本书前几章中对WebGIS的开发流程作了相关介绍,接下来本章将介绍OpenLayers的相关知识,并实现一些基础功能。在此之前,读者需要先下载OpenLayers的资源压缩包,主要包括ol.css(样式文件)、ol.js(开发库)、ol-debug.js(开发库);或者在cdnjs(https://cdnjs.com/)搜索对应版本下载,从而进行开发。
我们下载到相关的开发库后,可以借助OpenLayers官网的API文档进行开发。本章主要介绍如何在HTML中显示Open StreetMap(OSM)地图,这是开发OpenLayers中最基本的功能,希望读者通过学习这个基础功能,能够对OpenLayers开发有一定的认识。地图显示结果如图5-1所示。

图5-1 加载OSM地图(https://www.xing528.com)
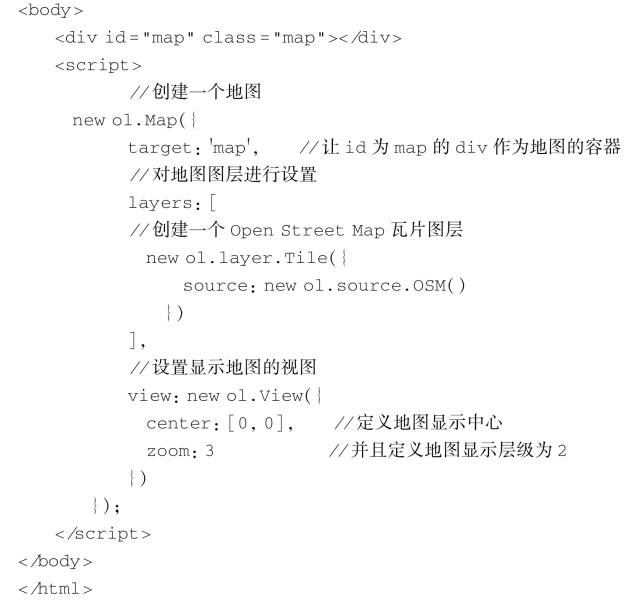
加载OSM地图的核心代码如下:

【说明】显示一幅地图最基本的元素包括map、layers、view、target等元素。值得注意的是,在编写相关代码时,需要在head标签中引入ol.css样式库和ol.js开发库。style标签的内容是对map元素的样式进行设计,在body中,我们首先定义一个div作为map元素的容器,然后定义map元素的相关属性。target属性则是定义id为map的div将作为map元素的容器;layers属性是定义map元素中的图层对象,在这里创建的是一个OSM瓦片图层,其实地图显示的是图层的集合,为了显示一幅地图,至少需要添加一个图层;view属性是设置地图初始化时的视图,可以指定投影、中心点、放大级别等。读者如果需要了解相关参数的具体含义可参见官方API。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




