考点展示
• 了解WWW、网页、主页、网站的概念及相互间的联系与区别;
• 了解静态网页和动态网页的区别;
• 了解网站规划的主要内容,能根据需求规划网站;
• 能设计、制作和美化网页;
• 能够制作动态网页;
• 能够发布网站,并对网站进行管理与评价。
考点解析
考点1:了解WWW、网页、主页、网站的概念及相互间的联系与区别
WWW(World Wide Web)是因特网的服务之一,它是一种建立在HTML(超文本标记语言)基础上,通过HTTP(超文本传输协议)或HTTPS(超文本传输安全协议)进行传输,以页面的方式,通过浏览器快速获取信息的服务,是目前应用最广的一种基本因特网应用。
网页是一个包含HTML 标签的纯文本文件,所以只要遵行HTML 语言规范就可用文本编辑软件进行网页设计,如记事本、Word 等。 在浏览器中看到的网页实际上是对网页源文件渲染后的结果,在浏览器页面中,看到的一切资源在网页源文件中都只以一个URL 形式存在,它们并不真正存在于页面里。 因此,如果要把网络上的某个网页保存到本地计算机中,就有两种选择:
①把网页的源文件及资源全部保存下来,这种方式适合脱机浏览。
②只是把网页源文件保存下来,这种方式如果要正常浏览网页就必须连网,浏览器通过网页源文件指定的那些URL 去读取相应的资源,从而正确显示网页。
主页一般是指网站的首页,主页一般用index 或default 命名,如index.htm、index.html、default.htm、default.html 等。 网页一般指除首页以外的其他页面。 网站是首页和网页的集合。 网站类似一幢楼,而网页是每一幢楼里面的房间,主页是用户看到的第一个网页,可以理解为庭院。 它们之间的关系如下:主页是网站最重要的网页,主页和网页构成了整个网站。
考点2:了解静态网页和动态网页的区别
1.静态网页
在网站设计中,纯粹HTML 格式的网页通常被称为静态网页。 静态网页是标准的HTML 文件,它的文件扩展名是htm、html。 静态网页是网站建设的基础,早期的网站一般都是由静态网页构成的。 静态网页是相对于动态网页而言的,是指没有后台数据库、不含程序和不可交互的网页。 静态网页的内容是固定的,修改和更新都必须要通过网页制作工具,如记事本、Dreamweaver、FrontPage 等。 静态网页也可以出现各种动态的效果,如GIF 格式的动画、Flash 动画、滚动字幕等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
2.动态网页
动态网页是指跟静态网页相对的一种网页编程技术。 静态网页,随着HTML 代码的生成,页面的内容和显示效果就基本上不会发生变化了,除非用户修改页面代码。 而动态网页则不然,页面代码虽然没有改变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变。 常用的4 种动态网页技术:PHP(Hypertext Preprocessor,超文本预处理器)、ASP(Active Server Pages,动态服务器页面)、JSP(Java Server Pages,Java 服务器页面)和CGI(Common Gateway Interface,公用网关接口)。 动态网页的文件扩展名一般为asp、php、cgi和jsp 等。 总之,动态网页是基本的HTML 语法规范与Java、VB、VC 等高级程序设计语言、数据库编程等多种技术相融合的结果,以期实现对网站内容、排版样式、风格的高效、动态和交互式的管理。 因此,从这个意义上来讲,凡是结合了HTML 以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
动态网页的特点:
①交互性。 网页会根据用户的要求和选择,动态改变内容、响应需求。
②个性化。 系统会根据用户提出的需求自动生成新的页面,不同的人在同一时间访问同一网站看到的内容可能是不同的。
③自动化。 系统能根据具体情况自动生成页面或更新网页,这样可提高效率,实现网站的即时反馈。
ASP 是一种简单、方便的动态网页编程工具,ASP 的网页文件格式是asp,可以用任何文本编辑器打开,ASP 程序中可以包含纯文本、HTML 标记以及脚本语言。 使用ASP 编程时,“<%”表示开始,“%>”表示结束。 ASP 工作流程如下:用户在浏览器地址栏中请求一个ASP 程序,浏览器向ASP 服务器请求这个ASP 程序,而不是像HTML 一样直接处理一个自身的HTML 页面,不需要在服务器上运行。 ASP 程序中的服务器端脚本开始运行,ASP 程序连续执行这个请求文件中的所有语句,然后生成一个HTML 文件并发送到客户端,所以我们在客户端看到的代码还是HTML,并不是ASP 的源代码。 若ASP 文件中含有访问数据库的请求,就通过数据库连接组件与后台数据库相连,它依据访问数据库的结果集自动生成符合HTML 语言的页面,以响应用户的请求。 ASP 脚本是在服务器端解释执行的,所有相关的工作由Web 服务器负责。
