本实例制作的一款卡片设计,整个画面以绿色为主调,与宣传的主题相得益彰。
 使用工具:“添加图层样式”命令、文字工具、矩形工具、图层蒙版、画笔工具、渐变工具。
使用工具:“添加图层样式”命令、文字工具、矩形工具、图层蒙版、画笔工具、渐变工具。
 文件路径:源文件\第8章\059.psd
文件路径:源文件\第8章\059.psd

 视频文件:mp4\第8章\059.mp4
视频文件:mp4\第8章\059.mp4

01 启动Photoshop后,执行“文件”|“新建”命令,弹出“新建”对话框,设置“宽度”为8.5,“高度”为5.4,“分辨率”为300像素/英寸,单击“确定”按钮,新建一个空白文件。
02 选择工具箱中的渐变工具 ,在工具选项栏中设置颜色从黄绿色(#a8bf25)到绿色(#6aa034)28%到绿色(#419239)41%到(#00381e)63%到黑色(#070505)的径向渐变,在画面中从内往外拖出渐变色,效果如图8-83所示。
,在工具选项栏中设置颜色从黄绿色(#a8bf25)到绿色(#6aa034)28%到绿色(#419239)41%到(#00381e)63%到黑色(#070505)的径向渐变,在画面中从内往外拖出渐变色,效果如图8-83所示。

图8-83 渐变效果
03 新建一个图层,单击椭圆选框工具 ,绘制一个椭圆选框,单击渐变工具
,绘制一个椭圆选框,单击渐变工具 ,在画面中拖出径向渐变,双击图层缩览图,弹出图层样式对话框,设置参数如图8-84所示。单击“确定”按钮,如图8-85所示。
,在画面中拖出径向渐变,双击图层缩览图,弹出图层样式对话框,设置参数如图8-84所示。单击“确定”按钮,如图8-85所示。

图8-84 图层样式参数

图8-85 内发光效果
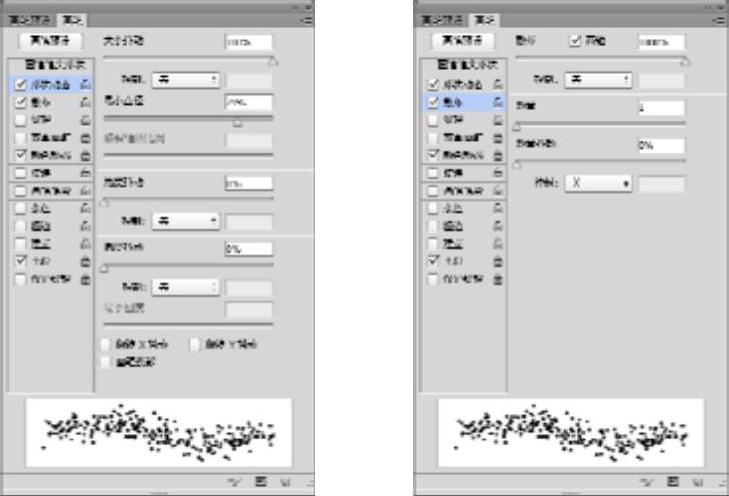
04 选择画笔工具 ,在属性栏中设置画笔硬度为100%,按F5键,弹出画笔面板,设置参数如图8-86所示。
,在属性栏中设置画笔硬度为100%,按F5键,弹出画笔面板,设置参数如图8-86所示。

图8-86 画笔参数
05 新建一个图层,设置不同颜色的前景色,按“[”或“]”键,调整画笔大小,在画面中绘制光斑,如图8-87所示。
06 打开“花纹.psd”和“标志.psd”素材,拖入画面,调整好位置和大小,如图8-88所示。

