地图标注是将空间位置信息点与地图相关联,通过图标、窗口等形式把点相关的信息展现到地图上。地图标注也是WebGIS中比较重要的功能之一,在大众应用中较为常见。基于地图标注丰富GIS应用,可以为用户提供更多个性化的地图服务,如标注兴趣点等。本小节主要实现添加文字标注、图片标注以及图标与信息弹窗结合的标注。
1.文字标注
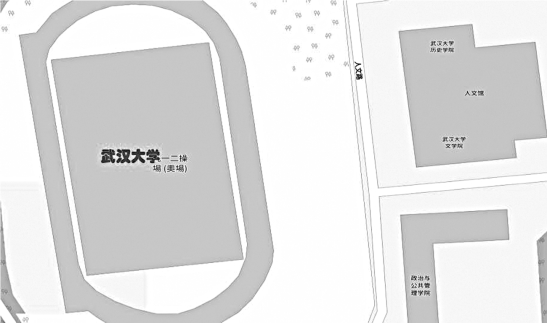
首先以一个最简单的文字标注给读者做一个简单的案例,结果如图5-11所示。

图5-11 文字标注
主要步骤如下所示。
(1)新建一个markControl.html页面,并参照地图显示功能的方法加载OSM瓦片数据。
(2)定义一个新的图层变量layer,用来存放标注数据,并设置其相关的属性及样式。
(3)最后通过layer.getSource().addFeature(element)加载标注图层。
核心代码如下:


【说明】首先实例化一个新的图层layer,用于后续在该图层中加载文字标注,视图范围为武汉市。接着新建一个要素element,并设置该要素的内容、样式等,最后通过layer.getSource().addFeature(element)将新建的element要素加到之前实例化的图层layer中。
2.图片标注
完成文字标注后,继续实现一个图片标注。结果如图5-12所示。
主要步骤如下所示。
(1)新建一个markImg.html页面,并参照地图显示功能的方法加载OSM瓦片数据。
(2)定义一个新的图层变量vector,用来存放标注数据,并设置其相关的属性及样式。
(3)最后通过map.addLayer(vector)加载含有文字标注的图层。

图5-12 图片标注(一)(https://www.xing528.com)
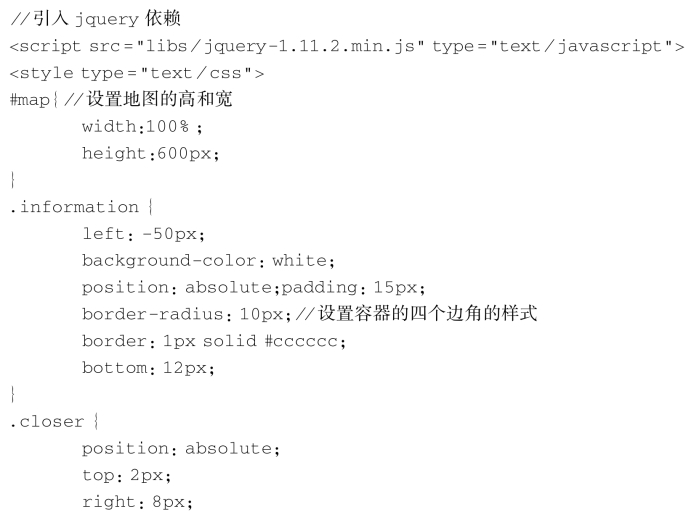
Head部分需要引入jquery库作为依赖,至于jquery的版本用户可以自行选择:

