下面的例子创建了3个按钮,一次一个,使用默认的布局提示。随着按钮的创建,图显示了留白保持在布局腔内的效果。
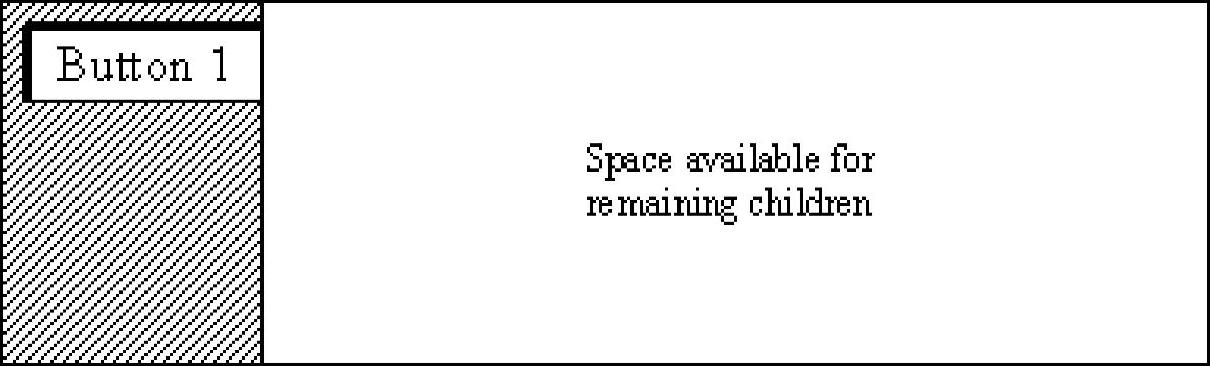
第一个例子从在腔的左边创建一个单独按钮开始。垂直位置的默认值是LAYOUT_TOP,所以例子将按钮放置在左侧及可用空间的上面,如图4-8所示。
gb=FXGroupBox(parent,'')
FXButton(gb,'Button1',opts=LAYOUT_SIDE_LEFTBUTTON_NORMAL)

图4-8 在左边和布局腔的上面创建一个按钮
下面的语句添加第二个按钮到可用空间顶部的左侧(见图4-9):
FXButton(gb,'Button2',opts=LAYOUT_SIDE_LEFTBUTTON_NORMAL)

图4-9 在布局腔顶部的左侧添加第二个按钮
下面的语句在可用空间顶部的左侧添加第三个按钮(见图4-10):
FXButton(gb,'Button3',
opts=LAYOUT_SIDE_LEFTBUTTON_NORMAL)

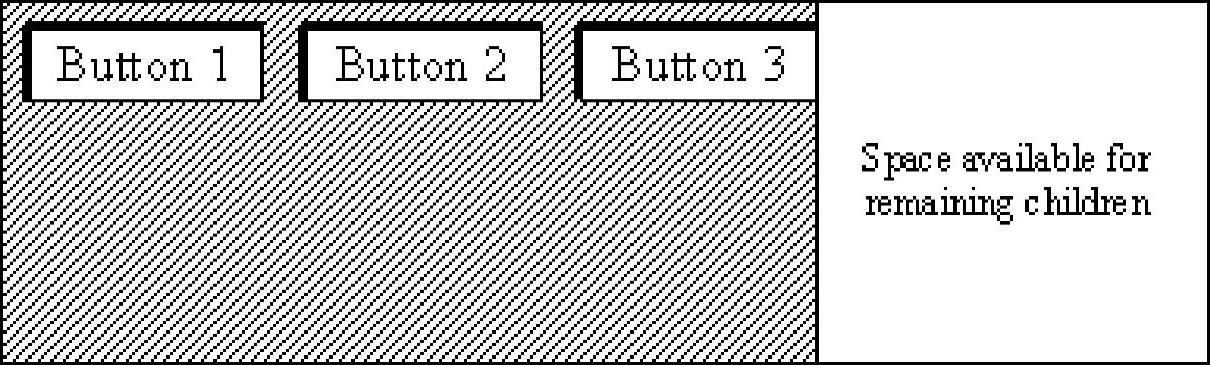
图4-10 在布局腔顶部的左侧添加第三个按钮
图4-11显示了3个按钮的最终配置。

