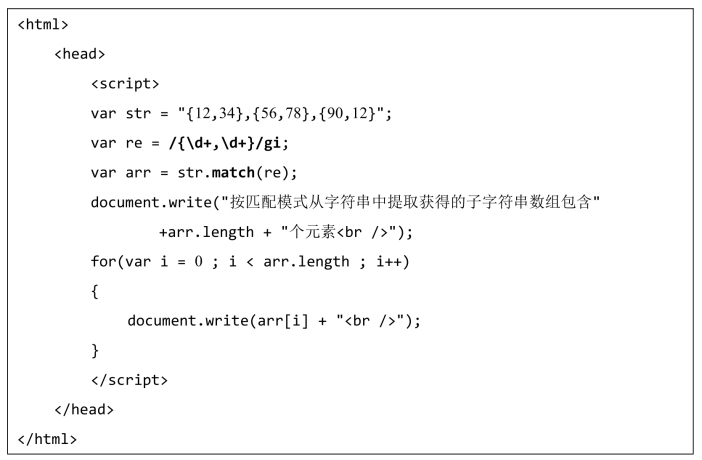
例3.11:

运行结果如图3.6所示。

图3.6 例3.11的运行结果
2.search()方法
用于按匹配模式在字符串中搜索,返回第一个匹配的位置。类似于indexOf()方法。
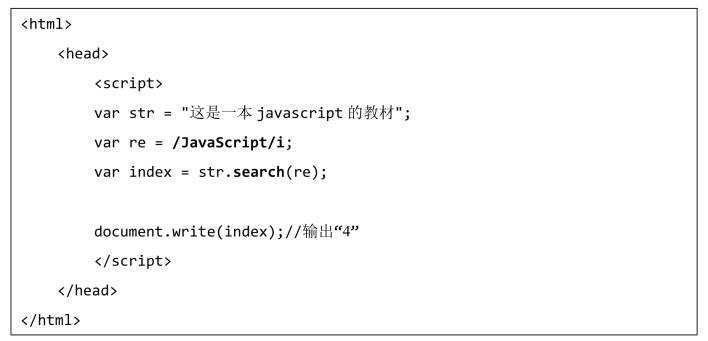
例3.12:

3.replace()方法
用于将字符串中满足匹配模式的子字符串替换为另一个字符串。
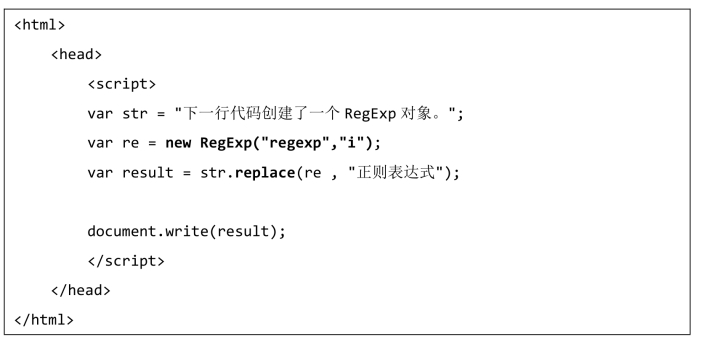
例3.13:

结果如图3.7所示。

图3.7 例3.13的运行结果
4.split()方法
用于按匹配模式分割字符串,返回子字符串的数组。
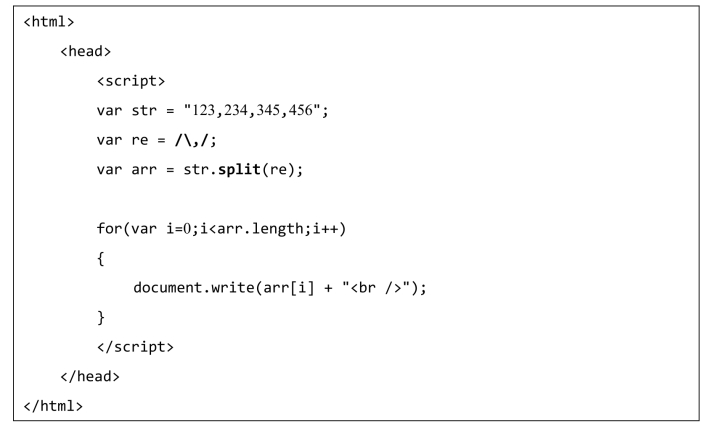
例3.14:

