由于三维GIS渲染系统的特殊性,同一时间需要渲染的多边形数量庞大,纹理材质等也非常庞大,所以即使在浏览器端实现了基于GPU硬件加速,效率仍然不是最理想。测试中,在20000m视角高度浏览我国华东地区时,需要绘制的三角形约15万个,在一般配置的笔记本电脑上运行帧数为19帧,会影响用户的体验,需要对其进行性能优化。
性能优化主要分为以下几个部分:首先是各种基本剔除,以便减少所需绘制的三角形数;其次测试充分利用HTML5和WebGL当中的多线程等API来分担计算量,加快材质和纹理的读取速度等。
在用三维渲染引擎渲染场景时,很多情况下并不需要把场景中所有的三角形都渲染出来。在构成场景的三角形中,只有很小一部分是可见的,例如在浏览上海时,地球背面的美国是不可见的,而在浏览喜马拉雅山时,山脚的背面也是不可见的。剔除减少不需要的细节,是图形渲染引擎必不可少的工作,能够大大加快场景渲染效率,提升引擎性能,使得在一般硬件情况下渲染大场景成为可能。
1)背面剔除
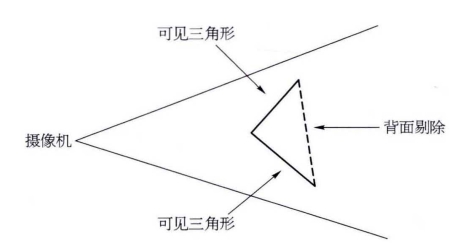
首先进行的是背面剔除。背面剔除是一种较为简单的剔除方法,通过检测三角形是不是在摄像机的背面来判断是否剔除该三角形。主要的原理如图5-36所示,其中两个三角形在正面是可见的,背后的面则不可见,可以剔除。

图5-36 背面剔除
在WebGL中内置了对背面剔除的支持,通过以下代码可以开启:
gl.enable(gl.DEPTH-TEST);
gl.enable(gl.CULL FACE);(https://www.xing528.com)
gl.clearColor(0.0,0.0,0.0,1.0);
gl.clear(gl.COLOR BUFFER_BIT | gl.DEPTH_BUFFER BIT);
gl.drawElements(gl.TRIANGLES,indices.length,gl.UNSIGNED BYTE,0)
2)遮挡剔除(图5-37)

图5-37 遮挡剔除

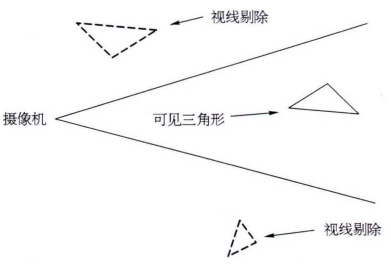
图5-38 视线剔除
3)视线剔除(图5-38)
视线剔除是指在绘制前,根据摄像机的可见范围,将可见范围外的三角形直接剔除,以减少所需渲染的三角形数量,降低渲染系统的负载。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




