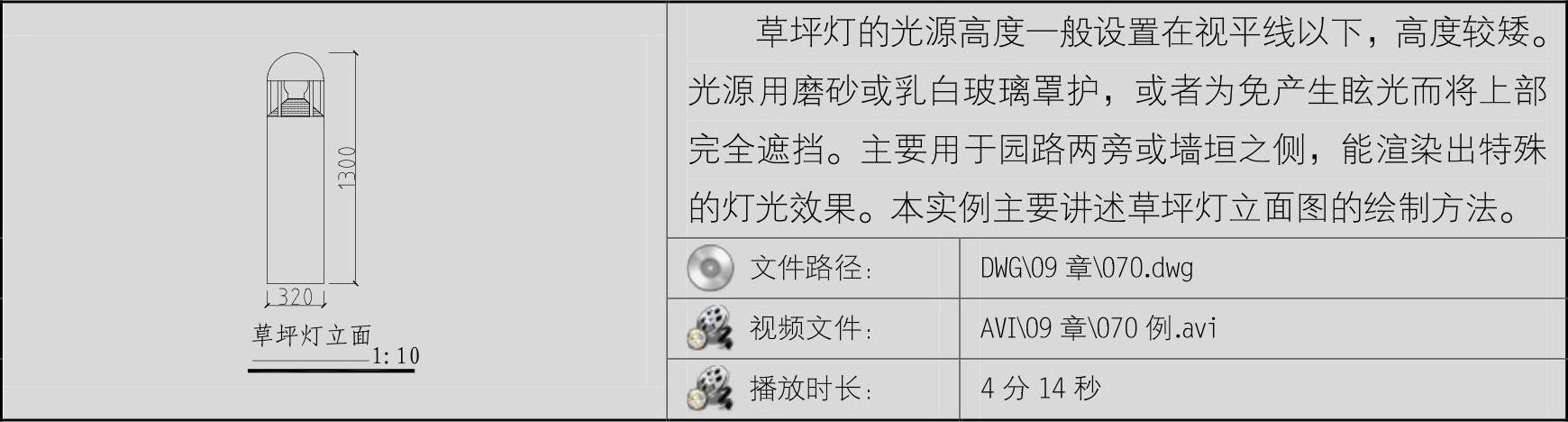
【摘要】:02 单击修改工具栏按钮,指定320×200的矩形为选择对象,按下空格,将其分解;单击修改工具栏按钮,偏移生成辅助线,效果如图9-77所示。06 单击绘图工具栏按钮,指定第一条直线中点为圆心点绘制一个半径为160的圆形;单击修改工具栏按钮,对圆形进行修改,得到草坪灯的立面效果,如图9-81所示。图9-79 修剪辅助线图9-80 进行图案填充图9-81 草坪灯立面效果图9-82 标注尺寸、比例及文字

01 单击绘图工具栏 按钮,绘制尺寸分别为320×940和320×200的两个矩形,将它们对齐放好,效果如图9-76所示。
按钮,绘制尺寸分别为320×940和320×200的两个矩形,将它们对齐放好,效果如图9-76所示。
02 单击修改工具栏 按钮,指定320×200的矩形为选择对象,按下空格,将其分解;单击修改工具栏
按钮,指定320×200的矩形为选择对象,按下空格,将其分解;单击修改工具栏 按钮,偏移生成辅助线,效果如图9-77所示。
按钮,偏移生成辅助线,效果如图9-77所示。

图9-76 绘制矩形

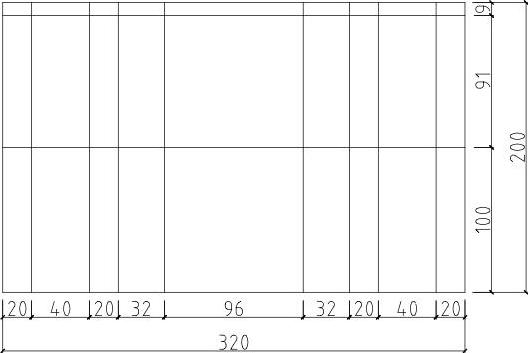
图9-77 偏移生成辅助线

图9-78 绘制圆形
03 单击绘图工具栏 按钮,指定第二条直线中点为圆心绘制一个半径为69的圆形,并连接辅助线,效果如图9-78所示。
按钮,指定第二条直线中点为圆心绘制一个半径为69的圆形,并连接辅助线,效果如图9-78所示。
04 单击修改工具栏 按钮,对矩形内部进行修剪,效果如图9-79所示。
按钮,对矩形内部进行修剪,效果如图9-79所示。
05 单击绘图工具栏 按钮,打开“图案填充和渐变色”管理器,在“图案”下拉列表中选择“BRASS”选项,设置比例为4,选择需要填充的区域,效果如图9-80所示。(https://www.xing528.com)
按钮,打开“图案填充和渐变色”管理器,在“图案”下拉列表中选择“BRASS”选项,设置比例为4,选择需要填充的区域,效果如图9-80所示。(https://www.xing528.com)
06 单击绘图工具栏 按钮,指定第一条直线中点为圆心点绘制一个半径为160的圆形;单击修改工具栏
按钮,指定第一条直线中点为圆心点绘制一个半径为160的圆形;单击修改工具栏 按钮,对圆形进行修改,得到草坪灯的立面效果,如图9-81所示。
按钮,对圆形进行修改,得到草坪灯的立面效果,如图9-81所示。
07 执行【标注】|【线性】菜单命令,标注草坪灯立面图尺寸;单击绘图工具栏 按钮,绘制图名及比例;单击绘图工具栏
按钮,绘制图名及比例;单击绘图工具栏 按钮,绘制图名及比例下方的下划线,效果如图9-82所示。
按钮,绘制图名及比例下方的下划线,效果如图9-82所示。

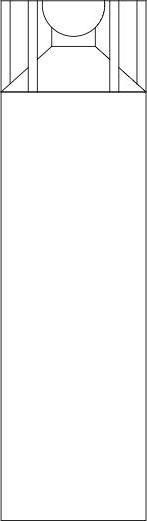
图9-79 修剪辅助线

图9-80 进行图案填充

图9-81 草坪灯立面效果

图9-82 标注尺寸、比例及文字
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