运行结果如图3.8所示。

图3.8 例3.14的运行结果
![]()
➢全局对象没有名称,它包含一些全局静态属性表示一些特殊的值和一组用作工具函数的全局静态方法。
➢数学对象包含一组静态属性表示一些数学常数,还包含一组静态方法作为常用的数学函数。它不能实例化。
➢使用关键字function定义函数。在函数体内使用arguments对象来引用所有的实参。
➢正则表达式是使用一个字符串来描述另一个字符串的特征,这种特征又叫匹配模式。
➢可以使用RegExp的构造函数或字面值来创建正则表达式对象。它包含test()和exec()两个常用的方法。
➢字符串对象中有match(),search(),replace(),split()等方法的可以用正则表达式对象作为参数。(https://www.xing528.com)
![]()
1.编写一个自定义函数,它接收一个字符串作为参数,返回一个布尔值。函数的逻辑是判断作为参数的字符串是否满足注册用户名的格式要求,返回值用于向函数的调用者说明判断的结果。假设注册用户名的格式要求为:长度在6~16个字符,只能包含数字、字母和下划线,但首字符不能是数字。
2.在网页中,使用JavaScript语言实现一个简单计算器功能。输入两个数,分别计算这两个数的和、差、积和商,效果如图3.9所示。

图3.9 计算器
![]()
使用document对象的getElementById()方法根据元素的ID值可以设置或获取网页元素的值。
取得文本框的值,代码如:var txt=document.getElementById("id").value;设置文本框的值,代码如:document.getElementById("id").value="123";
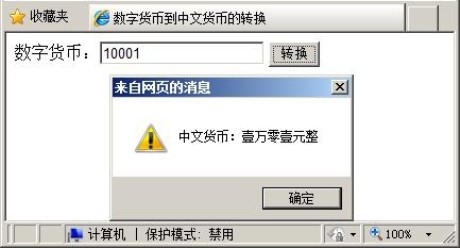
3.实现数字货币到中文货币的转换。如“136.65”对应显示“壹佰叁拾陆元陆角伍分”;如果是10001,显示为“壹万零壹元整”,效果如图3.10和图3.11所示。

图3.10 数字货币136.65转换为中文货币

图3.11 数字货币10001转换为中文货币
![]()
这里既要控制“零”的显示,也要控制“整”的显示。这里使用到了JavaScript函数和事件。
![]()
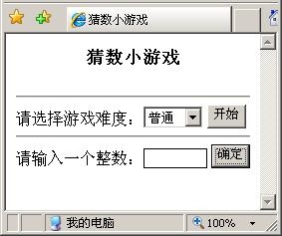
编写一个猜数小游戏,运行效果如图3.12所示。

图3.12 猜数小游戏
具体要求如下:
(1)选择难度控制产生的随机数的范围。难度分为简单、普通、困难和抓狂。默认情况下,难度为普通。
(2)当点击“开始”该按钮时,根据难度选项随机生成一个数。
(3)当未点击“开始”按钮时点击“确定”按钮,系统将提示“请点击开始按钮!”。效果如图3.13所示。

图3.13 未点击开始按钮
(4)输入一个整数,点击“开始”按钮后,提示统计猜数次数。如果输入的数不正确
(大于或小于),则给出相应的提示,并统计猜数的次数。当点击“开始”按钮后重新开始统计。图3.14所示为未猜中时的提示信息,图3.15所示为猜中后的提示。

图3.14 未猜中的提示

图3.15 猜中后的提示
![]()
使用Math类的random()函数产生随机数。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