另外,HTML 语言融入脚本语言JavaScript 和VBScript、CSS 等能制作出很多网页特效,增加网页的动态交互功能,即使在脱离网络环境的情况下,网页下载到浏览器后仍能随时变化,如动态菜单、计数器、跟随鼠标的滚动文字等,这样的网页称为动态HTML(DHTML,Dynamic HTML 的简称)。 其中,JavaScript 脚本语言对大小写敏感,VBScript 脚本语言不区分大小写;当编写使用JavaScript 或VBScript 时,一般将其放在页面HTML 代码的<HEAD>和</HEAD>标记之间,也可以放在<BODY>和</BODY>标记之间,用<script></script>括起来。<script>标记中包含了指定脚本程序语言的类型以及嵌入外部脚本源程序的属性。
![]()
一、单项选择题
1.下列是计算机中常用的文件存储格式,其中( )表示WWW 页面文件。
A.txt、doc B.htm、html C.gif、jpg D.wav、rm
2.访问网站时出现的第一个页面称为首页,首页页面的默认文件名一般为( )。
A.Index.htm B.Logo.htm C.A.htm D.Homepage.htm
3.图片在网页中可以起到美化的作用,在网页中最为常用的两种图像格式是( )。
A.jpeg 和psd B.bmp 和psd C.gif 和bmp D.jpeg 和gif
4.小王在制作网页时想在页面中插入一个不断挥手的卡通人物图像,则该图像文件可能是( )。
A.pic.gif 或pic.swf B.pic.jpg 或pic.gif
C.pic.png 或pic.swf D.pic.jpg 或pic.png
5.下列关于网站的叙述,正确的是( )。
A.网站是由网页、数据文件、程序等组成的
B.网站主要有星型结构、线型结构和网状结构3 种结构类型
C.网站中的所有网页文件都必须存放在一个文件夹中
D.访问网站时出现的第一个页面称为一级页面
6.下列关于网站和网页的说法,不正确的是( )。
A.网页文件是用html 语言来描述的
B.网站就是通过文字超链接将多个网页集合在一起
C.记事本可以用于编辑简单的网页
D.HTTP 协议用于浏览器与Web 服务器之间的信息传输
7.以下不能用来制作网页的软件是( )。
A.记事本 B.FrontPage C.Dreamweaver D.ACDSee
8.ASP 是运行在( )的一种应用程序,也就是说要浏览ASP 必须经过其解析。
A.路由器上 B.浏览器上 C.客户端 D.Web 服务器端
9.构成动态HTML 的核心技术主要有文件目标模块、CSS 样式表及( )。
A.客户端脚本语言 B.动画 C.ASP D.HTML
10.下列关于动态网页的叙述,正确的是( )。
A.动态网页支持客户端和服务器端的交互功能
B.Flash 动画是动态网页的体现
C.动态网页仅仅含有HTML 标记,不含有程序代码
D.网页过渡效果也是动态网页的体现
11.下列关于动态网页特点的叙述,错误的是( )。
A.日常维护方便 B.网页风格灵活多样
C.能支持数据库 D.网站能实现交互功能
12.下列说法正确的是( )。
A.动态网页就是指动态HTML ,通过JavaScript 和ASP 都能实现动态网页
B.网页上只要有“动”的效果就是动态HTML 效果
C.JavaScript 是一种面向浏览器的网页脚本编程语言,ASP 是一种服务器编程技术
D.ASP 服务器运行完ASP 程序后返回给浏览器的是ASP 源代码
13.在设计论坛留言板等网站时,采用ASP 网页而不采用HTML 静态网页是因为( )。
A.ASP 网页能实现动态交互功能
B.ASP 网页对硬件要求更低,加载速度更快
C.ASP 网页占用服务器存储空间较少
D.ASP 网页的界面更加美观
14.在下列效果中,使用了动态网页技术的是( )。
A.网页中文字从左向右循环滚动 B.网页中重复播放的Flash 动画
C.网页中不断变化的GIF 动画 D.网页中自动更新的日期
15 .下列关于ASP 工作原理的说法,正确的是( )。
A.ASP 开发的是静态网页
B.使用不同技术编写的静态页面保存在客户端计算机中
C.所有脚本代码均在客户端计算机中执行
D.使用不同技术编写的动态页面保存在Web 服务器内
16.下列关于浏览器与网页的说法,正确的是( )。
A.通过超链接可实现网页之间的跳转
B.通过搜索引擎检索到的信息排在最前面的可靠度必定较高
C.在IE 浏览器中清空历史记录,收藏夹中的网址被同时清空
D.IE 浏览器以“仅html”格式另存网页,网页中的图片同时被保存
17.下列属于静态网页扩展名的是( )。
A.asp B.aspx C.htm D.jsp
18.网页的状态栏中出现了不断飞入的文字效果,在网页中可能使用的技术是( )。
A.JavaScript B.ASP C.GIF 动画 D.CSS
19.下列不可以编写ASP 动态网页的软件是( )。
A.记事本 B.FrontPage C.Dreamweaver D.Photoshop
20.下列关于HTML 语言的叙述,错误的是( )。
A.HTML 代码中可以嵌入如ASP、JavaScript 等代码
