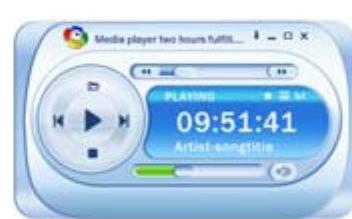
本实例制作的是一款播放器界面,此设计画面层次感强,每个细节把握得很到位,整个界面以圆角为主体,给人以圆滑之感,整个色调统一协调,能够给人以视觉享受。
 使用工具:椭圆工具、矩形工具、直线工具、多边形工具、椭圆选框工具和图层样式。
使用工具:椭圆工具、矩形工具、直线工具、多边形工具、椭圆选框工具和图层样式。
 文件路径:源文件\第10章\079.psd
文件路径:源文件\第10章\079.psd
 视频文件:mp4\第10章\079.mp4
视频文件:mp4\第10章\079.mp4

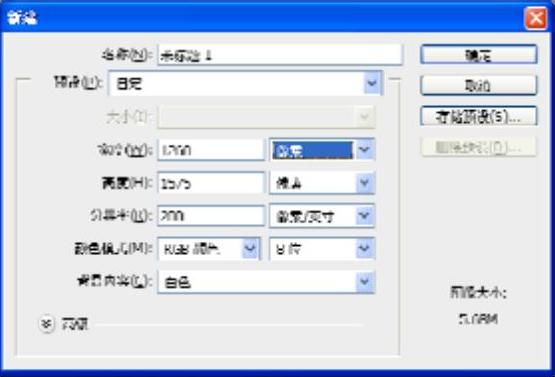
01 启动Photoshop后,执行“文件”|“新建”命令,弹出“新建”对话框,设置参数如图10-165所示。

图10-165 新建文档
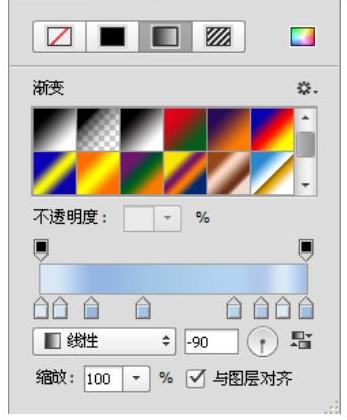
02 单击圆角矩形工具 ,在选项栏中选择“形状”选项,设置“半径”为40像素,设置填充颜色从左至右分别为(#dde7f5)、(#d2e3f4)、(#95b6e4)、(#a1c5e6)、(#b5d4f0)、(#b0c8ea)、(#dceaf7)和(#a0bde4),如图10-166所示。在画面中绘制圆角矩形,图像效果如图10-167所示。
,在选项栏中选择“形状”选项,设置“半径”为40像素,设置填充颜色从左至右分别为(#dde7f5)、(#d2e3f4)、(#95b6e4)、(#a1c5e6)、(#b5d4f0)、(#b0c8ea)、(#dceaf7)和(#a0bde4),如图10-166所示。在画面中绘制圆角矩形,图像效果如图10-167所示。

图10-166 设置填充参数

图10-167 绘制圆角矩形
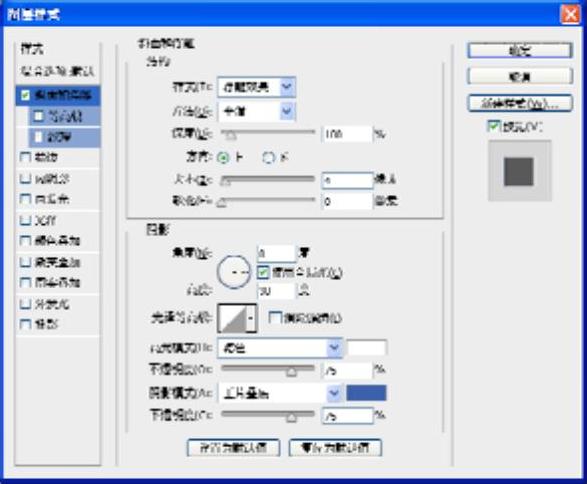
03 双击此图层缩览图,弹出“图层样式”对话框,选择“斜面和浮雕”,参数设置如图10-168所示。

图10-168 设置参数
技巧点拨
在渐变条上选中一个色标,然后再在渐变条下方单击添加色标,可使添加的色标的颜色与当前所选色标的颜色相同。
04 单击“确定”按钮,图像效果如图10-169所示。
05 单击圆角矩形工具 ,在选项栏中更改填充色,设置“半径”为110像素,绘制椭圆角矩形,单击直接选择工具
,在选项栏中更改填充色,设置“半径”为110像素,绘制椭圆角矩形,单击直接选择工具 ,调整圆角矩形上的锚点,调整形状,如图10-170所示。
,调整圆角矩形上的锚点,调整形状,如图10-170所示。