图8-87 绘制光斑

图8-88 添加花纹和标志素材
07 打开“文字.psd”素材,拖入画面,在文字图层下面新建一个图层,选择画笔工具 ,设置前景色为黑色,在文字下面涂抹,制作阴影效果,如图8-89所示。
,设置前景色为黑色,在文字下面涂抹,制作阴影效果,如图8-89所示。
08 选择文字层,按Ctrl+J键复制一层,按Ctrl+T键,进入自由变换状态,单击右键,选择“垂直翻转”选项,放置到合适位置,单击“添加图层蒙版”按钮 ,选择蒙版层,单击工具箱中的渐变工具
,选择蒙版层,单击工具箱中的渐变工具 ,在工具选项栏中设置颜色从白色到黑色的线性渐变色,在画面中从上往下拖出渐变,渐隐图形,如图8-90所示。
,在工具选项栏中设置颜色从白色到黑色的线性渐变色,在画面中从上往下拖出渐变,渐隐图形,如图8-90所示。

图8-89 添加文字(https://www.xing528.com)

图8-90 倒影效果
09 选中“花纹”素材,按Ctrl+J键,复制两层,单击移动工具 ,调整到合适位置,将图层的不透明度改变86%,如图所示。
,调整到合适位置,将图层的不透明度改变86%,如图所示。
10 打开“银行.psd”和“银联标志.psd”素材,放置到合适位置,如图8-92所示。

图8-91 复制花纹

图8-92 添加银行及银联标志
11 选择工具箱中的矩形工具 ,在工具选项栏中选择“形状”,设置填充色为红色,在银行标志下面绘制一个细长的矩形,如图8-93所示。
,在工具选项栏中选择“形状”,设置填充色为红色,在银行标志下面绘制一个细长的矩形,如图8-93所示。
12 选择横排文字工具 ,输入文字,填充白色,按Ctrl+T键,进入自由变换状态,单击右键,选择“斜切”命令,选中图形左上角的控制点,往右拖动,使文字产生倾斜,如图8-94所示。
,输入文字,填充白色,按Ctrl+T键,进入自由变换状态,单击右键,选择“斜切”命令,选中图形左上角的控制点,往右拖动,使文字产生倾斜,如图8-94所示。

图8-93 绘制矩形

图8-94 倾斜文字
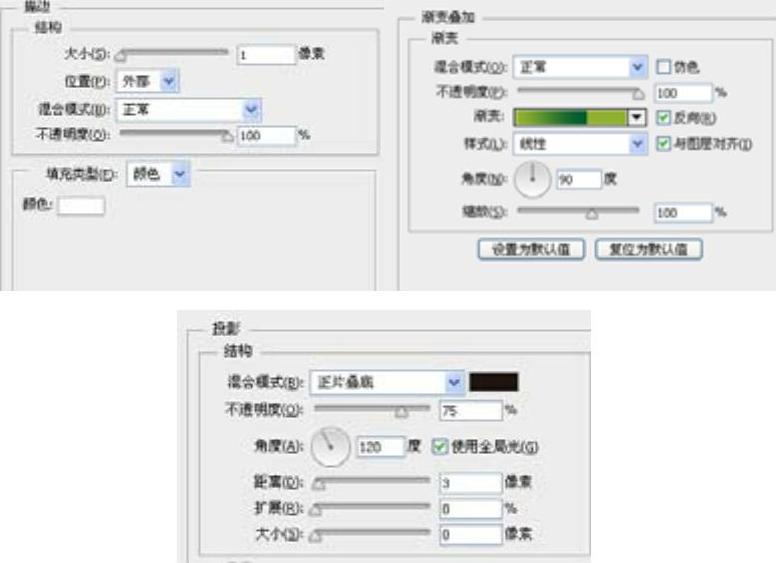
13 在VIP旁边,输入文字,填充白色,双击文字图层缩览图,弹出“图层样式”对话框,设置参数如图8-95所示。

图8-95 图层样式
14 单击“确定”按钮,图像效果如图8-96所示。
15 参照上述操作,输入其他文字,效果如图8-97所示。

图8-96 文字效果

图8-97 输入文字
16 参照制作正面的操作方法,绘制背面,得到最终效果如图8-98所示。

图8-98 最终效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