B.FrontPage 是制作网页的软件,它和HTML 无关
C.HTML 语言通过一系列特定的标识属性对文本进行描述
D.HTML 文件中可以插入图像、音频等不同格式的文件
二、判断题
1.只要页面有“动”的元素,人们就称其为动态网页。( )
2.动态网页具有交互性、个性化、自动化的特点。( )
3.ASP 可以和HTML 或其他脚本语言相互嵌套。( )
4.只有文字没有动画的网页是静态网页。( )
5.使用相同关键字搜索到的网页不完全相同,这是因为该网站使用了动态网页技术。( )
三、填空题
1.网站建立在________基础上,通过________进行传输。
2.网站图片文件通常存于________文件夹中。
3.动态服务器页面的英文缩写是________。
4.动态网页是指用________语言,将网站内容动态存储到________中,用户访问网站通过读取________动态生成的网页。
5.动态网页不可缺少的网页元素是________,是动态网页实现交互的重要途径。
6.动态网页的特点:________,________,________。
考点3:了解网站规划的主要内容,能根据需求规划网站
网站的开发一般需要经过:网站的规划、网站的设计、网页制作、网站发布管理、网站评价等几个环节。 开发网站前要对网站进行需求分析和市场分析,确定网站的目的和功能,并根据网站开发中需要涉及的技术、内容、费用、测试、维护等相关事宜做好充足的准备。 网站的规划对网站的开发起到计划和指导作用,对网站的内容和维护起到定位的作用。 网站规划主要包括四个方面:①确定主题;②确定网站运行环境;③确定网站开发工具;④网站开发任务的管理。
网站的设计包括:①网站栏目结构设计。 设计一个网站首先要进行总体构思,设定好网站的结构布局,以及每个栏目大致的内容描述。 ②网页版面设计。 网页版面设计包括两个方面:风格设计和版面布局设计。 风格是指网站的整体形象,给浏览者的综合感受。 版面布局设计可分为标题设计、栏目设计、内容设计、附加信息设计等,版面需要进行合理的布局,让人看起来井井有条,主次分明。 ③网页链接设计。 考虑人们在浏览网站时通常有哪些需求,帮助他们快捷、轻松转到所需的页面,实现轻松自由的浏览。
考点4:能设计、制作和美化网页
1.制作网页的过程和工具
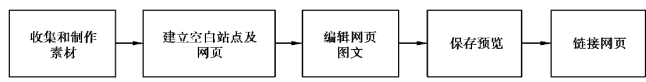
根据网站的规划与设计,开发制作网页的基本过程如图7⁃1。

图7-1 制作网页的基本过程
制作网页的常用工具有网页“三剑客”(Dreamweaver、Flash、Fireworks)、FrontPage 和记事本等。 其中,FrontPage 和Dreamweaver 主要用于网站的框架设计和网页制作;Flash 主要用于动画设计和网页美化的辅助设计;Fireworks 是一款网页作图软件,主要用于创建与优化Web 图像,快速构建Web 界面的原型。
除用专门的网页制作软件外还可以用文本编辑软件进行网页的开发与制作,由于这种方式要求开发者对HTML 语言比较熟悉,因此对于初学者来说,制件网页的最好方式就是使用专门的网页制作软件,但对HTML 语言的基本结构我们必须要有所了解。
2.HTML 语言的相关内容
(1)基本标记

(2)表格标记

(3)图像标记
<img src =“图像文件路径及文件名”>
注意:网页中并不包含图像文件数据,而需要指明路径让浏览器沿着路径找到相应的图像文件并显示。
(4)文字标记

(5)段落标记
<br>……………换行 <hr>……………水平线 <p></p>……………段落
(6)框架标记
<frameset></frameset>
(7)页面背景音乐标记
<bgsoundsrc =“声音文件路径及文件”>
(8)表单标记
<form></form>
(9)超链接标记
<a href=“链接目标路径及文件名”>链接区</a>
(10)注释语句
<! ---注释内容--->
3.网页模板
模板是作为创建其他文档的样板文档。 当网站中有许多页面的版式和色彩是相同的,可事先制作网页模板,并定义其中部分可编辑(EditRegion 区),利用网页模板生成其他页面时就会很方便,有利于保持网页风格的一致,提高工作效率。
4.CSS
CSS(层叠样式表, Cascading Style Sheets)是一种用来表现HTML 或XML(可扩展标记语言)等文件样式的计算机语言。 利用CSS 相关的属性,我们能完成很多对文字、段落以及背景的设置,来美化页面,实现更多的效果,而之前的HTML 基础标签作用是有限的,而且会产生很多冗余的代码,CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 按应用方式分为以下3 类。
①行内样式表:也称内嵌式,优先级最高,较常用,加入方便,只对当前标记起样式作用,没有体现CSS 的优点。
行内样式表直接在标签内部定义,使用style 属性,格式如下:
<标签style ="符合CSS 语法结构的CSS 语句">
例如:
<p style ="text-indent:24px;">段落内容</p>