图10-169 图像效果

图10-170 绘制并调整图形
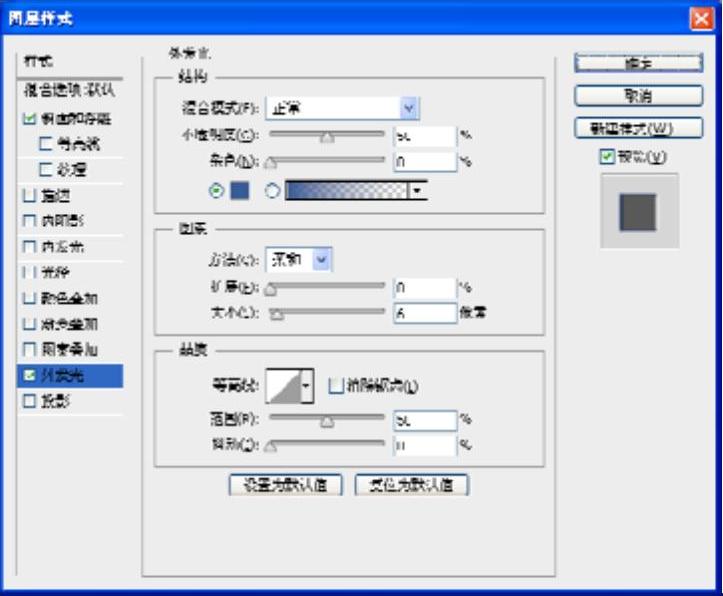
06 按住Alt键,拖动圆角矩形图层1缩览图中的“图层样式”图标 至圆角矩形图层2缩览图中,复制图层样式,双击此图层缩览图,弹出“图层样式”对放框,选择“外发光”,参数设置如图10-171所示。
至圆角矩形图层2缩览图中,复制图层样式,双击此图层缩览图,弹出“图层样式”对放框,选择“外发光”,参数设置如图10-171所示。

图10-171 设置参数
技巧点拨
“斜面和浮雕”是一个非常实用的图层效果,可用于制作各种凹陷或凸出的浮雕图像或文字。以前需要复杂的通道运算才能得到的结果,现在一个步骤即可完成。
07 单击圆角矩形工具 ,设置“半径”为120像素,绘制圆角矩形,单击圆角矩形图层2缩览图,在选项栏中单击“填充”选项,在“填充”下拉面板的右上角单击
,设置“半径”为120像素,绘制圆角矩形,单击圆角矩形图层2缩览图,在选项栏中单击“填充”选项,在“填充”下拉面板的右上角单击 图标,选择“拷贝填充”,单击圆角矩形图层3缩览图,在选项栏中单击“填充”选项,在打开“填充”下拉面板的右上角单击
图标,选择“拷贝填充”,单击圆角矩形图层3缩览图,在选项栏中单击“填充”选项,在打开“填充”下拉面板的右上角单击 图标,选择“粘贴填充”,再编辑颜色,图像效果如图10-172所示。
图标,选择“粘贴填充”,再编辑颜色,图像效果如图10-172所示。
08 按住Alt键,拖动圆角矩形图层2缩览图中的图层样式 至圆角矩形图层3缩览图中,复制图层样式,图像效果如图10-173所示。
至圆角矩形图层3缩览图中,复制图层样式,图像效果如图10-173所示。

图10-172 绘制圆角矩形

图10-173 复制图层样式
知识链接——复制图层样式
快速复制图层样式,有鼠标拖动和菜单命令两种方法可供选用。
鼠标拖动:展开图层面板图层效果列表,拖动“效果”项或 图标至另一图层上方,即可移动图层样式至另一个图层,此时光标显示为
图标至另一图层上方,即可移动图层样式至另一个图层,此时光标显示为 形状,同时在光标下方显示
形状,同时在光标下方显示 标记。而如果在拖动时按住Alt键,则可以复制该图层样式至另一图层,此时光标显示为
标记。而如果在拖动时按住Alt键,则可以复制该图层样式至另一图层,此时光标显示为 形状。
形状。
菜单命令:在具有图层样式的图层上单击右键,在弹出的菜单中选择“拷贝图层样式”命令,然后在需要粘贴样式的图层上单击右键,在弹出菜单中选择“粘贴图层样式”命令即可。
09 再次绘制一个圆角矩形,在选项栏中更改渐变色,如图10-174所示。并复制图层3的图层样式,图像效果如图10-175所示。

