(1)新建窗体Form。将Windows Form命名为“Frm_QRcode”,属性Text的值为“QRcode”,窗体作为整个程序各个功能控件的载体。
(2)添加2个GroupBox控件,分别命名为“GroupBox1”、“GroupBox2”(即属性name的值),属性Text的值分别为“二维码”、“选项”,作为其他控件的容器。
(3)添加1个PictureBox控件,将PictureBox命名为“PictureBox1”(即属性name的值),该控件可以显示来自位图、图标和元文件以及增强的元文件、JPEG和GIF文件的图形,在本功能设计中将作为一维条码的显示控件。
(4)在“选项”一栏中添加4个Lable控件,分别命名为“Lable1”、“Lable2”、“Lable3”、“Lable4”。(即属性name的值),借此标签来标识条码信息中的各种参数。
(5)添加1个TextBox控件,命名为“codeContent”(即属性name的值),作为参数输入的容器。
(6)添加2个NumericUpDown,分别命名为“numericWide”、“numericHeight”,value属性分别为“150”、“150”。
(7)添加1个ComboBox控件,命名为“comobox1”,用于选择二维条码生成时的参数。
(8)添加3个Button控件,分别命名为“codeDO”、“save”、“exit”,用于对二维条码事件的操作。
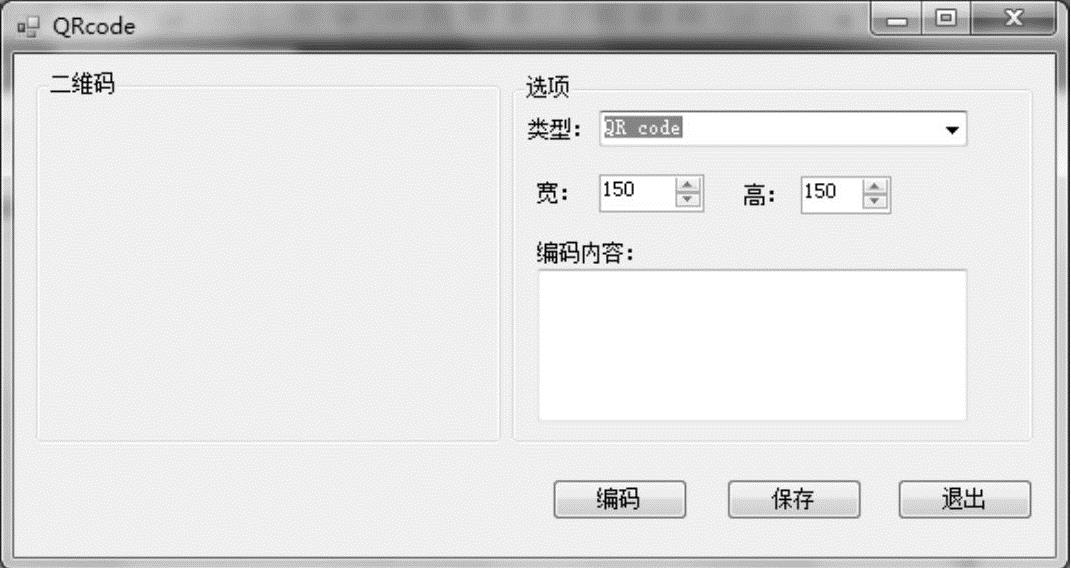
二维条码程序界面设计如8-5所示。(https://www.xing528.com)