②内部样式表:也称内联式,对当前网页起样式作用,优先级居中,不太常用。内部样式表需要在网页的<head>部分定义,格式如下:

③外部样式表:也称外联式,可以对多个网页起统一的样式作用,优先级低,但高于HTML 标记的格式属性,最常用的一种应用方式。
使用外部样式表时,CSS 文件与网页文件(html)是分离的。 要让某一个网页调用一个外部CSS 文件,需要在网页的<head>部分插入以下内容:
<head>
<link rel="stylesheet" type ="text/css"
href="文件位置/你的CSS 文件名.css" />/∗文件位置就是所处的文件夹相对于当前网页的相对路径∗/
</head>
![]()
一、单项选择题
1.网站制作是一种信息集成的过程,包括下列几个步骤:
①收集反馈、评价修正;②确定主题、设计目标;
③规划内容结构、收集加工素材;④选择适当工具、实际制作
其合理的顺序是( )。
A.②③④① B.③②①④ C.②①④③ D.①③②④
2.树立一个网站的整体风格主要是设计、制作网站的( )。
A.网页表格、网页元素、超链接 B.建设计划、栏目设置、版面设计
C.网站结构、网站主题、网站名称 D.网站标志、标准色彩、标准字体
3.如果一个网页给人的感觉是内容杂乱无序,主次不分,这主要是因为( )。
A.制作工具选择不合理 B.版面设计不合理
C.色彩选择不合理 D.语言使用不合理
4.树立网站整体形象的关键要素包括网站的( )。
A.标志、色彩和字体 B.框架、表格和表单
C.图片、音乐和动画 D.计划、栏目和版面
5.好的网站往往都有统一的外观,有的清新秀丽,有的温文尔雅,有的执着热情。 为了让网站具有这种特点,在制作网站时应该在哪个环节进行精心设计? ( )
A.树立风格 B.栏目设置 C.色彩选择 D.版面设计
6.下列关于网页制作时进行版面设计的叙述,错误的是( )。
A.在进行版面设计时要考虑显示器的分辨率,分辨率不同,浏览器上看到的完整页面也不相同
B.当网页中呈现的内容很多时,可以采用平面分割方式对网页进行版面布局
C.版面布局可以用表格定位,也可以随意使用空格键进行调整
D.网站结构不清晰、主体不明确,说明版面没有设计好
7.在HTML 语言中,用于定义超链接的标记是( )。
A.<p></p> B.<font></><font>
C.<a href="链接目标">链接源</a> D.<form></form>
8.在下列网页元素中,可以在一个元素上同时设置多个超链接的是( )。
A.图片 B.文字 C.视频 D.动画
9.下列关于超链接的说法,错误的是( )。
A.超链接的链接目标可以是另一个网页 B.超链接的链接目标可以是另一个网站
C.超链接的链接目标可以是一个打印机 D.超链接的链接目标可以是E⁃mail
10.下列关于网页制作的叙述,错误的是( )。
A.在FrontPage 的预览窗口中可以编辑网页 B.一张图片可以包含多个链接源
C.链接源和链接目标可以在同一页面内 D.网页中可以插入Flash 动画
11.在制作网页时,若要选择一些比较特别的字体,最好采用图片的形式,因为( )。
A.插入图片比设置字体简单
B.浏览者的计算机可能没有安装包含该特别字体的字体库,所以无法正常显示
C.图片颜色比较丰富
D.图片容量小,浏览网页时速度快
12.在HTML 语言中,表示页面主体内容的标签是( )。
A.<Body></Body> B.<html></html> C.<form></form> D.<table></table>
13.添加一个图像的HTML 代码是( )。
A.<hr> B.<font>"图片文件名"</font>
C.<img align ="图片文件名") D.<img src ="图片文件名">
14.在HTML 语言中,对表格中的单元格进行标记的符号是( )。
A.<TD></TD> B.<TABLE></TABLE>
C.<TITLE></TITLE> D.<HEAD></HEAD>
15.下列关于HTML 文件的叙述,正确的是( )。
A.HTML 中的所有标签都是成对出现的
B.标签<head>…</head>表示HTML 文件的开始与结束
C. HTML 文件可以用记事本创建
D.HTML 文件必须以htm 为扩展名
16.在下列选项中,不属于HTML 标记中表格基本元素的是( )。
A.<br> B.<table></table> C.<tr></tr> D.<td></td>
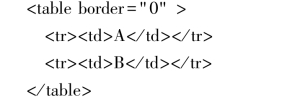
17.下列HTML 代码所产生的表格,在浏览网页时所见到的是( )。

A.1 行2 列的表格,显示表格线 B.1 行2 列的表格,不显示表格线
C.2 行1 列的表格,显示表格线 D.2 行1 列的表格,不显示表格线
18.下列关于HTML 的描述,错误的是( )。
A.HTML 语言是有大小写区分的
B.同一HTML 文档在不同的操作系统、不同的浏览器或同一浏览器的不同配置下显示的结果不尽相同
C.HTML 文档的注释说明由“<! —”开始
D.HTML 元素由3 部分组成:起始标签、元素内容、结束标签