图10-174 设置填充参数

图10-175 绘制圆角矩形
10 单击椭圆选框工具 ,按住Shift键,绘制一个正圆选框,单击图层面板下面的“添加图层蒙版”按钮
,按住Shift键,绘制一个正圆选框,单击图层面板下面的“添加图层蒙版”按钮 ,添加蒙版,按Ctrl+I键,进行反相,隐藏不需要的部分,如图10-176所示。
,添加蒙版,按Ctrl+I键,进行反相,隐藏不需要的部分,如图10-176所示。

图10-176 添加蒙版
11 单击椭圆选框工具 ,按住Shift键,在尖角处绘制一个正圆选框,按Shift+Ctrl+I键,进行反向选择,单击画笔工具
,按住Shift键,在尖角处绘制一个正圆选框,按Shift+Ctrl+I键,进行反向选择,单击画笔工具 ,设置前景色为黑色,涂抹尖角,图像效果如图10-177所示。
,设置前景色为黑色,涂抹尖角,图像效果如图10-177所示。
12 保留选区,按Shift+Ctrl+I键,进行反向选择,单击椭圆选框工具 ,移动选区到另一尖角上,参照上述操作,对另一外尖角进行圆角,如图10-178所示。
,移动选区到另一尖角上,参照上述操作,对另一外尖角进行圆角,如图10-178所示。

图10-177 画笔涂抹

图10-178 圆角尖点
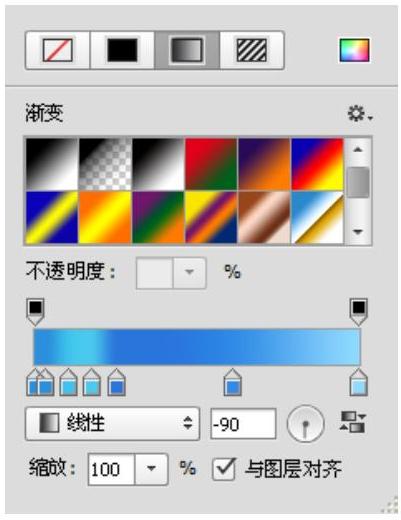
13 选中背景图层以上的所有图层,按Ctrl+G键,进行编组,命名为“界面”,单击圆角矩形工具 ,在选项栏中编辑渐变色,如图10-179所示。在画面中绘制一个细长的圆角矩形,并复制图层2的图层样式,如图10-180所示。
,在选项栏中编辑渐变色,如图10-179所示。在画面中绘制一个细长的圆角矩形,并复制图层2的图层样式,如图10-180所示。

图10-179 设置填充参数

图10-180 绘制图形
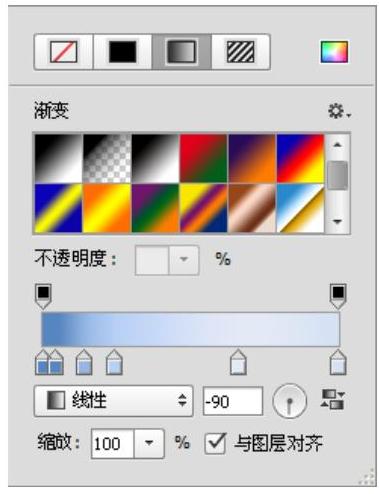
14 单击圆角矩形工具 ,在选项栏中编辑渐变色,如图10-181所示。在画面中绘制一个细长的圆角矩形,并复制图层1的图层样式,如图10-182所示。
,在选项栏中编辑渐变色,如图10-181所示。在画面中绘制一个细长的圆角矩形,并复制图层1的图层样式,如图10-182所示。
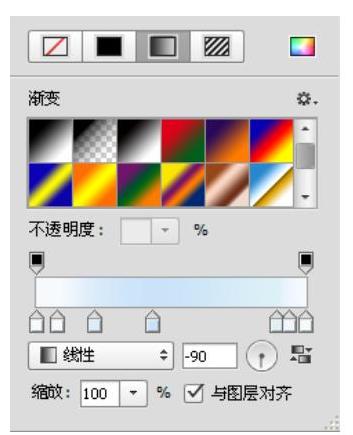
15 单击圆角矩形工具 ,在选项栏中编辑渐变色,如图10-183所示。
,在选项栏中编辑渐变色,如图10-183所示。
16 在画面中绘制一个圆角矩形,并复制图层1的图层样式,如图10-184所示。