图8-5 二维码程序界面设计示例图
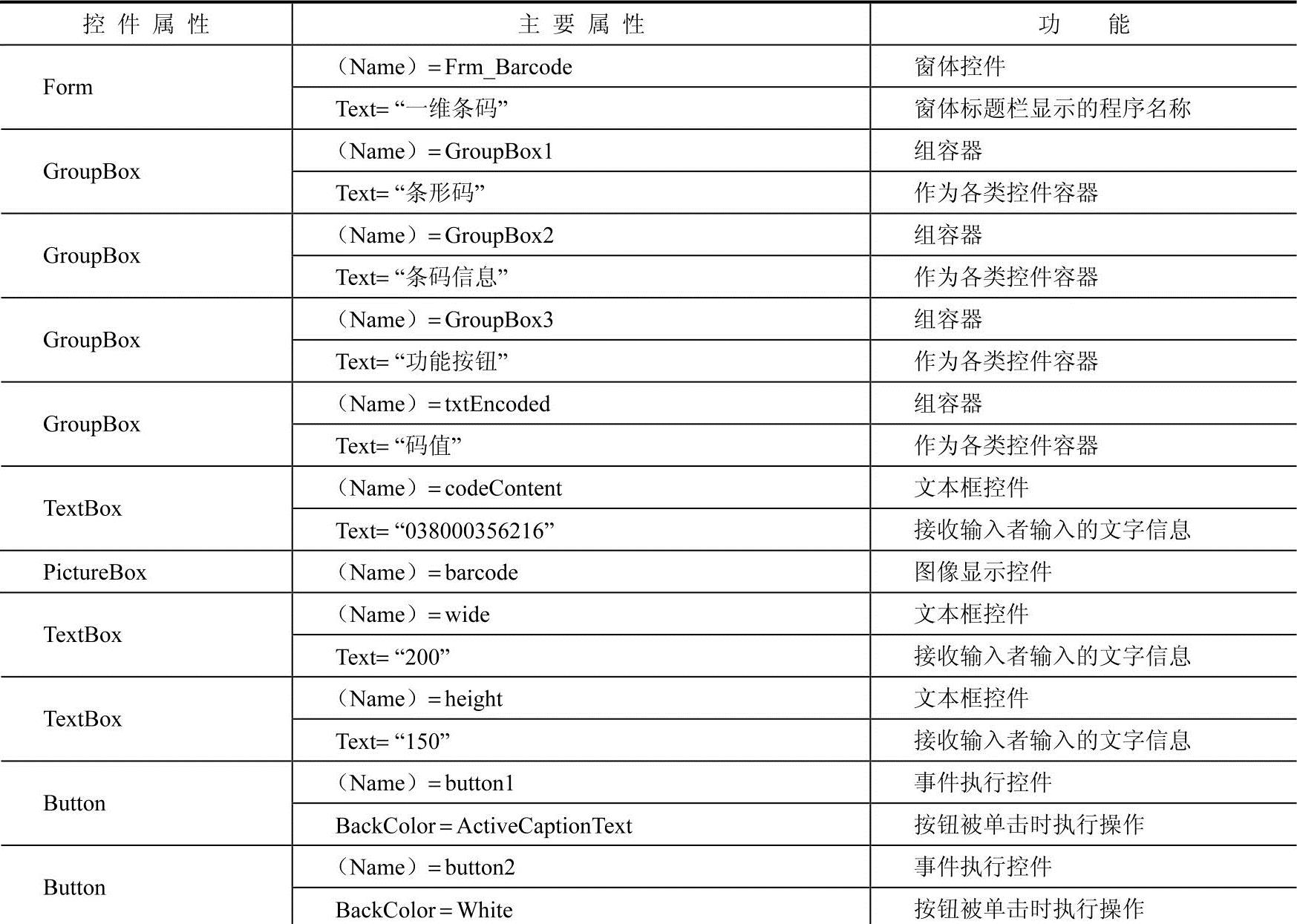
二维条码程序窗体、控件对象的主要属性设置见表8-12。
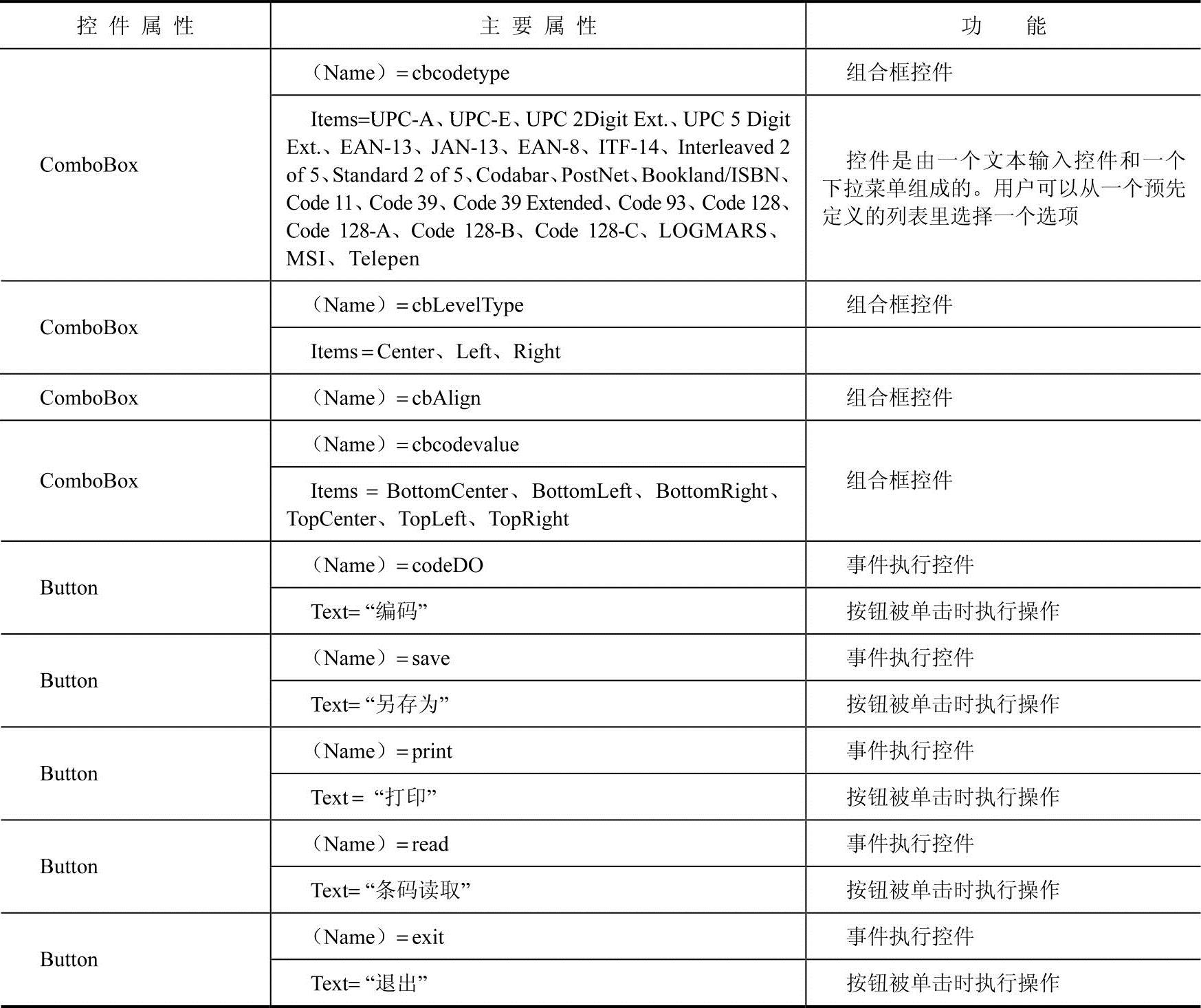
表8-12 二维条码程序窗体、控件对象的主要属性设置

(续)

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