19.下列关于框架网页的叙述,正确的是( )。
A.框架区域的大小不可以调整
B.框架就是表格
C.框架就是表单
D.框架网页内各个框架都是一个独立的网页
20.在HTML 中加入CSS 的方式有多种,其中把样式代码定义成一个文件,然后链接到被引用的网页中,这种方式称为( )。
A.混合式样式表 B.外联式样式表 C.内联式样式表 D.嵌入式样式表
二、判断题
1.网页中表格的作用是能在同一个浏览器窗口中显示多个网页。( )
2.用Dreamweaver 制作网页时,插入换行符的快捷方式是直接按Enter 键。( )
3.在FrontPage 的编辑窗口中,默认的状态下插入的图片是有边框的。( )
4.在网页制作过程中,一个动画和一张图片都只能建立一个超链接。( )
5.网页上的所有文件可以不放在同一个服务器上。( )
三、填空题
1.网页版面设计包括两个方面:________和________。
2.网站的维护包括对网页的________、________、________3 个方面的工作。
3 制作网站的常用工具有网页“三剑客”:________、________、________。
4.在Dreamweaver 中,直接按Enter 键,生成的是________和________标识换行符。
5.网页中用于标识网页标题的HTML 标签是________和________。
6.超文本语言的起始和结束标记是________和________。(https://www.xing528.com)
考点5:能够制作动态网页
1.制作动态网页的条件
想要制作动态网页,首先需要了解动态网页的特征,动态网页的第一个特征就是使用动态语言制作而成,如PHP、ASP、JSP 等,用它们制作而成的网页都会以相应的动态语言为后缀名,如php、asp 等,我们把这种用动态语言制作的网页称为动态网页。 这一点我们已经在考点2 中作了介绍。
动态网页一般以数据库技术为基础,网页是否为动态网页,就是看数据是否能够实时更新,而能够完成这项工作的就是数据库,使用动态语言实现和数据库的交互,从而达到数据及时更新的目的,同时也大大降低了网站的维护工作。
动态网页需要服务器作支持,平时见到的以html 结尾的文件双击都能够正常打开,即使没有服务器也不会对浏览页面造成影响,但是动态网页不同,需要服务器作支持,同时服务器还必须支持这种动态语言才能正常浏览。
2.环境的选择与搭配
首先需要安装服务器,可以使用Windows 自带的IIS 服务器,当然也可以使用比较流行的Apache 服务器,这需要根据选择的动态语言决定,ASP 就选择IIS,PHP 就选择Apache(当然并非绝对)。
接着是数据库的选择,同样需要根据选择的动态语言来选择,如果使用的是ASP 动态语言,那么就可以选择Access 数据库,如果选择的是PHP,那么就可以选择MySQL 数据库,当然还可以选择其他的数据库,根据情况自己决定。
然后就是把动态语言和服务器数据库相结合,不同的组合结合方式效果也是不同的。
3.安装集成开发环境
Windows 下可以安装WAMP,Linux 下可以安装XAMPP。 安装过程都是一键安装,没有任何难度。 安装完成后,找到安装目录(以WAMP 为例子),双击之后会发现一个www 目录,这就是网站的根目录,也是以后网页要存放的目录(当然可以更改),然后新建一个以php 结尾的文件,打开进行编辑写入<? php echo 我的第一个动态网页;? >然后保存,在浏览器中输入127.0.0.1/刚才创建的文件名,如果出现刚才写入的字那就证明已经成功了。 之后,就可用PHP 语言结合数据库进行页面的开发。
考点6:能够发布网站,并对网站进行管理与评价
网站的发布方式有4 种:申请免费空间、租用虚拟主机、租用专用服务器、自己购买服务器架设适合的Web 运行环境。 自己搭建Web 发布环境一般是在Windows 服务器操作系统中安装IIS(Internet Information Services,因特网信息服务),打开“控制面板”,在“添加/删除程序”的“添加/删除windows 组件”中安装IIS 组件,然后进行虚拟目录、IP 地址、端口号、默认主页文档及权限等的配置。
网站发布前要对网站进行测试,主要内容包括:
①网页中内容的检查;
②网站中页面链接状态、运行速度的测试;
③网站建设过程中如果页面采用了多媒体组件就还要对网页中引用的图片、声音、视频进行调试。
发布网站应具备5 个重要的条件:
①制作网站的本地站点要与Web 服务器相连接;
②Web 服务器已经做好相应配置;
③拥有登录到Web 服务器上发布网站的账号和密码;
④已经为网站申请到了域名和IP 地址;
⑤拥有上传网页的软件,如CuteFTP、WS⁃FTP 等,FrontPage 与Dreamweaver 等网页制作软件也具备了发布的功能。
网站的维护包括对网页进行更新、修改、添加等操作,同时还要保证网站有效地、正常地运行。 现在网站的维护一般采用两种方式:委托管理和聘请网站运营专家管理。 委托管理,也就是网站的开发方负责管理,优势是对网站的结构了解比较清楚,维护起来方便快捷;聘请网站运营专家管理,专家的技术全面、经验丰富,对网站的建设、推广、营销都能起到更大的作用。