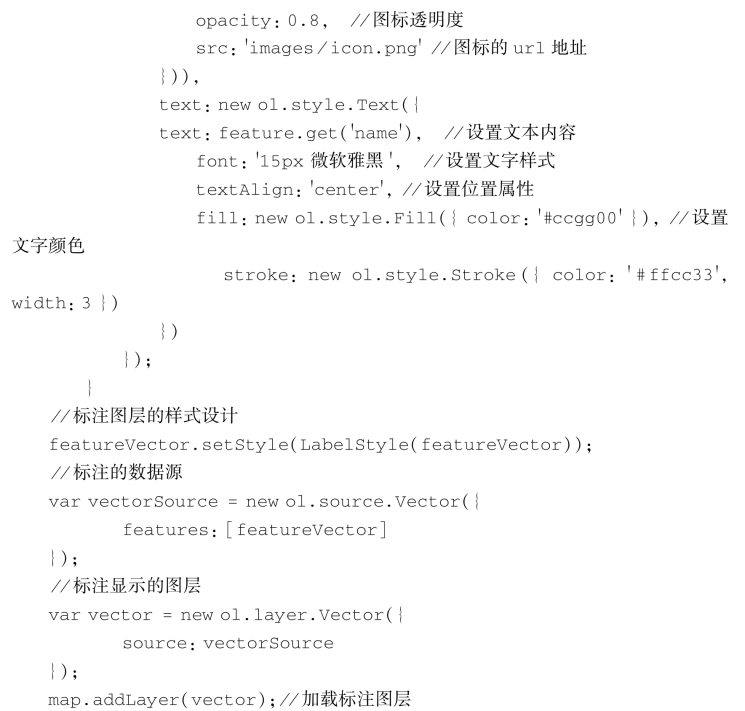
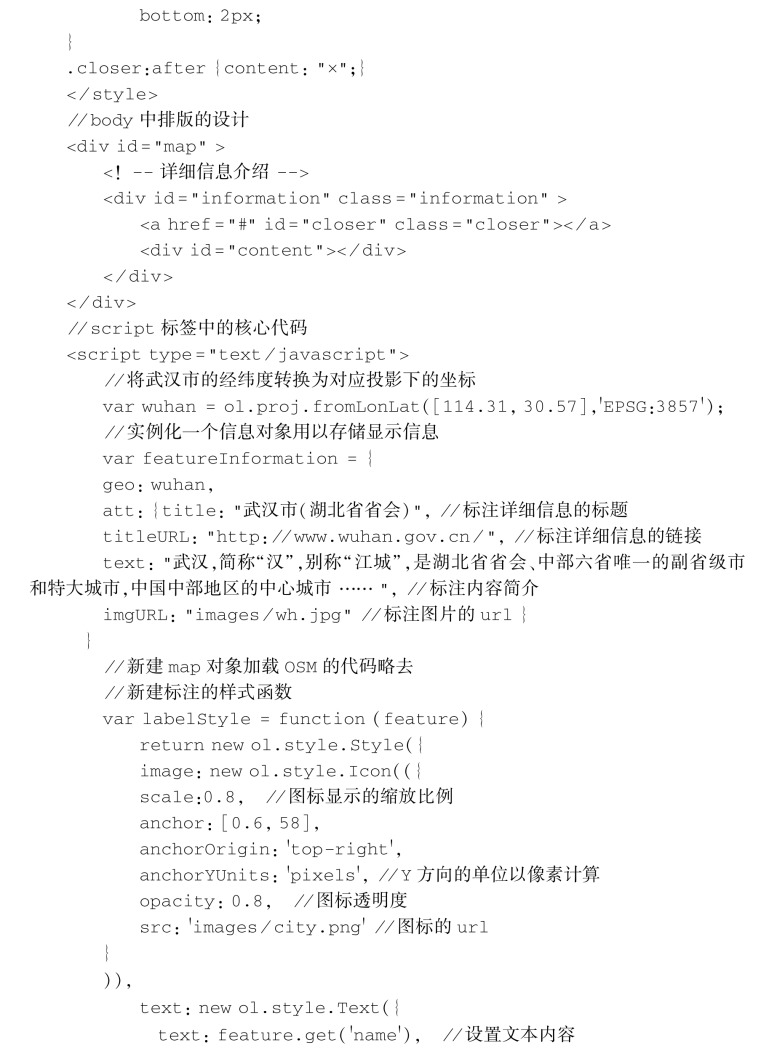
Script标签的核心代码如下:


【说明】首先通过LabelStyle样式函数设计标注的样式,再新建一个图层vector,用来显示图片标注,视图范围为武汉市,最后通过map.addLayer(vector)将新建的要素图层加载到map中。
3.图标加信息标注
完成图片标注后,本例将实现一个图标加信息标注功能。结果如图5-13所示。
主要步骤如下所示。
(1)新建一个markImgText.html页面,并参照地图显示功能的方法加载OSM瓦片数据。
(2)定义一个新的图层变量vector,用来存放标注数据,并设置其相关的属性及样式。
(3)最后添加几个监听事件,当鼠标进行不同的操作时实现不同的函数响应,加载含有图标与详细信息标注的图层。
部分核心代码如下:

图5-13 图片标注(二)





【说明】首先通过labelStyle样式函数设计标注的样式,通过addInformation函数动态地创建information的具体内容,接着通过几个监听事件控制鼠标在进行不同操作时实现不同的事件响应。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