图10-181 设置填充参数

图10-182 绘制图形

图10-183 设置填充参数

图10-184 绘制图形(https://www.xing528.com)
技巧点拨
若要选择连续图层,可以在按下Shift键的同时,单击图层面板第一个和最后一个图层,中间的图层全部自动选择。
17 按Ctrl+J键,复制两个,按Ctrl+T键,调整宽度,如图10-185所示。
18 单击多边形工具 ,在选项栏中选择“形状”,设置填充色为蓝色(#1c3f77),设置“边数”为3,在画面中绘制三角形,按Ctrl+T键,调整大小和旋转角度,按Ctrl+J键,复制一个,按左方向键,向左移动,选中两个图层,按Ctrl+J键复制,按Ctrl+T键,进入自由变换状态,单击右键,选择“水平翻转”,调整到右边,如图10-186所示。
,在选项栏中选择“形状”,设置填充色为蓝色(#1c3f77),设置“边数”为3,在画面中绘制三角形,按Ctrl+T键,调整大小和旋转角度,按Ctrl+J键,复制一个,按左方向键,向左移动,选中两个图层,按Ctrl+J键复制,按Ctrl+T键,进入自由变换状态,单击右键,选择“水平翻转”,调整到右边,如图10-186所示。

图10-185 复制并调整图形

图10-186 绘制三角形
19 参照绘制播放进度条的方法,在下边绘制音量进度条,如图10-187所示。
20 单击自定形状工具 ,在选项栏中选择“形状”,设置填充色为“无”,描边色为深蓝色(#212d89),描边宽度为2点,选择“音量”形状
,在选项栏中选择“形状”,设置填充色为“无”,描边色为深蓝色(#212d89),描边宽度为2点,选择“音量”形状 ,在画面中绘制音量图标,添加适当图层样式,如图10-188所示。
,在画面中绘制音量图标,添加适当图层样式,如图10-188所示。

图10-187 绘制圆角矩形

图10-188 绘制音量图形
21 单击椭圆工具 ,在选项栏中选择“形状”,设置填充色如图10-189所示,描边色为无,按住Shift键,绘制一个正圆,如图10-190所示。
,在选项栏中选择“形状”,设置填充色如图10-189所示,描边色为无,按住Shift键,绘制一个正圆,如图10-190所示。

图10-189 设置填充参数

图10-190 绘制正圆
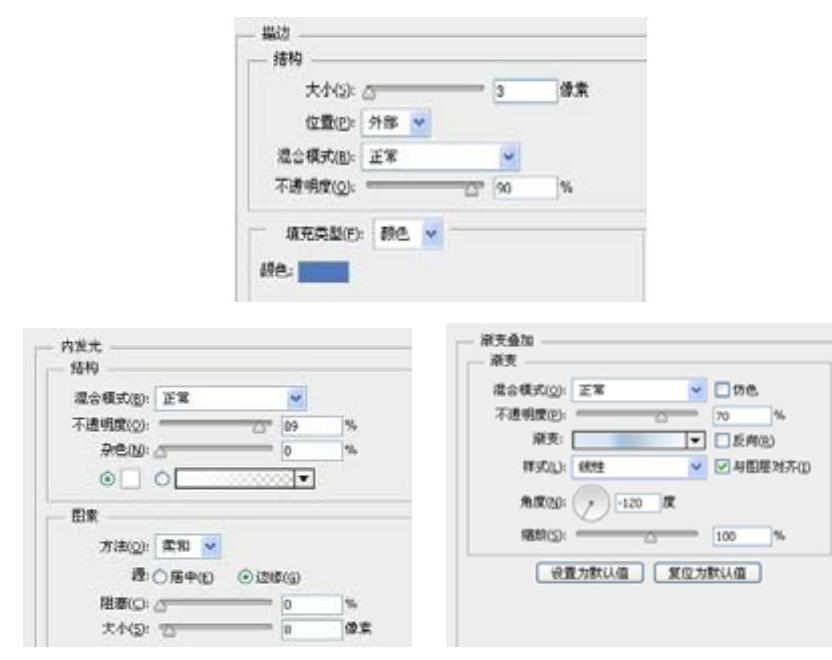
22 双击此图层缩览图,弹出“图层样式”对话框,设置参数如图10-191所示。单击“确定”按钮,图像效果如图10-192所示。

图10-191 设置参数

图10-192 图像效果
23 单击椭圆工具 ,在选项栏中选择“形状”,设置图层样式的参数如图10-193所示,描边色为无,按住Shift键,绘制一个正圆,如图10-194所示。
,在选项栏中选择“形状”,设置图层样式的参数如图10-193所示,描边色为无,按住Shift键,绘制一个正圆,如图10-194所示。