维护网站的注意事项:
①不要将所有文件都存放在根文件夹中;
②按栏目内容建立子目录;
③在Images 目录下为每个主目录都建立独立的目录;
④目录的层次不要太多;
⑤不要使用中文目录和中文文件名;
⑥不要使用内容过长的目录,尽量使用有明确意义的目录。
一般从以下几个方面评价网站:网站主题内容的选择和表达、素材的创造力和表现力、版面布局和色彩搭配的艺术性、网页是否有错误(内容错误、语法错误和链接错误)、网页设计和制作的技术性及是否存在侵权等。
优秀网站的5 个标准:网站结构合理;访问速度快;文字内容多;产品信息详尽;有关键字和描述信息。
![]()
一、单项选择题
1.下面能用于处理网页图片素材的工具是( )。
A.WPS B.FrontPage C.Dreamweaver D.Photoshop
2.网站发布所完成的工作主要是指( )。
A.网站维护 B.网站上传 C.网站测试 D.网站宣传
3.某班要通过网络发布班级网站,较好的做法是( )。
A.上传网站到班级的计算机中 B.打印后在学校张贴
C.通过E⁃mail 发布 D.网站上传到申请的免费空间
4.把搜狐网站连到自己个人网站上需要( )。
A.FTP 超链接 B.WWW 超链接 C.E⁃mail 超链接 D.BBS 超链接
5.对网站进行评价时,下列评价指标正确的是( )。
A.页面布局是否合理 B.图片是否很多 C.是否使用了动画 D.色彩是否丰富
6.下列关于上传网站的叙述,错误的是( )。
A.上传网站就是把制作的网站复制到网站服务器中
B.FrontPage 可以上传网站
C.CuteFTP 不能用来上传网站
D.网站可以上传到申请的免费空间或者购买的Web 服务器
7.对于HTML 网页,下列哪种方法不能预览网页效果? ( )
A.用浏览器直接打开网页文件
B.用FrontPage 的预览功能
C.用“记事本”软件直接打开网页文件
D.将网页发布到网站上,在客户端用浏览器打开
8.当你关闭某个网页后,再次打开这个网页时你会发现比第一次打开网页的速度要快,其原因是第一次浏览该网页时,网页文件已经保存在( )。
A.本地服务器 B.本地存储器 C.收藏夹中 D.历史记录中
9.关于在网上发布使用Word、PowerPoint 等软件制作的作品,下列说法正确的是( )。
A.无法通过格式转换在网上发布
B.通过“另存为Web”转换为网页的格式,可以用html 格式在网上发布
C.必须用网页软件重新制作后才能在网上发布
D.只能在本机上发布
10.可以用于上传网页的软件是( )。
A.Netants B.CuteFTP C.Outlook D.IE 浏览器
二、判断题
1.网页上的所有文件必须放在同一个服务器上。( )
2.可以使用FTP 来发布FrontPage 制作的站点。( )
3.在网站制作过程中,在Images 目录下不能建立独立的目录。( )
4.在网站制作过程中,尽量不要使用中文目录和中文文件名,但是少量出现不会影响网站的作用。( )
5.网站发布前要对网站进行测试。( )
![]()
一、单项选择题
1.下列哪一项不是维护网站的注意事项? ( )
A.目录的层次不要太多
B.不要将所有文件都放在根目录中
C.为了让更多人喜欢,应将网页做得美观一些
D.一般不使用中文目录和中文文件名
2.在HTML 语言中,用于定义字体的标记是( )。
A.<p></p> B.<font></><font>
C.<a href=“链接目标”>链接源</a> D.<form></form>
3.下列哪一款软件不属于网页“三剑客”? ( )
A.Dreamweaver B.Flash C.Fireworks D.FrontPage
4.下面哪一个标记是用于插入背景音乐的? ( )
A.<music> B.<bgsound> C.<bgmusic> D.<sound>
5.网站开发的第一步是( )。
A.网站的设计 B.网站的发布与管理 C.网站的评价 D.网站的规划
6.在网页中,下列哪个对象不能插入超链接? ( )
A.图片 B.文字 C.图片中的某个区域 D.表格
7.张华想设计一个“环保地球“的主题网站,在进行网站风格设计时最好采用( )为主色调。
A.红色 B.蓝色 C.绿色 D.紫色
8.下列哪一项是在Dreamweaver 中正确插入图像的步骤? ( )
A.单击“插入”→“图片”→选择插入的图片
B.单击“插入记录”→“图像”→选择插入的图片
C.单击“文件”→“打开”→选择插入的图片
D.单击“站点”→“添加文件”→选择插入的图片
9.在下列说法中,哪一项是不恰当的交互设计? ( )
A.让浏览者知道当前在网站中所处的位置
B.在同一页面内阅读时避免使用横向滚动条
C.从网站的任意位置可直接跳转到各栏目的首页或主页上
D.上下滚动阅读没有限制,页面的长度越长越好
10.一般情况下,主页名称不使用( )。
A.index.htm B.index.html C.index.asp D.index.aspl
11.下列哪项不是网页内容的基本元素? ( )
