事件是用户与地图交互的基础,其在OpenLayers甚至是前端开发中都起着非常重要的作用。OpenLayers中的事件包括地图点击事件、鼠标事件(包括移动和拖拽等)、地图渲染事件、地图移动事件等。同时,用户可以根据业务的开发需要,在系统中自己定义新增事件。
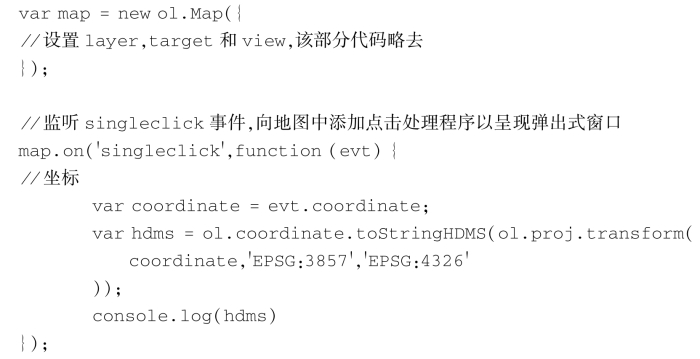
这里展示一个简单的鼠标单击地图的事件,主要代码如下:

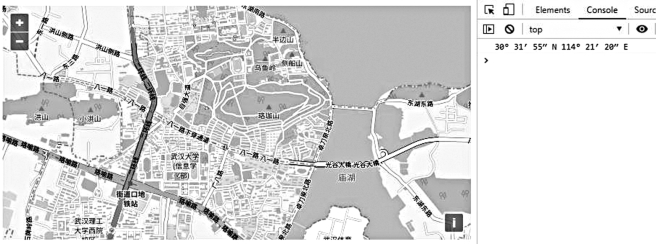
【说明】首先创建地图,配置地图等各种基本参数。然后使用map.on()函数设置监听事件,函数的第一个参数是Event操作,这里传入的是singleclick。函数的第二个参数是匿名函数,匿名函数接收一个参数evt,也就是点击事件,在这个匿名函数里面将点及点的经纬度坐标赋值给变量coordinate,然后进一步使用ol.proj.transform(coordinate,source,destination)来转换不同的坐标点。例如,将地理坐标系(108.4,23.7)转换成墨卡托坐标系。然后用ol.coordinate.toStringHDMS函数来格式化经纬度坐标,最后在控制台输出点及点的坐标。当用户点击地图上的某点后,可以看到控制台输出了格式化后的点及点的经纬度坐标。读者可以到OpenLayers的官方API查看其他可以传入的参数(图6-1)。(https://www.xing528.com)

图6-1 查看参数
常用的地图事件有鼠标左键单击事件(singleclick)、鼠标左键双击事件(dblclick)、鼠标点击事件(click)、鼠标拖拽事件(pointerdrag)、鼠标移动事件(pointermove)、地图移动事件(moveend)等。需要补充的是,这些事件都是在ol.Map类中的事件。当然,除了ol.Map类中有相应的事件及响应外,其他的类如ol.View等也有相应的事件。有兴趣的读者可以书写相应代码测试这些事件的触发条件。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