图4-11 3个按钮的最终配置
第二个例子显示了如何使用非默认的布局提示。通过使用默认的提示开始,来在可用空间顶部的左侧放置按钮。(https://www.xing528.com)
gb=FXGroupBox(p,'')
FXButton(gb,'Button1')
在布局腔上部的左侧创建一个按钮,如图4-12所示。

图4-12 在布局腔上部的左侧创建一个按钮
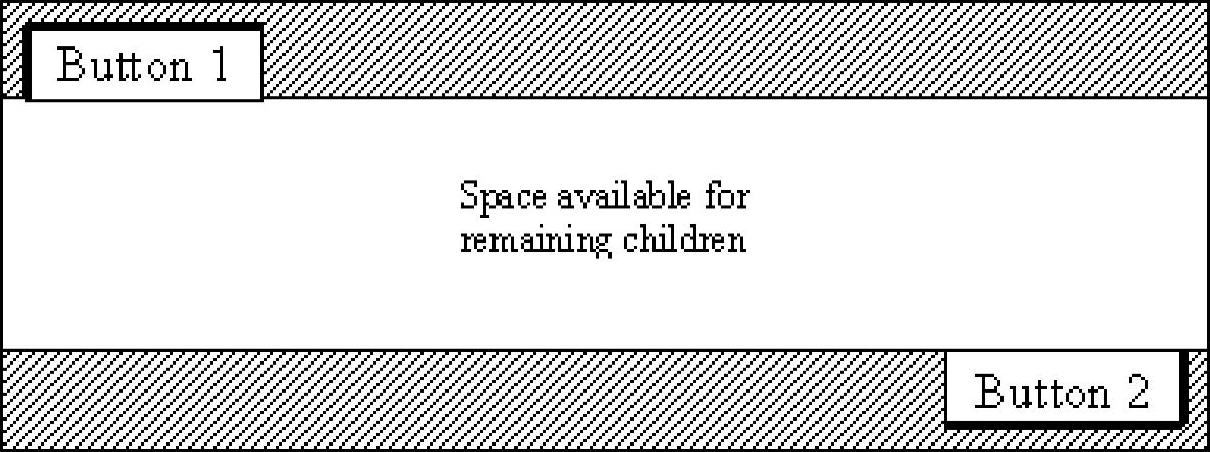
在布局腔底部的右侧安放第二个按钮,如图4-13所示。
FXButton(gb,'Button2',
opts=LAYOUT_SIDE_BOTTOMLAYOUT_RIGHTBUTTON_NORMAL)

图4-13 在布局腔底部的右侧添加第二个按钮
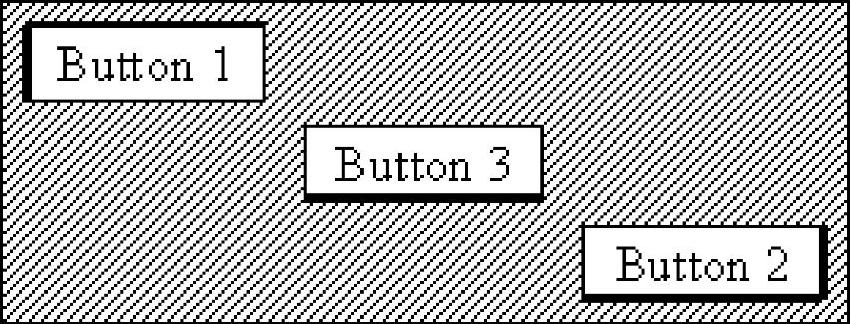
最后,在可用空间的底部中间添加第三个按钮,如图4-14所示。
FXButton(gb,'Button3',
opts=LAYOUT_SIDE_BOTTOMLAYOUT_CENTER_XBUTTON_NORMAL)

图4-14 在布局腔底部的中间添加第三个按钮
图4-15显示了3个按钮的最终布置。

图4-15 3个按钮的最终布置
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