A.文字 B.图形图像 C.视频 D.超链接
12.( )是动态HTML 的简称,它其实并不是一门新的语言,只是HTML、CSS 和客户端脚本的一种集成。
A.DHTML B.XML C.HTML D.ASP
13.在制作网页时,下列关于超链接的叙述正确的是( )。
A.只有文字可以作为链接源 B.只有图片可以作为链接源
C.文字和图片都可以作为链接源 D.表格可以作为链接源
14.网页排版一般都用( )控制文本、图片、动画、视频的位置。
A.表格 B.段落 C.层 D.章节
15.下列哪项不是评价网站所考虑的内容? ( )
A.是否到达预期的设计效果 B.网站访问速度是否快
C.是否有错误 D.是否存在侵权
16.制作网页时,如要将一幅图片的不同部分分别超链接到不同的目标,需要使用的链接是( )。
A.图片热区链接 B.文本超链接 C.书签链接 D.BBS 超链接
17.下列哪项不是网站设计所考虑的内容? ( )
A.网站栏目设计 B.网页版面设计 C.网页美化设计 D.网页链接设计
18.使用FrontPage 制作网页时,需要链接到同一个网页中被标记的位置或文字,应该采用的超链接方式是( )。
A.命名锚记链接 B.热区链接 C.电子邮件链接 D.书签链接
19.在架设网站服务器时,除了安装Windows 网络操作系统外,还必须安装并配置的软件是( )。
A.FrontPage 和CuteFTP B.CuteFTP
C.IIS D.Office
20.网页中设有超链接的文字,鼠标从上面滑过时,会变成淡蓝色,字体也由9 pt 变为10 pt,并出现下画线,这是使用了( )。
A.动画效果 B.加入HTML 的CSS 样式
C.网站标志 D.以上都不对
21.小明同学想为自己的个人网站增添留言板功能,以便实现与浏览者的动态交互,下列不能实现该功能的技术是( )。
A.CSS 技术 B.PHP 技术 C.ASP 技术 D.JSP 技术
22.下列有关浏览器与网页的说法,正确的是( )。
A.通过搜索引擎检索到的信息,排在前面的可信度必定较高
B.通过超链接可实现网页之间的跳转
C.在IE 浏览器中清空历史记录,收藏夹中的网址被同时清空
D.在IE 浏览器中以“仅HTML”格式另存网页,网页中的图片同时被保存
23.在下列选项中,属于HTML 标记中段落基本元素的是( )。
A.<table></table> B.<tr></tr> C.<br> D.<td></td>
24.制作网页时,如果要设置背景图片,以下操作中正确的是( )。
A.先以插入图片的方式将背景图片存放在网页中,再设置网页的背景颜色
B.只要设置一下网页的背景图片即可
C.只要以插入图片的方式将背景图片放在网页中即可
D.只要设置一下网页的背景颜色即可
25.小明从网上下载了一个使用IE 保存的网页,得到一个sl.html 文件和一个sl_files 文件夹,由此可知小明在下载网页时选择的保存类型为( )。
A.文本文件 B.网页全部
C.Web 档案,单个文件 D.网页,仅HTML
26.下列关于网页版面设计的叙述,正确的是( )。
A.网页呈现的内容很多,文字、图片、动画单独构建,不需要采用平面分割方式
B.显示分辨率不同,浏览器上看到的完整页面也不相同,版面设计要考虑这个因素
C.网站结构不清晰、主体不明确与版面设计无关
D.版面布局可以用表格定位,也可以随意敲击空格键进行调整
27.在主页制作中插入了某图片作为网页背景,下列各种因素中可能造成该背景图片不能正常显示的有( )。
①图片文件被改名或删除;②图片文件位置被移动;③图片文件格式不是JPEG 格式;
④图片文件容量较大;⑤链接的文件名与提供的素材文件名不一致;
⑥网站上传到服务器时,没有将该图片上传到相应文件夹中
A.①②③⑤ B.①②④⑤ C.①②④⑥ D.①②⑤⑥
28.下列哪一项不是网站制作完成后的工作? ( )
A.版面设计 B.网站测试 C.网站宣传 D.网站维护
29.下列关于网站制作的评价指标,非必要的选项是( )。
A.主题明确,内容有意义 B.界面友好,结构清晰
C.必须使用音乐和视频文件 D.链接正确,各主要页面能相互返回
30.下列关于动态网页特点的叙述,正确的是( )
A.日常维护非常烦琐 B.网页风格灵活多样
C.无需数据库的支持 D.具有交互功能
31.在下列HTML 代码中,哪个可以产生超链接? ( )
A.<a url="http:/ /www.sina.com.cn">sina.com.cn</a>
B.<a href="http:/ /www.sina.com.cn">sina</a>
C.<a>http:/ /www.sina.com.cn</a>
D.<a name ="http:/ /www.sina.com.cn">sina.com.cn</a>
32.ASP 是Active Server Pages 的简称,下列描述正确的是( )。
A.ASP 技术是微软开发的,通过浏览器运行
B.ASP 能够实现对数据库的操作,如查询、删除、更新等
C.ASP 程序必须先编译才能执行
D.ASP 语句不能和HTML 语句写在一起,需要分开为两个文件