图10-193 设置参数
24 单击直线工具 ,在选项栏中选择“形状”,设置填充色为白色,“粗细”为2像素,按住Shift键,绘制一条直线,按Ctrl+J键,复制一条,按Ctrl+T键,进入自由变换状态,在选项栏中设置“旋转角度”为90度,按Enter键,确定设置,选中两个直线图层,旋转45度,并复制最上层正圆的图层样式,如图10-195所示。
,在选项栏中选择“形状”,设置填充色为白色,“粗细”为2像素,按住Shift键,绘制一条直线,按Ctrl+J键,复制一条,按Ctrl+T键,进入自由变换状态,在选项栏中设置“旋转角度”为90度,按Enter键,确定设置,选中两个直线图层,旋转45度,并复制最上层正圆的图层样式,如图10-195所示。

图10-194 绘制正圆

图10-195 绘制直线
25 选中正圆,按Ctrl+J键,复制一层,按Shift+Ctrl+]键,调整到最顶层,按住Shift+Alt键,等比例缩小图形,双击图层缩览图,选择“外发光”,参数设置如图10-196所示。图像效果如图10-197所示。

图10-196 设置参数

图10-197 复制图形
技巧点拨
若执行“编辑”|“自由变换”命令,移动鼠标至定界框外,当光标显示为旋转箭头形状后,拖动即可旋转图像。若按住Shift键拖动,则每次旋转15°。
26 选中最大的正圆图形,按Ctrl+J键,复制一层,放置到最顶层,拖动图层缩览图中的图层样式图标至“删除图层”按钮 ,删除图层样式,单击椭圆工具,在选项栏中更改填充色为白色,按住Alt键,单击“添加图层蒙版”按钮
,删除图层样式,单击椭圆工具,在选项栏中更改填充色为白色,按住Alt键,单击“添加图层蒙版”按钮 ,单击椭圆选框工具
,单击椭圆选框工具 ,绘制一个椭圆选框,如图10-198所示。
,绘制一个椭圆选框,如图10-198所示。
27 设置前景色为白色,按Alt+Delete键,填充白色,设置图层不透明度为30%,制作高光,如图10-199所示。

图10-198 绘制椭圆选框

图10-199 添加蒙版
28 设置前景色为蓝色(#1c3f77),单击多边形工具 、矩形工具
、矩形工具 和圆角矩形工具
和圆角矩形工具 ,在选项栏中选择“形状”,绘制图形,图像效果如图10-200所示。
,在选项栏中选择“形状”,绘制图形,图像效果如图10-200所示。
29 单击钢笔工具 ,在选项栏中选择“形状”,设置填充色为无,描边颜色为蓝色(#1c3f77),描边宽度为0.8点,绘制图形,如图10-201所示。
,在选项栏中选择“形状”,设置填充色为无,描边颜色为蓝色(#1c3f77),描边宽度为0.8点,绘制图形,如图10-201所示。
30 选中所有蓝色小图标图层,按Ctrl+G键,进行编组,单击“添加图层样式”按钮 ,选择“投影”,弹出“图层样式”对话框,参数设置如图10-202所示。图像效果如图10-203所示。
,选择“投影”,弹出“图层样式”对话框,参数设置如图10-202所示。图像效果如图10-203所示。

图10-200 绘制图形

图10-201 绘制图形

图10-202 设置投影参数

图10-203 投影效果
31 单击自定形状工具 ,在选项栏中选择“形状”,设置填充色为蓝色(#1c3f77),选择“箭头”形状,在画面中绘制箭头,如图10-204所示。
,在选项栏中选择“形状”,设置填充色为蓝色(#1c3f77),选择“箭头”形状,在画面中绘制箭头,如图10-204所示。
32 单击矩形工具 ,在选项栏中设置相应的填充色,绘制其他小图标,如图10-205所示。
,在选项栏中设置相应的填充色,绘制其他小图标,如图10-205所示。

图10-204 绘制箭头

图10-205 绘制图形
33 单击横排文字工具 ,在画面中单击并输入文字,执行“文件”|“打开”命令,打开“标志”素材,放置到图形左上角,如图10-206所示。
,在画面中单击并输入文字,执行“文件”|“打开”命令,打开“标志”素材,放置到图形左上角,如图10-206所示。
34 打开“背景”素材,拖入画面,按Shift+Ctrl+[键,放置到最底层,最终效果如图10-207所示。

图10-206 输入文字

图10-207 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




