地图鹰眼叫作鸟瞰图或者缩略图。一般地,地图鹰眼显示的是整张地图的全貌,用户可以通过鹰眼进行快速的大致定位。它的功能非常强大,当显示的图幅较大时,用户可以通过鹰眼快速移动到感兴趣区域。它与主视图的区别是,主视图的视域范围小,但细节更加详细,而鹰眼地图中的视域范围更大,但在这种情况下,相对来说地图的细节会粗略很多。在OpenLayers中鹰眼控件也是已经封装好的,名为OverviewMap,除了使用默认的地图鹰眼外,也可以通过css来自定义其显示样式。
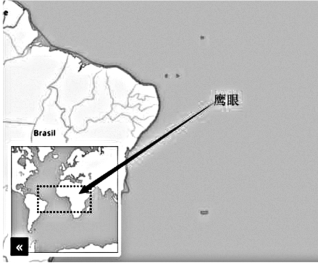
本小节将通过示例为读者展示如何在OSM地图上加载地图鹰眼控件,在默认情况下,地图鹰眼控件也是显示在地图容器的左下角,如图5-7所示。
主要步骤如下所示。
(1)新建一个eagleEyeControl.html页面,并参照地图显示功能的方法加载OSM瓦片数据。
(2)实例化一个鹰眼控件eagleEyeControl,并设置其属性。
(3)最后通过controls:ol.control.defaults().extend([eagleEyeControl])方法来加载鹰眼控件。(https://www.xing528.com)

图5-7 地图鹰眼控件
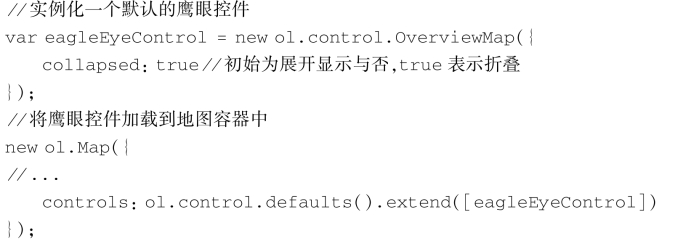
核心代码:

【说明】与上一节示例不同的是,本小节实例化了一个默认的鹰眼控件eagleEyeControl控件,可以对控件的参数进行设置。本例中的collapsed设置为true,表示在初始化地图时,鹰眼控件的闭合状态为折叠状态。最后通过controls:ol.control.defaults().extend([eagleEyeControl])语句将鹰眼控件加载到地图上。对ol.control.OverviewMap的进一步说明请参见OpenLayers的API文档。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