33.下列属于静态网页扩展名的是( )。
A.asp B.aspx C.htm D.jsp
34.网站中的若干网页若要使用同一种文字效果,使用下列哪一种样式表最合适? ( )
A.静态样式表 B.外联式样式表 C.嵌入式样式表 D.内嵌式样式表
35.在制作网页时,下列关于创建超链接的叙述错误的是( )。
A.可以与外部网站链接 B.一张图片不能包含多个链接
C.可以利用图片作为链接源 D.在表格中可以建立超链接
36.下列关于网站发布的描述,不正确的是( )。
A.网站发布是把制作好的网站文件上传到Web 服务器上
B.发布网站必须要有域名或IP 地址
C.网站发布后,可以对网站内容进行修改和更新
D.只要安装了网络服务器操作系统就可以发布网站
37.下列说法错误的是( )。
A.网页就是网站
B.网页制作工具的选择与网站整体风格没有关系
C.主页也是网页
D.只有1 张网页也能称为网站
38.下列关于浏览器和网页的说法,正确的是( )。
A.在IE 浏览器中清空历史记录,收藏夹中的网址被同时清空
B.网页可能含有图片、动画等素材,故不能用记事本编辑网页
C.网页的超链接可以添加在文字或图片上
D.网页通过HTML 协议传输,可以通过浏览器解释执行网页文件
39.使用CSS 设置外观时,若想只对当前页应用样式,最好使用( )。
A.内联式样式表 B.外联式样式表
C.VBScript 样式表 D.JavaScript 样式表
40.下列关于ASP 的叙述,错误的是( )。
A.ASP 是动态网页编程技术
B.ASP 需要在服务器端专门配置运行环境才能运行
C.在客户端浏览ASP 网页时看到的是ASP 源代码
D.ASP 客户端向服务器发出访问动态页面的请求,服务器响应客户端的请求
二、判断题
1.在HTML 中加入CSS 的方式有多种,但是不可以把样式代码定义成一个文件,然后链接到被引用的网页中。( )
2.页面中加入了Flash 动画的网页一定是动态网页。( )
3.为了加快浏览网页的速度,可以关闭网页的图片和动画显示。( )
4.Fireworks 是一款图片制件及加工处理软件。( )
5.网页的状态栏中出现了不断飞入的文字效果,在网页中可能使用的技术是JavaScript。( )
6.<html>与</html>是网页主体的标识符。( )
7.用Dreamweaver 制作网页时,插入换行符的快捷方式是直接按Enter 键。( )
8.用表格进行网页布局时,嵌套的表格层数越多越好。( )
9.保存网页时,可以将插入网页中的图片直接保存在页面中,无须另外保存,但声音文件不能直接保存在网页中,必须另外保存。( )
10.ActiveX 控件可以内嵌在网页中以产生动画和其他多媒体效果。( )
11.在网页中,超文本链接不可能是单选按钮。( )
12.在HTML 中,<title>标记不可出现在<body>和</body>标记符之间。( )
13.ASP 网页相对于HTML 静态网页最突出的优点在于占用服务器的存储空间较少。( )
14.在FrontPage 的编辑窗口中,默认状态下插入的图片是有边框的。( )
15.使用相同关键字在不同浏览器中搜索到的网页不完全相同。( )
16.插入了Flash 动画的网页属于动态网页。( )
17.动态网页就是每次打开的界面都会不一样。( )
18.Web 站点的网页文件夹一般存储于Web 服务器上。( )
19.FrontPage 和Dreamweaver 是常见的网页制作软件。( )
20.对别人的网站进行评价时,应该持客观、公正的态度,不要胡乱批评别人的作品。( )
三、填空题
1.网站是________和________的集合。________是网站最重要的网页。
2.对于________来说,ASP 与HTML 有着本质区别;而对于________来说,ASP 与HTML几乎没有本质区别。
3.判断网页是否属于动态网页的最关键标志是看程序是否在________运行。
4.ASP 文件实际上是一个扩展名为________的文本文件,因而可以用文本编辑器来创建和修改,在ASP 文件中可以包含文本、各种HTML 标记、ASP 内置对象和________、________、________等。
5.ActieX 组件主要由两部分组成,第一部分是基本的________,第二部分是________的或从第三方购买的现成组件。
6.________既是网页设计中的重要部分,又是网站设计中的一个较为独立的部分。
7.大多数网页都采用________、________这两种图像格式。
8.表格是设计和制作网页时必不可少的元素,它在网页中有两个作用:一是显示表格数据,二是________。
9.要想查看ASP 网页,需要安装________或________Web 服务器组件。
10.同一个图像的不同部分可以链接到不同的文档,这就是________。
四、简答题
1.简述网站维护的注意事项。
2.简述优秀网站的5 个标准。
3.简述网站开发的一般过程。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。




